Contents
부트스트랩으로 개발시 꼭 필요한 플러그인 목록
자체적으로 부트스트랩은 많은 유용한 자바스크립트 요소를 가지고 있습니다.
모달창,로그인,캐러젤 슬라이드,경고메시지 등등이 있죠
기본적으로 부트스트랩에 포함되어 있는 요소들만으로도 사용하기 편리하게 되어 있습니다.
그러나, 가끔 사진을 클릭했을때 보여지는 LightBox나 megamenu,텍스트 편집기, 날짜와 기간 선택을 할 수있는 datepicker등
그이상의 많은 기능들을 찾기 위해서 많은 시간들을 보낼때가 많이 있습니다.
부트스트랩의 기능에 딱 맞게 동작해야되고 별다른 수정없이 바로 사용할 수 있는 것을 찾기 위해서죠.
제가 소개해 드릴것은 기본적인 부트스트랩 위에 바로 사용할 수있도록 만들어진 플러그인들 입니다.
욕심 같아선 한군데다가 모아서 템플릿으로 만들어 보고 싶은데… 아직 실행을 못하고 있습니다.
부트스트랩 플러그인들 중에서 제가 좋아하고 자주 사용하는 것들을 위주로 꼭 필요한 것들만 모아 봤습니다.
Fule UX
부트스트랩의 기본적인 기능에 확장하여 사용할수 있는 라이브러리가 많습니다.
꼭 필요한 체크박스,콤보상자,날짜선택(data picker),무한스크롤,로딩애니메이션,pill box 등등의 기능을 사용 할 수 있습니다.
부트스트랩의 홈페이지와 비슷하게 기능별로 구분되어,찾아서 사용하기 편리하게 되어 있습니다.
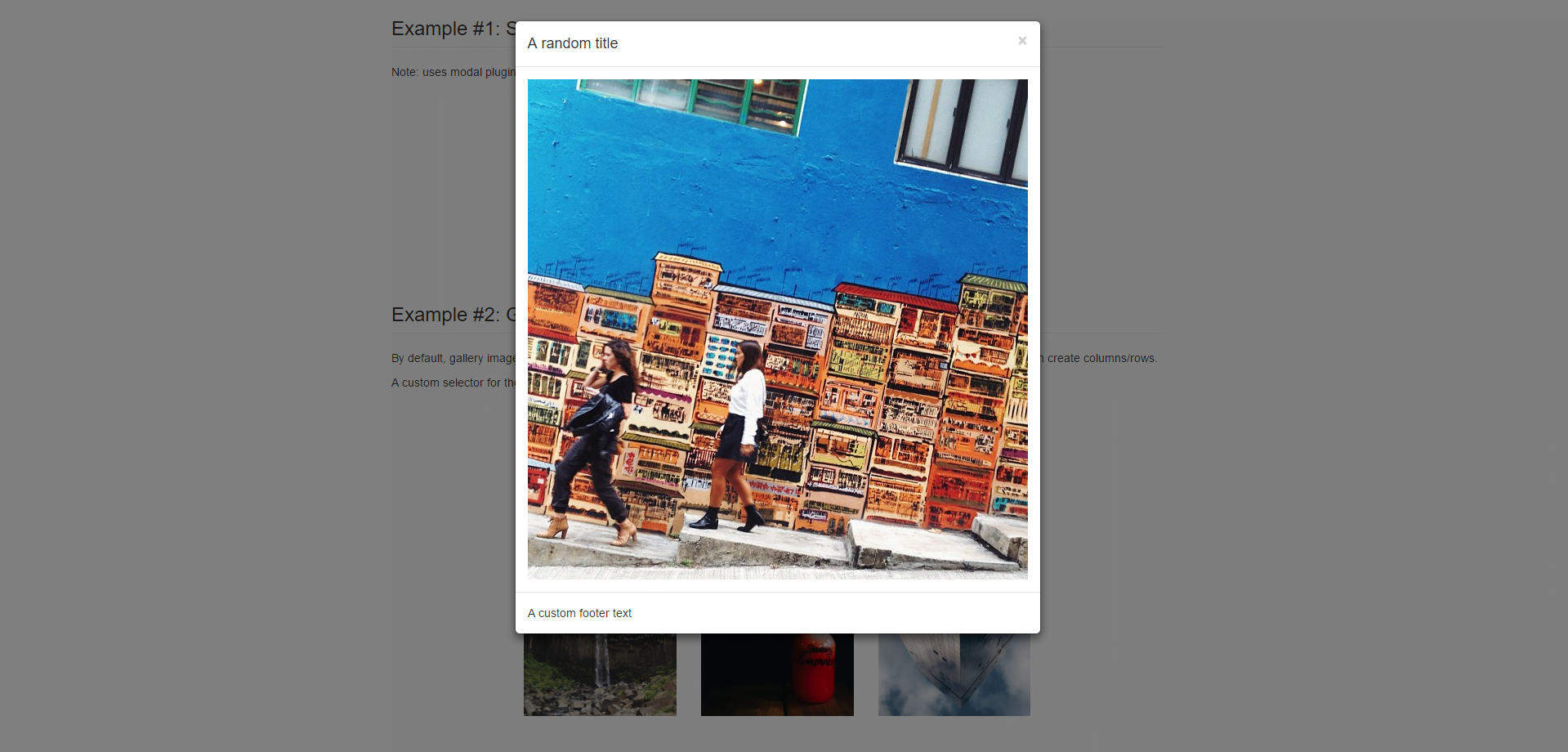
EkkoLightbox – Lightbox for Bootstrap 3
부트스트랩을 접한지 얼마되지 않았을때 처음 알게된 플러그인 입니다.
