Atom Editor 필수패키지 – pigments
아톰에디터 필수패키지 세번째 – pigments
아톰에디터를 사용하면서 편리하다고 생각되는 패키지 중의 하나인 Pigments 입니다.
pigments의 기능은 CSS를 사용할때 컬러코드를 작성하면 파일내에서 해당컬러코드의 색상을
직관적으로 보여주기 때문에 CSS를 작성할때 아주 편리하게 사용할 수 있습니다.
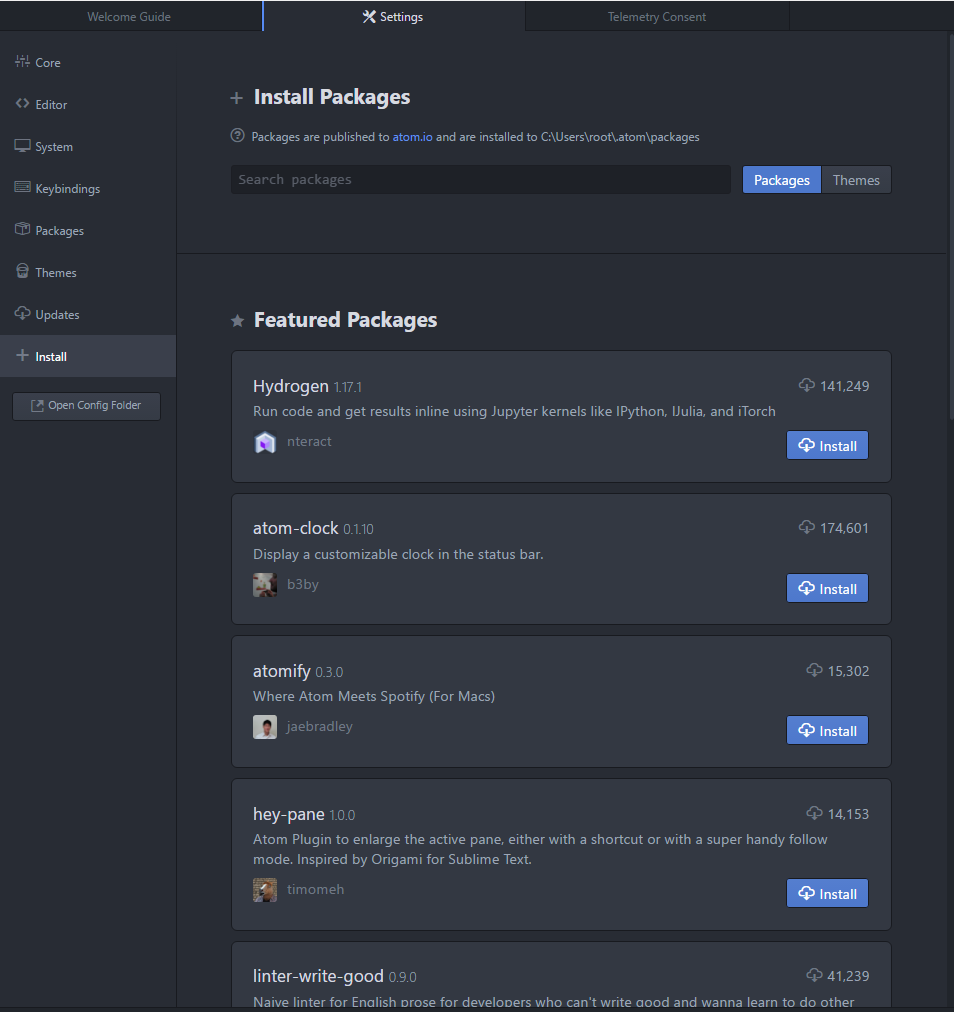
Atom editor을 실행하고 (Ctrl + ,) 로 Settings로 들어갑니다.
