반응형웹 개발 테스트 툴- Resposive web Test Tool
반응형웹 개발시 테스트 도구
부트스트랩 등 반응형웹 개발 프레임워크를 사용하여 개발할때 테스트하기 좋은 툴 3가지 입니다.
반응형 웹으로 사이트를 제작하거나 웹앱을 제작하려고 할때 각각 디바이스에 맞추어
화면의 디자인을 직접 확인 해 볼수 있는 테스트 툴로
크롬 개발자 도구, 다음 트로이를 많이 사용해 왔는데,
얼마전 구글에서 Google resizer 라는 툴이 새로 나와서 사용해 봤는데 너무 간단하고 사용하기 좋은 거 같습니다.
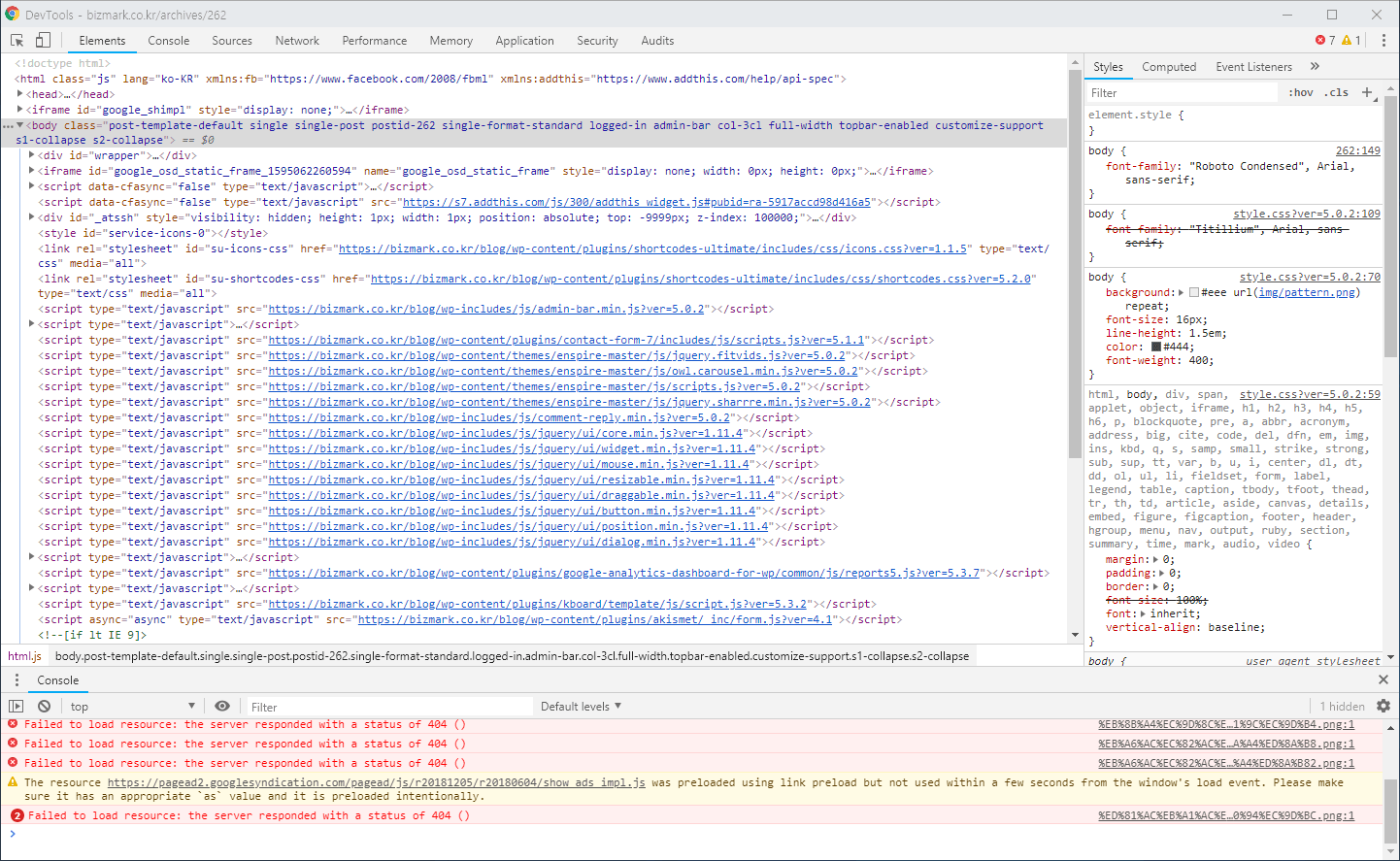
1. 크롬 개발자 도구.