이 플러그인은 이미지만 지원하는것이 아니라 youtube동영상도 지원합니다.
아래 사진에 보이는 것 처럼 이미지를 클릭하면 modal과 동일하게 출력되며, 쉽게 스타일을 수정할 수 있습니다.
또, 상단에 머릿글과 하단의 설명글도 사용 할 수 있습니다.
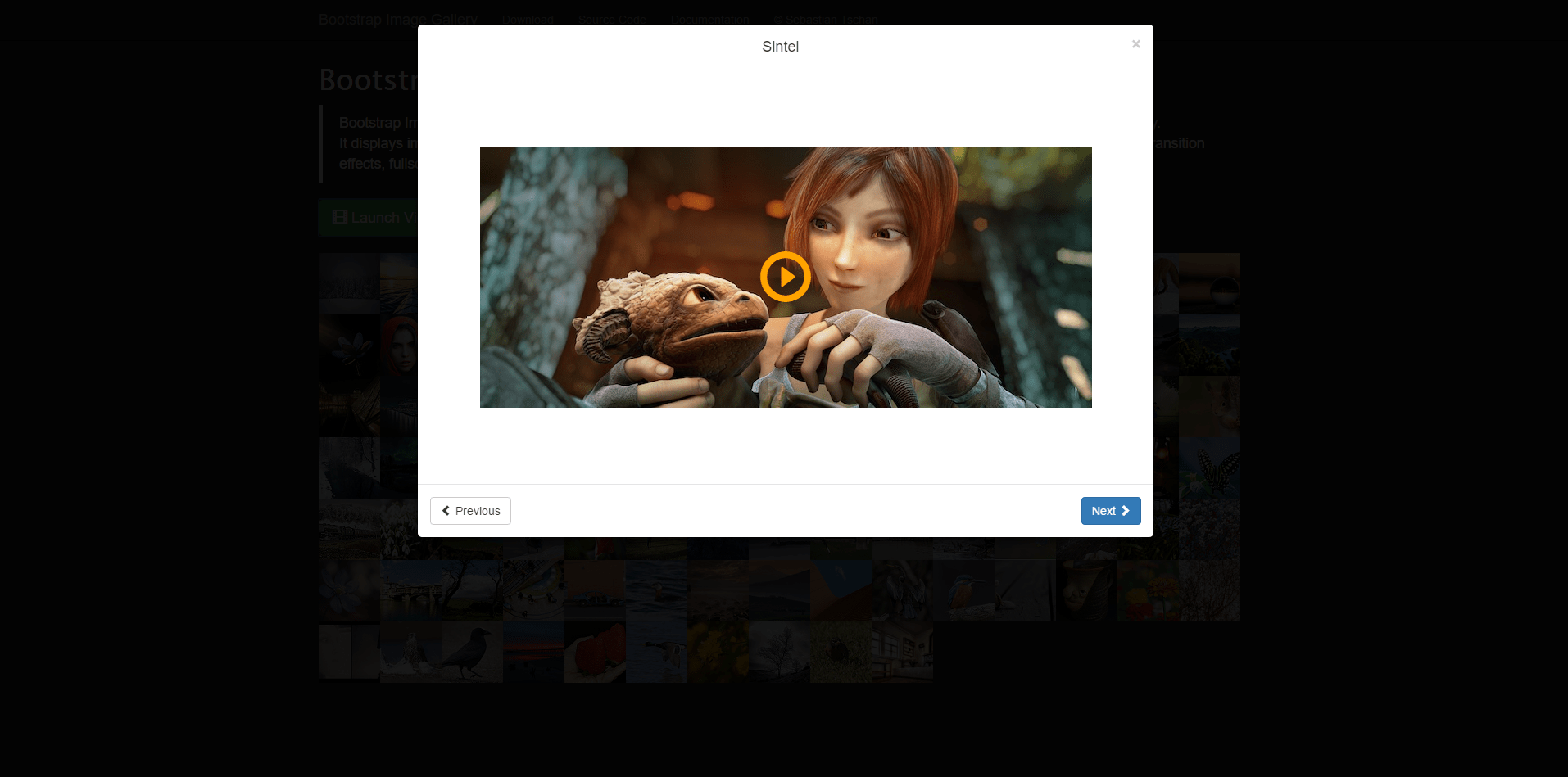
Bootstrap Image Gallery
부트스트랩을 이미지갤러리를 만들때 바로 사용할 수 있는 갤러리 플러그인 입니다.
이 플러그인도 마찬가지로 이미지 뿐만 아니라 동영상도 지원하며, modal 대화상자 형식으로 나옵니다.
부트스트랩으로 갤러리를 만들 때 사용해 보시면 간단히 사용할 수 있어 시간이 확 줄어 듭니다.