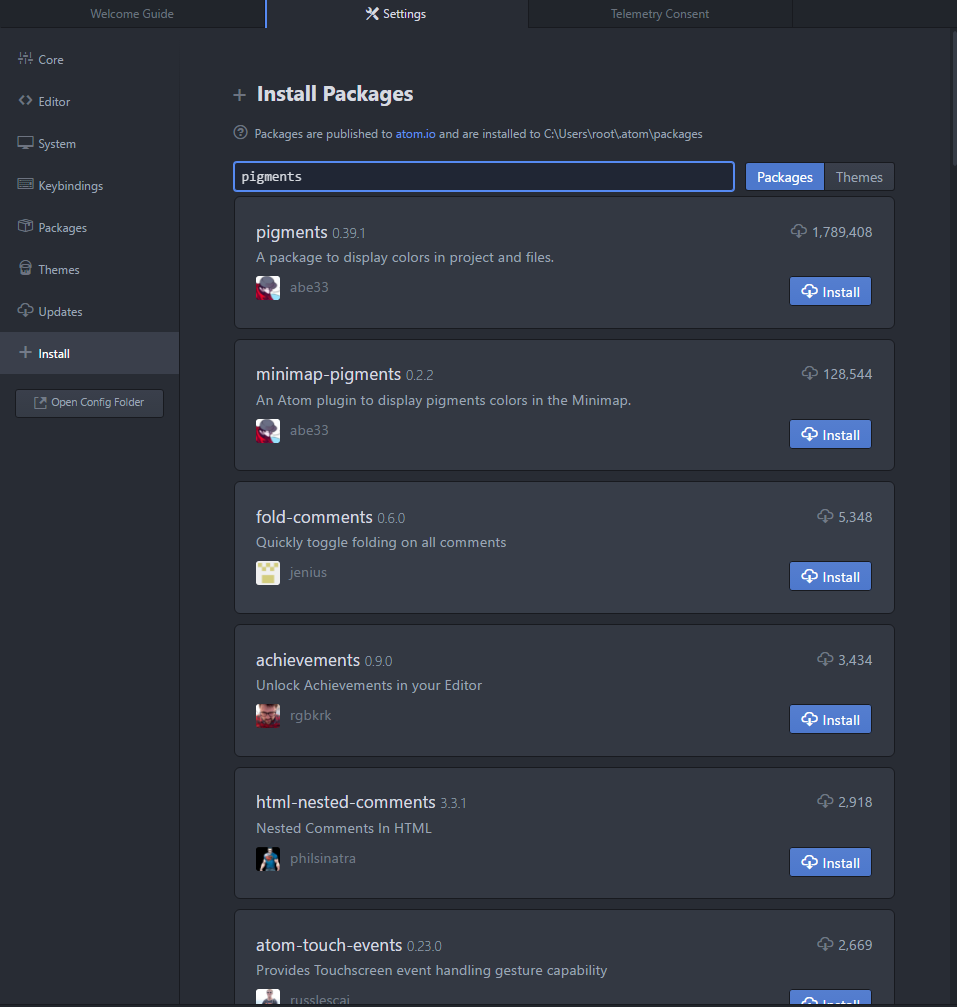
+Install을 누르고, 검색란에 pigments로 검색합니다.
사진의 맨위에 pigments를 눌러서 설치를 해 주면 됩니다.
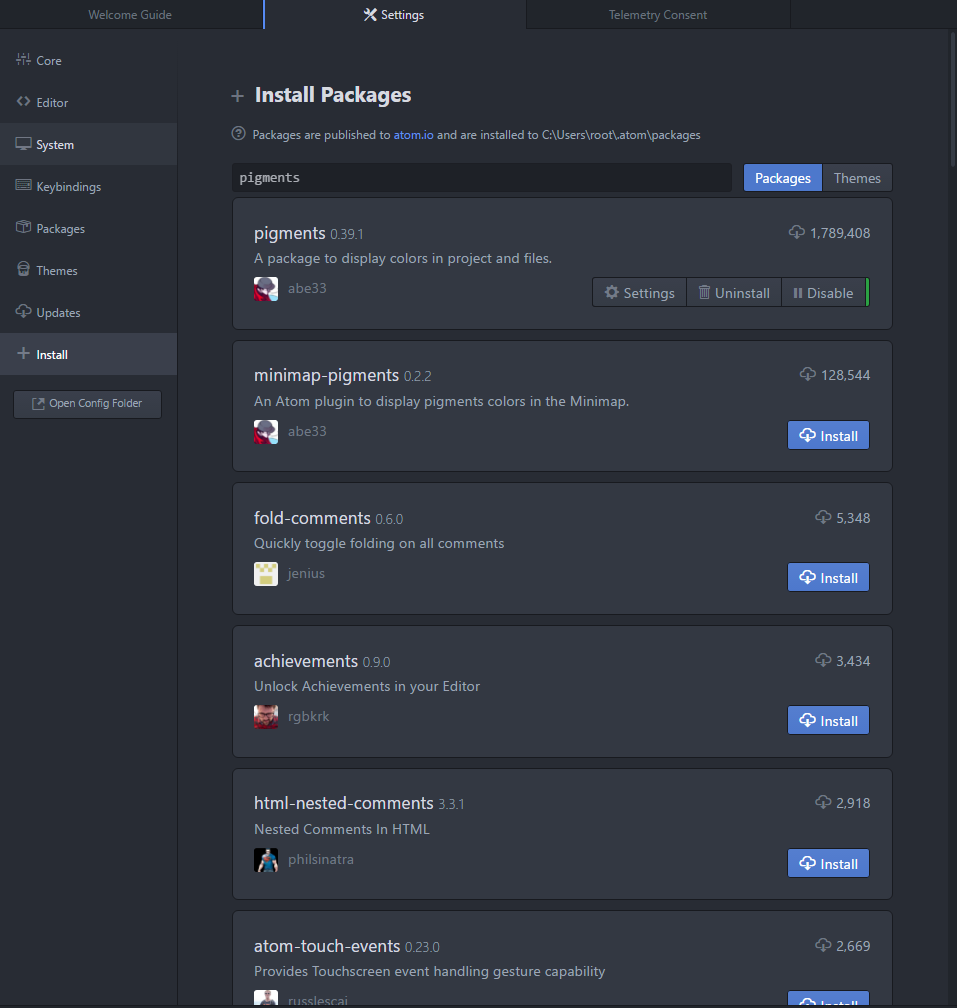
이제 설치가 완료 되었는데 몇가지 원하시는 기능으로 설정을 해 주고 사용하면 좋습니다.