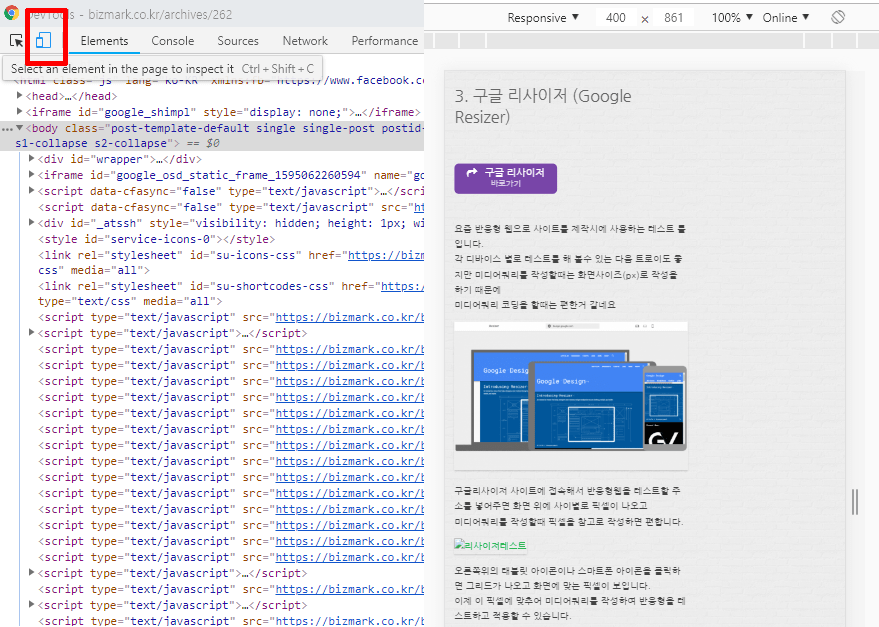
크롬 개발자 도구를 실행할때는 F12 또는 해당 페이지에서 마우스 오른쪽 버튼으로 요소검사를 클릭해서 실행 할 수 있습니다.
왼쪽 위의 디바이스(device)를 클릭하면 아이폰,갤럭시,아이패드 등등
각각 디바이스별로 선택해서 해당 디바이스의 화면을 테스트 해 볼수 있습니다.
개발자 도구에서 테스트 했을때 가끔 갤럭시폰과 아이폰의 좌,우 padding 이나 margin이 실제 폰과 약간 다를때가 있습니다.
사용해 본 경험으로는….
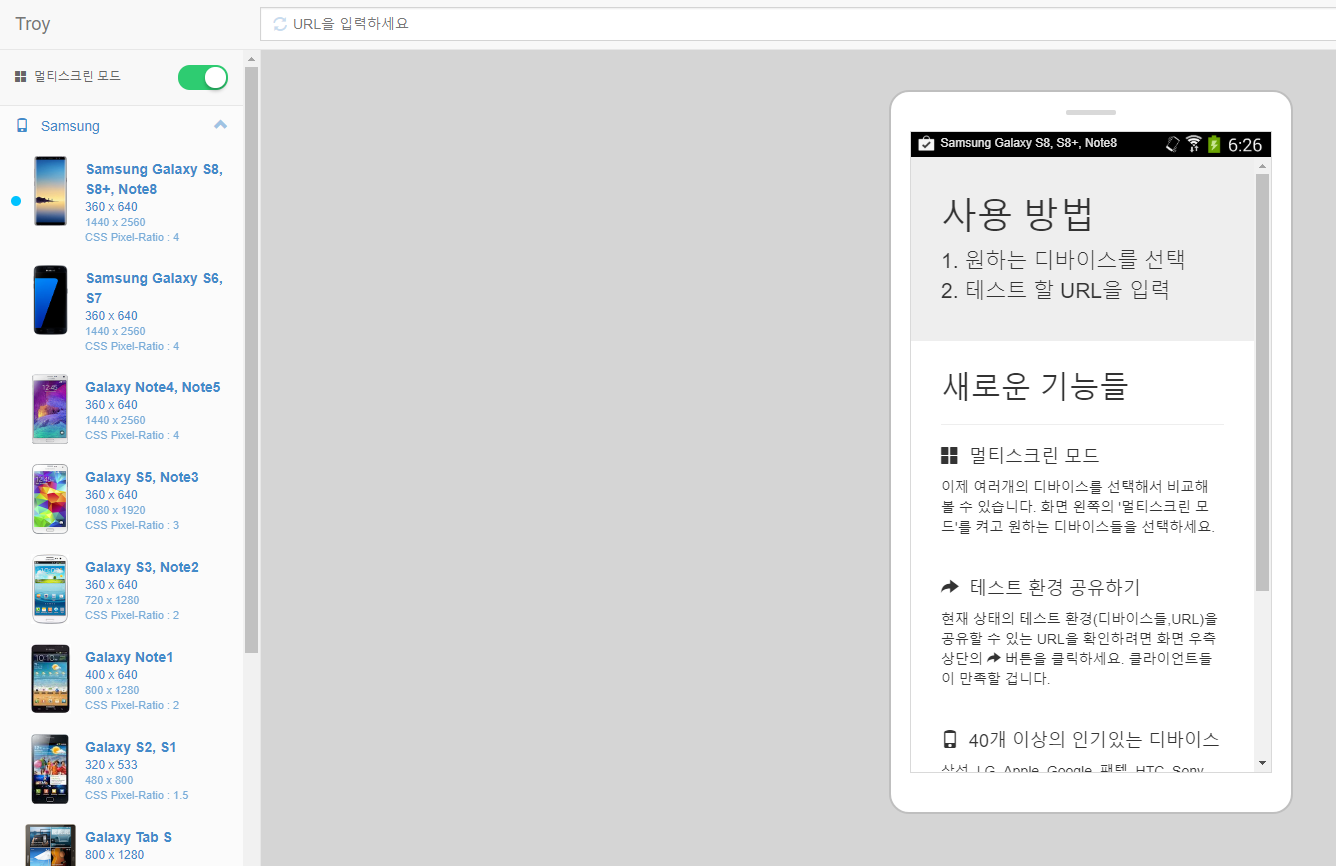
2. 다음 트로이
다음 트로이도 웹앱과 반응형웹을 제작할때 자주 사용하는 편입니다.
크롬 개발자 도구와 비슷 하긴 하지만 사용이 더 편리한 점이 있습니다.
크롬 개발자 도구는 선택한 디바이스의 화면만을 볼 수 있고, 다른 디바이스를 선택하면 다시 바뀝니다.
한가지의 디바이스만을 볼 수 있는거죠
다음 트로이는 선택한 화면이 계속 추가 되면서 여러가지 디바이스에서 적용 되는 반응형 화면을 한번에 확인 할수 있는 점이 편리 합니다.
사용방법이 간단해서 딱 보시면 아실거라 머 별도로 설명할 것이 없습니다.
그냥, 화면위의 주소에 반응형웹을 테스트할 사이트 주소를 입력하고 왼쪽에서 테스트할 디바이스만 선택해 주면 끝!
여러개의 디바이스를 계속해서 추가해서 볼 수 있습니다.