효과 적이죠!
윈도우 스타일 버튼 windows style button
부트스트랩의 기본 버튼위에 CSS3를 수정하여 microsoft windows 스타일로 만들어진 버튼 입니다.
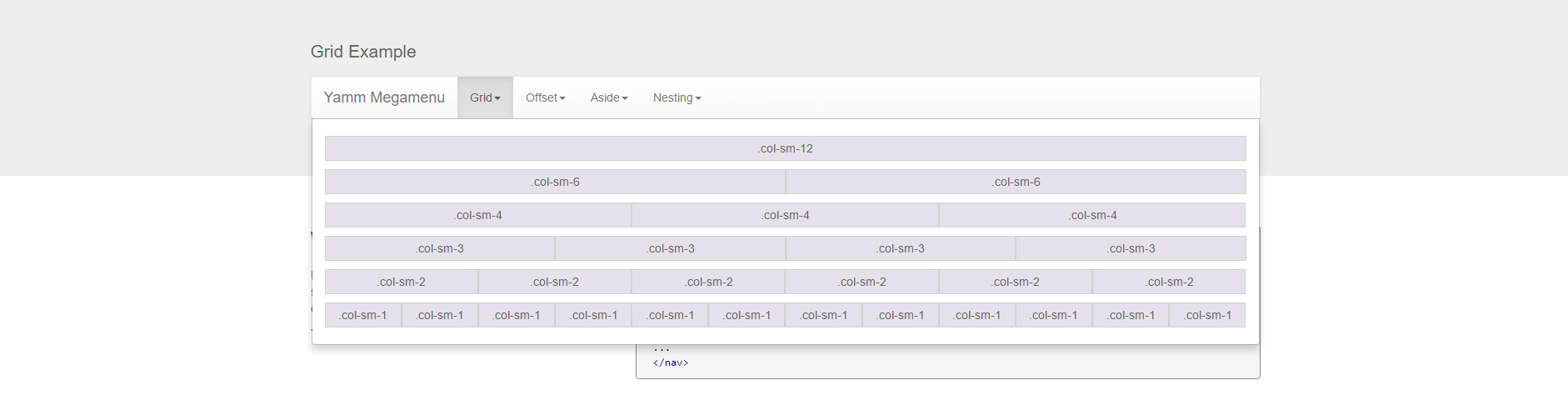
바로가기 Yamm (bootstrap Megamenu)
Yamm
부트스트랩의 기본메뉴의 모든 클래스를 사용할 수 있고, 그리드시스템 또한 사용할 수 있습니다.
그리드 시스템을 메뉴안에 포함시켜서 네스팅과 오프셋 등 모든 기능을 사용할 수 있도록 되어 있네요
