네이버 웹마스터 – 오픈 그래프 설정
네이버 웹마스터 도구 -오픈 그래프 설정
네이버 웹마스터 도구를 설정할때 오픈 그래프라는 항목이 있습니다.
먼저,이 오픈 그래프는 간단하게 설명하면 예를 들어,워드프레스 뿐만 아니라 사이트의 글을 SNS나 메신저로 공유할 때
글의 제목과 내용,이미지를 표시해 주는 기능이라고 생각하시면 됩니다.
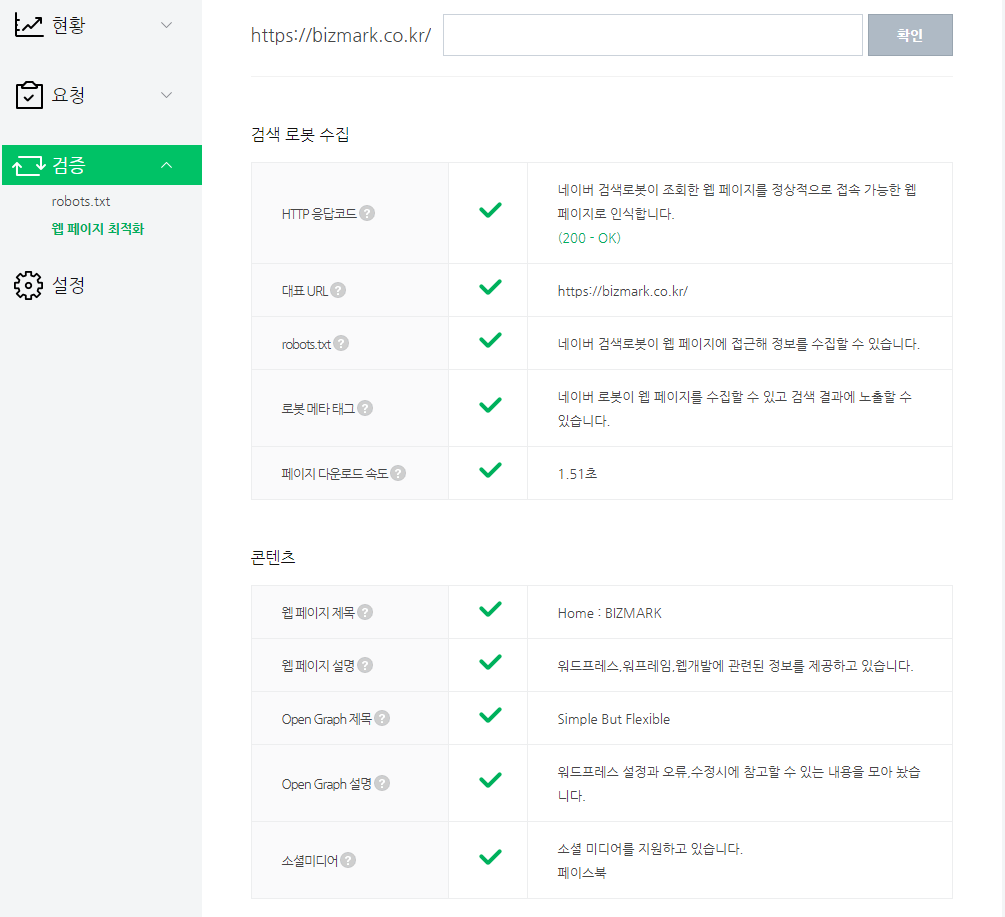
네이버 웹마스터 도구에서 설정시에 워드프레스의 사용중이 테마의 헤더 부분에 적용해도 정상적으로 적용이 안되거나
녹색 체크가 안되는 경우가 많이 있습니다.
해결 방법은 간단합니다. 그리고 두가지 방법으로 설명을 드리도록 하겠습니다.
먼저, 플러그인으로 해결을 할 수 있습니다.
워드프레스 오픈그래프 플러그인 Open graph protocol framework
이 플러그인을 사용하면 별다른 설정없이 오픈그래프를 설정할 수 있습니다.
두번째 방법으로는 사용중인 테마의 헤더부분에 직접 코드를 넣어 주는 방법 입니다.
참고로 저는 두가지의 방법을 다 사용하고 있습니다.
왜냐하면, 메인페이지(프론트 페이지)에서는 사이트에 대한 설명이나 제목이 제대로 표시되지 않을 수 있습니다.
테마의 파일을 직접 수정할 경우 반드시 자식테마를 만들어서 사용하세요~ 테마가 업데이트되면 초기화 되기 때문입니다.
자식테마를 만들어서 사용하는 방법은 아래 포스트를 참고 하세요.
<!-- SEO Setting -->
<!-- 네이버 신디케이션 설정 -->
<meta name="description" content="워드프레스 홈페이지 제작시에 간단하고 빠르게 해결할 수 있는 팁과 정보">
<link rel="canonical" href="https://bizmark.co.kr/">
<!-- open graph -->
<meta property="og:type" content="website">
<?php if ( is_front_page() ) { ?>
<meta property="og:title" content="Simple But Flexible" />
<meta property="og:description" content="워드프레스 설정과 오류,수정시에 참고할 수 있는 내용을 모아 놨습니다. " >
<?php } ?>
<?php if ( is_single() ) { ?>
<meta property="og:title" content="<?php echo the_title_attribute();?>" />
<meta name="description" content="<?php echo wp_strip_all_tags( get_the_excerpt(), true ); ?>" />
<?php } ?>
<meta property="og:url" content="<?php echo get_permalink( $id ); ?>" />
위 내용에서 title,content,사이트 주소가 나오는 부분을 자신의 사이트에 맞게 수정하시면 됩니다.
코드를 보시면
<?php if ( is_front_page() ) { ?>
<meta property="og:title" content="Simple But Flexible" />
<meta property="og:description" content="워드프레스 설정과 오류,수정시에 참고할 수 있는 내용을 모아 놨습니다. " >
<?php } ?>
이 부분은 프론트 페이지 또는 메인페이지 일때 타이틀과 사이트의 설명을 보여주는 것 입니다.
<?php if ( is_single() ) { ?>
<meta property="og:title" content="<?php echo the_title_attribute();?>" />
<meta name="description" content="<?php echo wp_strip_all_tags( get_the_excerpt(), true ); ?>" />
<?php } ?>
이 부분은 포스트일때 해당 포스트의 타이틀과 설명을 보여주는 것 입니다.
네이버 웹마스터 도구 등록과 설정에 대한 작업이 필요하시면 아래 링크에서 요청할 수 있습니다.