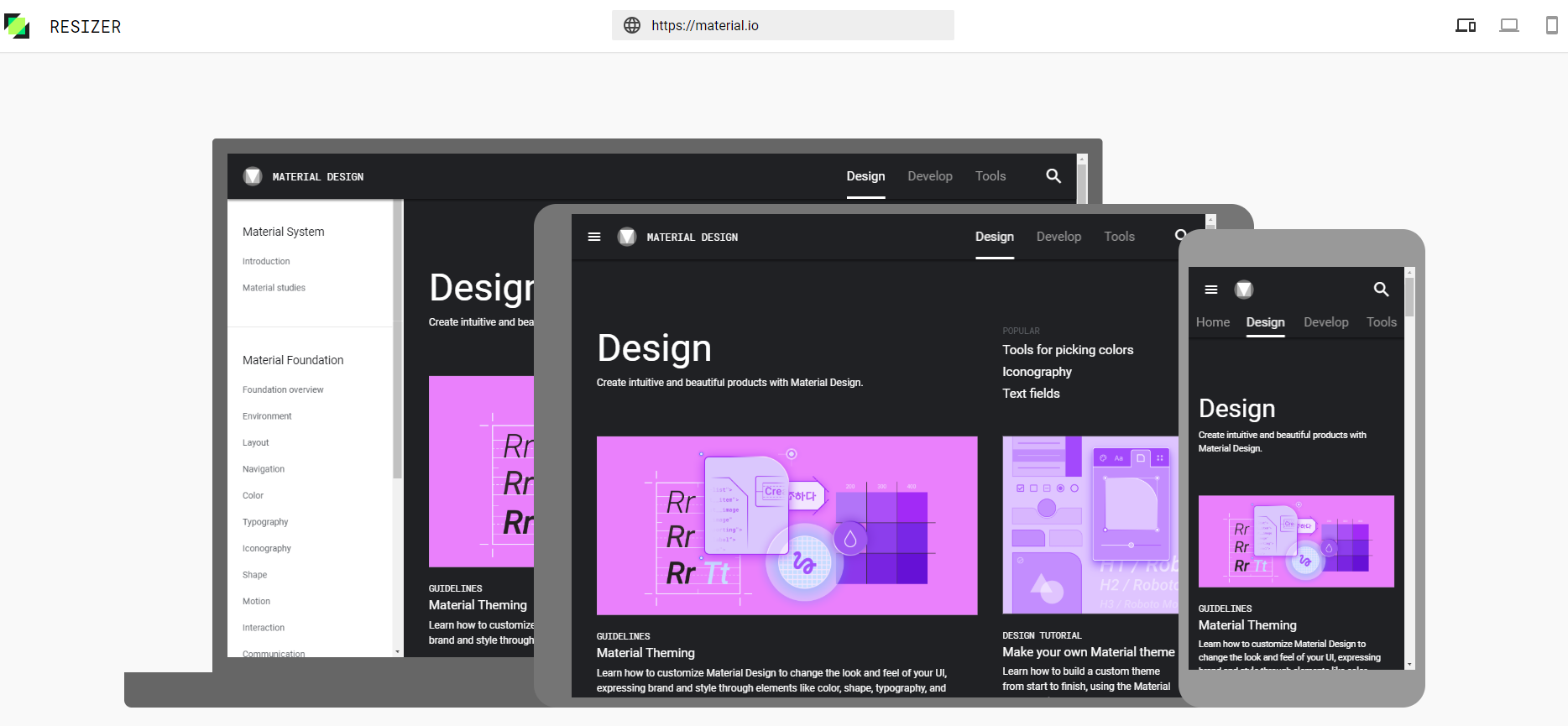
3. 구글 리사이저 (Resizer)
바로가기 구글 리사이저
반응형 웹으로 사이트를 제작시에 사용하는 테스트 툴 입니다.
이전 구글 리사이저에서 주소가 변경 되었네요(2019.01.06 확인)

접속 후에 사이트 주소를 넣어 주면 각 디바이스 별로 어떤 디자인으로 변경되는 지 확인 할 수 있습니다.
오른쪽위의 태블릿 아이콘이나 스마트폰 아이콘을 클릭하면 그리드가 나오고 화면에 맞는 픽셀이 보입니다.
이제 이 픽셀에 맞추어 미디어쿼리를 작성하여 반응형을 테스트하고 적용할 수 있습니다.
이 도구들만 있으면 반응형웹으로 제작할때 전 처럼 여러디바이스를 구해서 테스트 한다거나 크롬의 화면을 늘이거나 줄여가면서 하던 작업들을 빠르고 간편하게 할 수 있어서 편리합니다.
구글 리사이저로 미디어쿼리를 작성,테스트 하고 다음 트로이를 이용해서 각각 디바이스 별로 테스트 해보시기 바랍니다.












url을 넣어서 반응형 여부를 확인하는 사이트도 있어요.