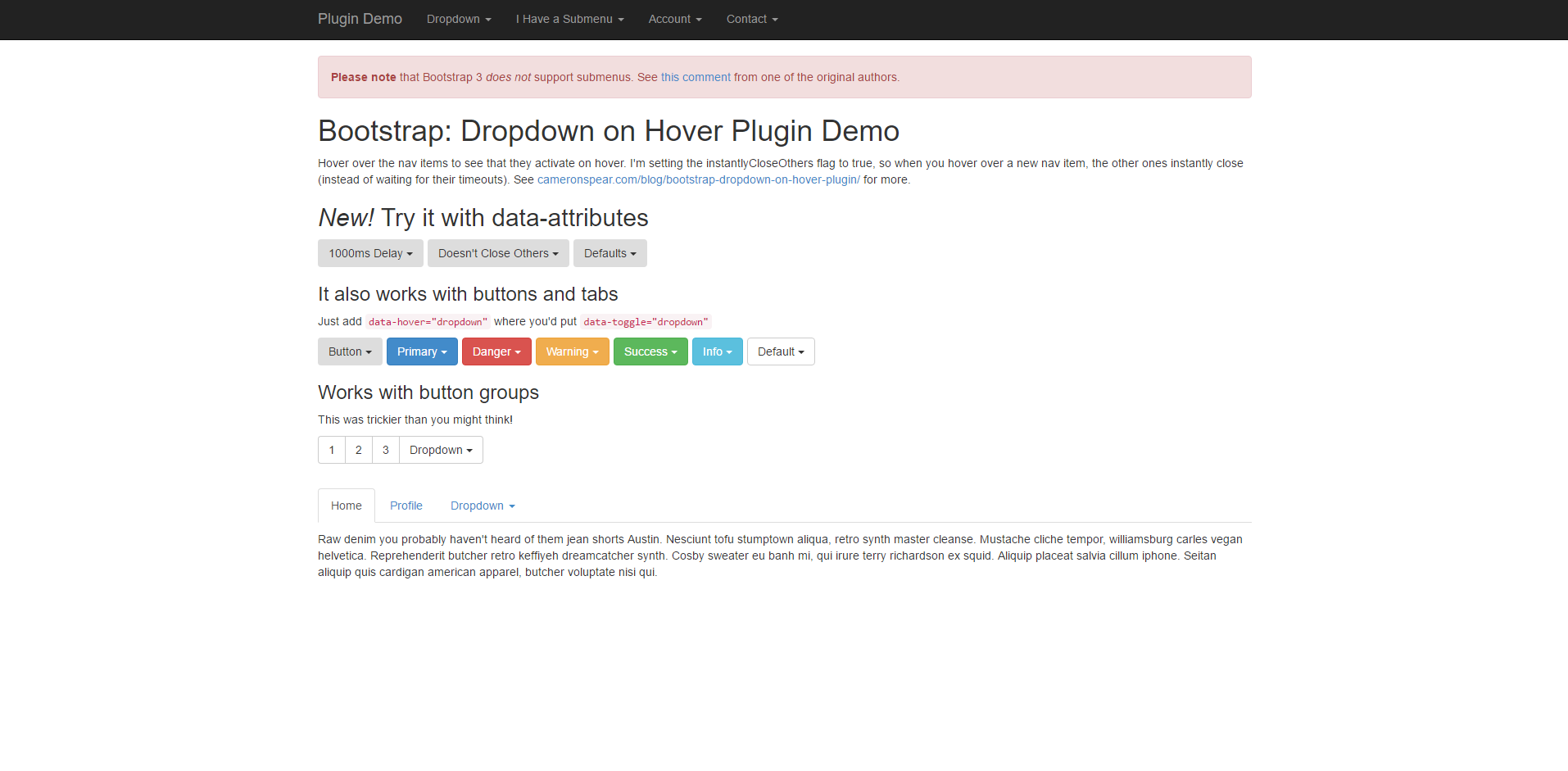
Bootstrap Hover Dropdown
기본적인 드롭다운이 마우스클릭으로 이루어지게 되어있는 부분을 마우스 오버로 이루어 질수 있도록 만들어진
플러그인 입니다.
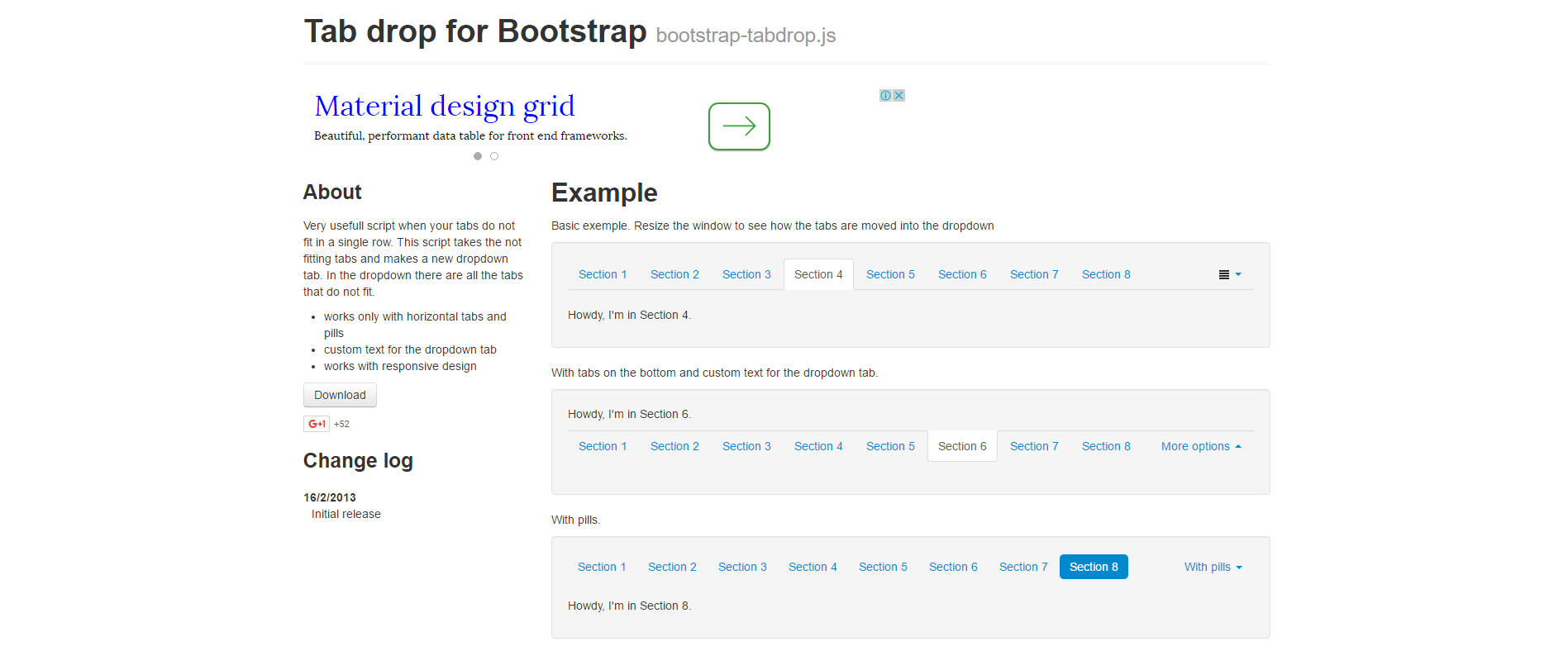
Tap drop for Bootstrap
여러 정보를 묶어서 보여주는 탭의 모양을 여러가지로 변경하여 사용할 수 있습니다.