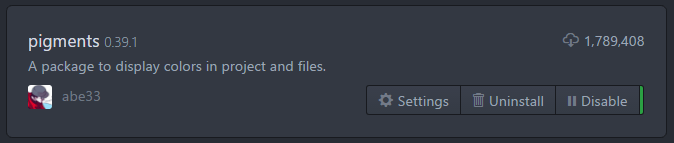
pigments가 설치된 위치에서 Settings를 눌러서 pigments를 설정할 수 있습니다.
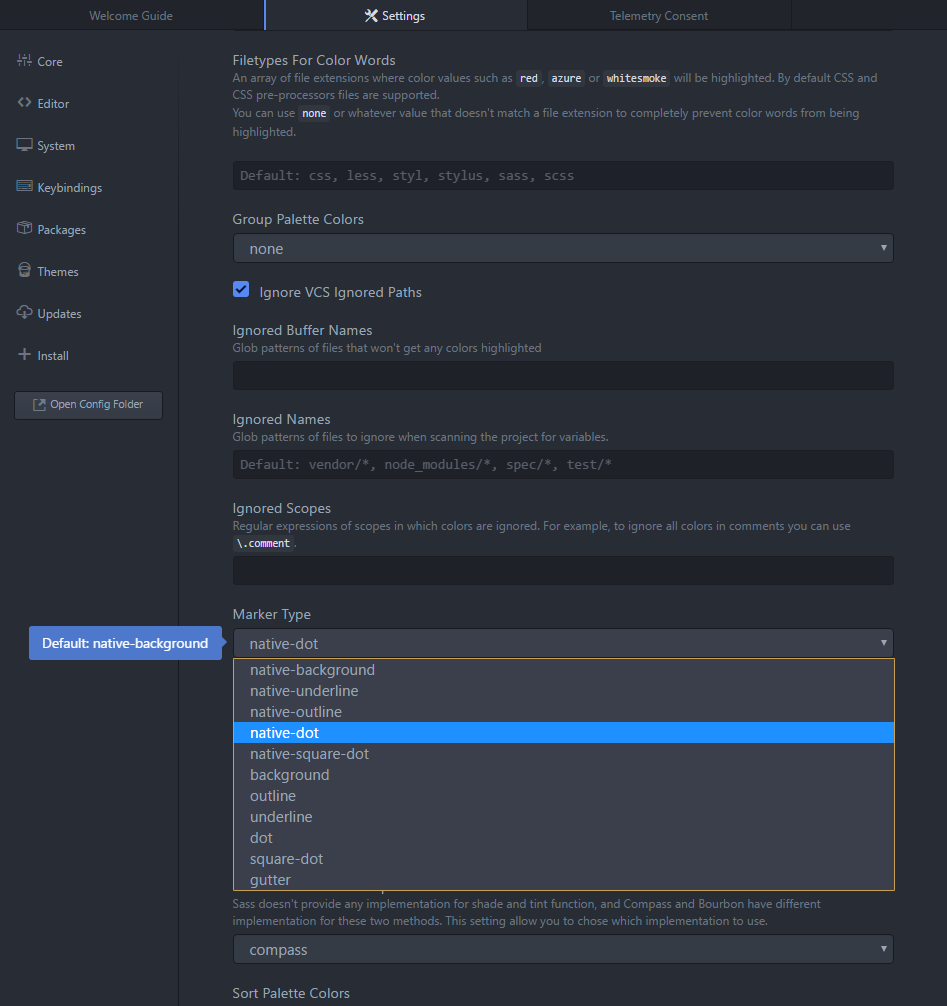
저 같은 경우 다른 부분은 별도로 설정하지 않고 Settings의 중간 쯤에 보면, Market Type 이라는 부분이 있습니다.