탭의 모양을 바꾸고 싶을 때 사용 하시면 좋을 거 같네요
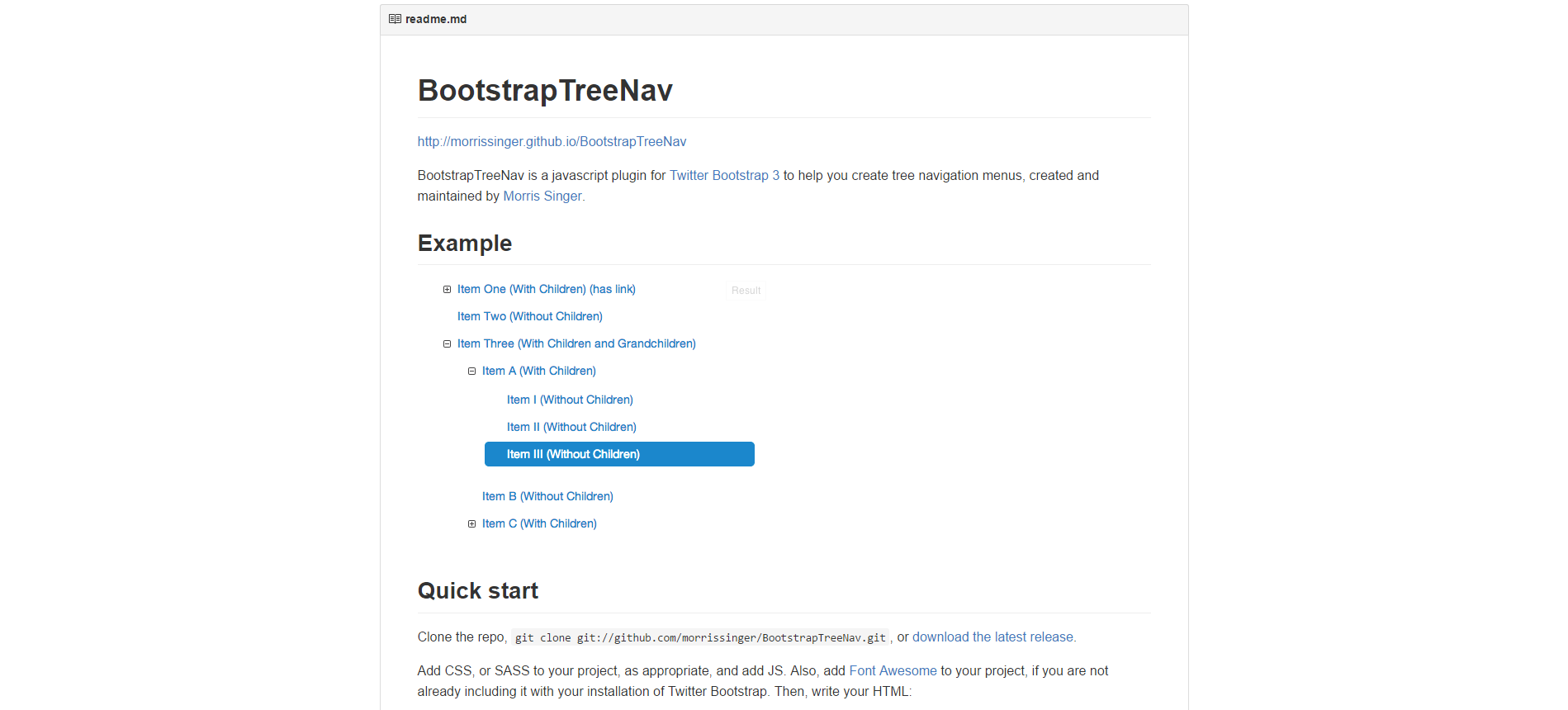
Bootstrap Tree Navigation
트리 형식으로 나오는 부트스트랩 트리 네비게이션 입니다.
이거 찾느라고 한참을 고생한 기억이 있네요…
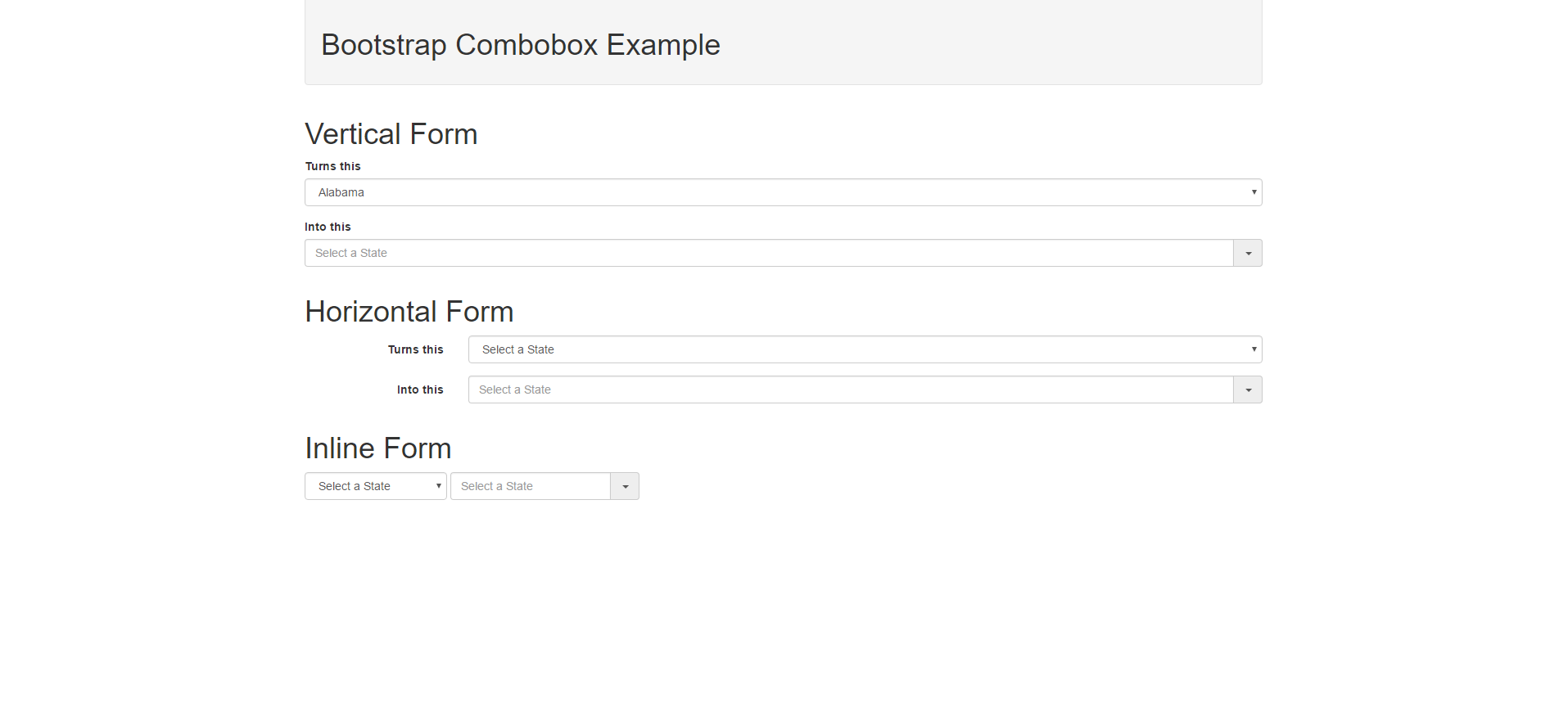
[su_button url=”https://github.com/danielfarrell/bootstrap-combobox” target=”blank” style=”flat” background=”#7845a8″ size=”5″ icon=”icon: mail-forward” desc=”바로가기”]Tokenfield[/su_button]
Tokenfield
검색시에 폼에 나오게하는 UI인데 토큰필드라고 합니다.
전에 pinterest 같은곳에서 사용되서 찾아보게 되었던 기능입니다.