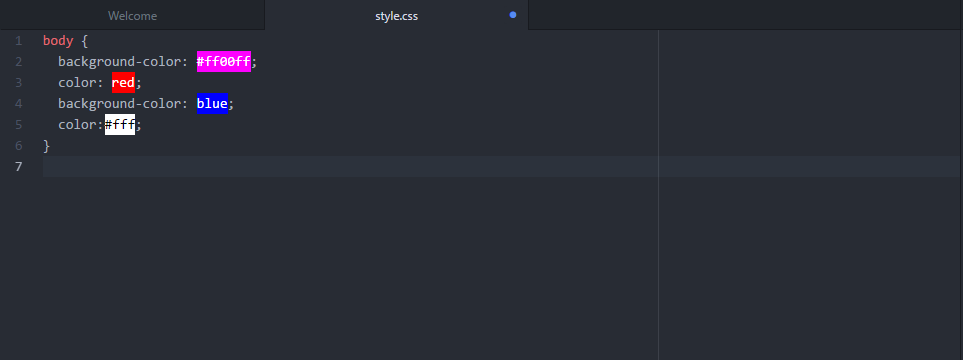
이부분은 기본적으로 native-background로 설정이 되어 있는데요, 컬러코드를 입력하면 아래 화면과 같이 나오도록 되어 있는게 기본 설정입니다.
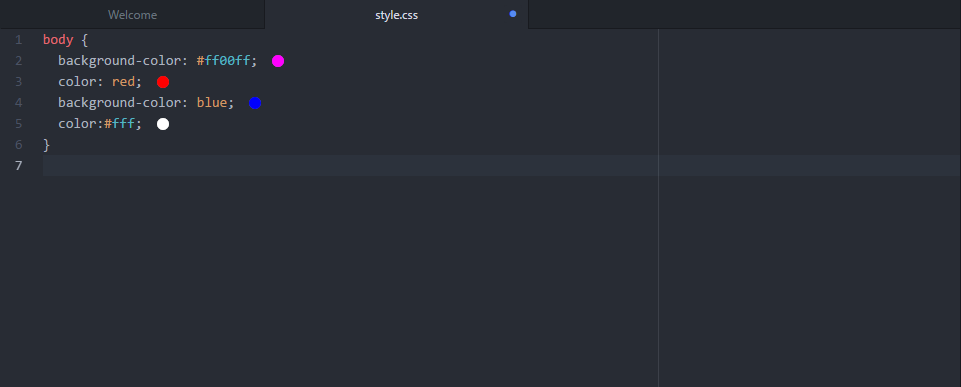
Marker Type 에서 드롭다운 버튼을 눌러서 native-dot으로 설정하면, 아래와 같이 나오게 됩니다.
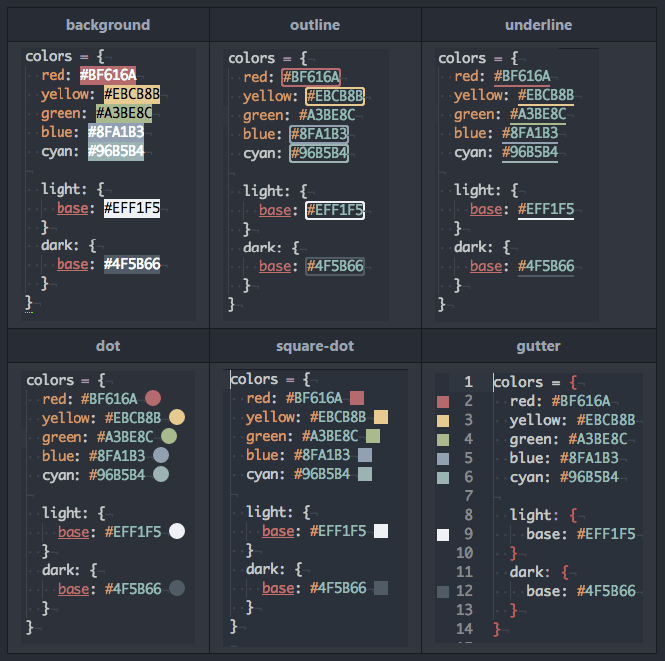
그외에 11가지의 인터페이스가 있으니 선택해 보시면서 맘에 드시는 것으로 골라서 사용하시면 좋을거 같네요.
아톰에디터에서 Ctrl+Shift+p 를 눌러서 나오는 입력창에 (pig sp)라고 입력하시면 pigments 의 팔레트를 볼 수 있구요