검색할때 단어별로 나누어서 버튼형식으로 보여지게 됩니다.
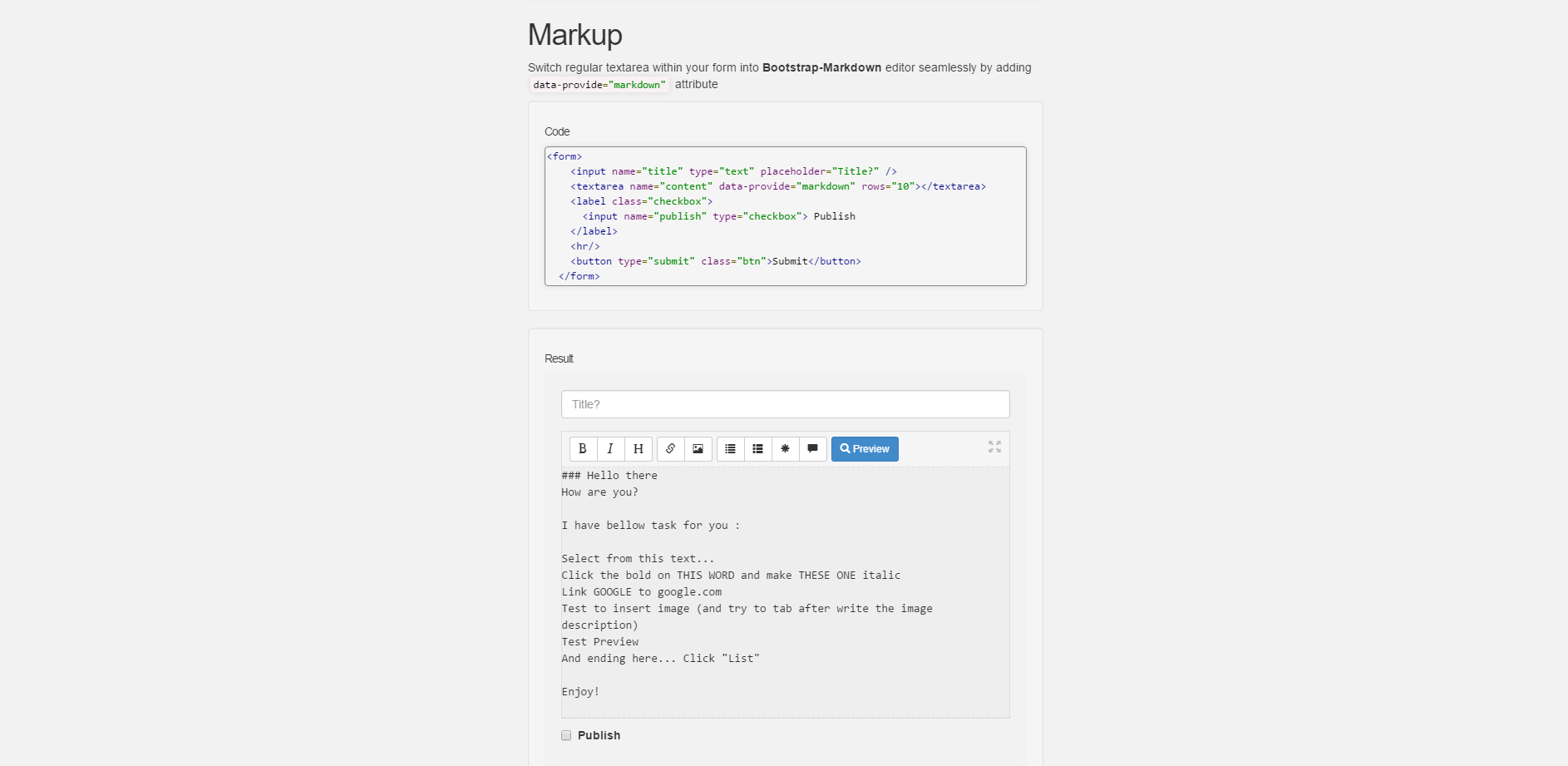
Bootstrap Markdown
Bootstrap wysywig editor 같은 것인데 모양이 아주 간단하게되어있습니다.
쉽게 부트스트렙에 적용할 수 있어 사용이 간편합니다.
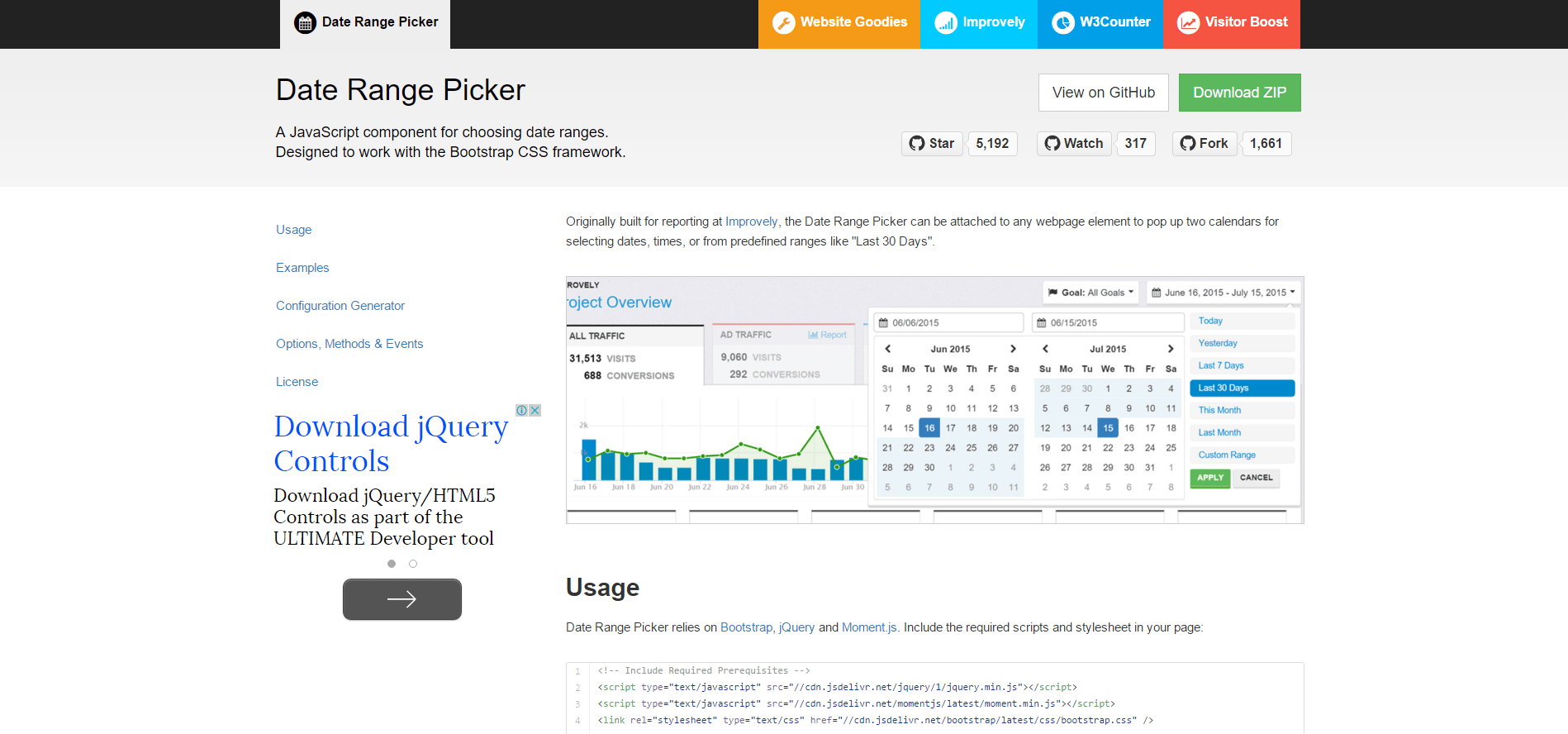
Date Range Picker
사용자 페이지나 관리자 페이지에서 많이 사용하는 날짜를 선택하거나 검색기간 등등을 선택할때 꼭 필요한
기간을 선택할 수 있는 daterange picker 입니다.
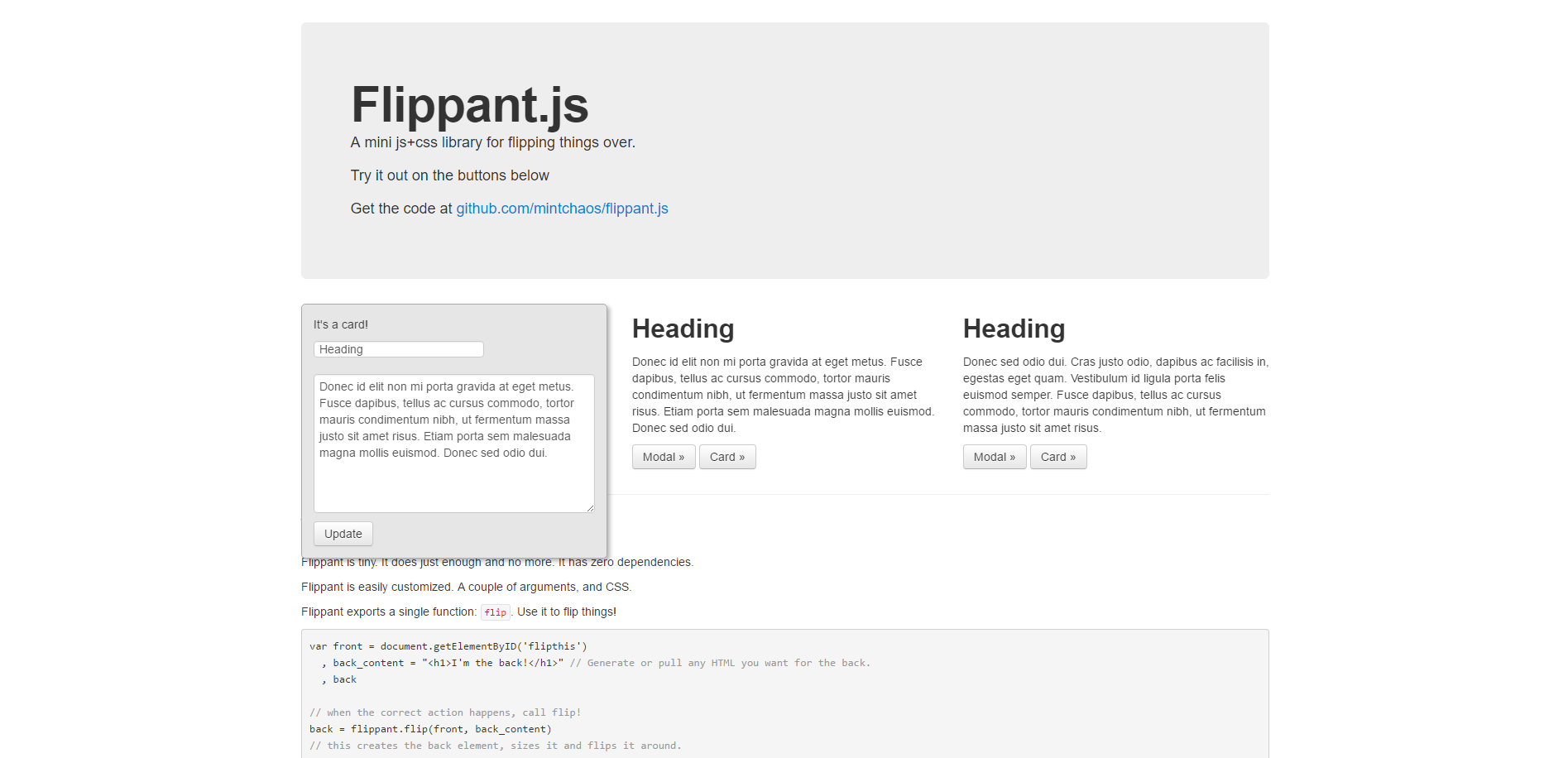
Flippant.js
이 플러그인은 flip effect라고도 하는데요
클릭하면 카드를 한바퀴 돌리는것같은 효과를 주는 것입니다.
본문에서 바로 적용할 수도 있고 모달을 이용해서 표현 할 수도 있습니다.
이 플러그인들을 사용하면 부트스트랩으로 개발 할때 개발시간은 확실히 줄일 수 있을 것 입니다.
부트스트랩에 맞는 기능들을 찾느라고 많은 시간을 보낼때가 많은데 이 글이 많은 도움이 되었으면 좋겠네요