Atom Editor Package Emmet – 아톰에디터 필수 패키지
Atom Editor 꼭 필요한 패키지 설치하기
1. EMMET
웹사이트를 개발할때 꼭 필요한 에디터들의 종류가 많이 있습니다.
많이 사용하는 에디터로 Edit Plus,Notepad++,Komodo Edit 등등 무료로 사용할 수 있는 에디터들이 있습니다.
Komodo Edit 같은 경우에는 무료일 경우 기능의 차이가 조금 있지만, 사용하는 데 크게 문제가 되지는 않습니다.
Code Editor를 선택하는 이유는 각자의 취향이 맞고 사용이 편리해야 겠죠?
저같은 경우는 Atom Editor를 선택해서 사용하고 있는데요
제가 Atom Editor를 선택하고 사용하는 이유는, 사용이 편리한것이 첫번째 이유인데
빠르게 사용할 수 있도록 많은 팩키지들과 기능들을 각자의 취향에 맞게 선택하고 수정해서 사용할 수있다는 점 입니다.
Atom editor를 설치 하자 마자 가장 먼저 설치했던 것은 Emmet 입니다.
Emmet은 코드 자동완성이라고 생각하면 좋을 것 같습니다.
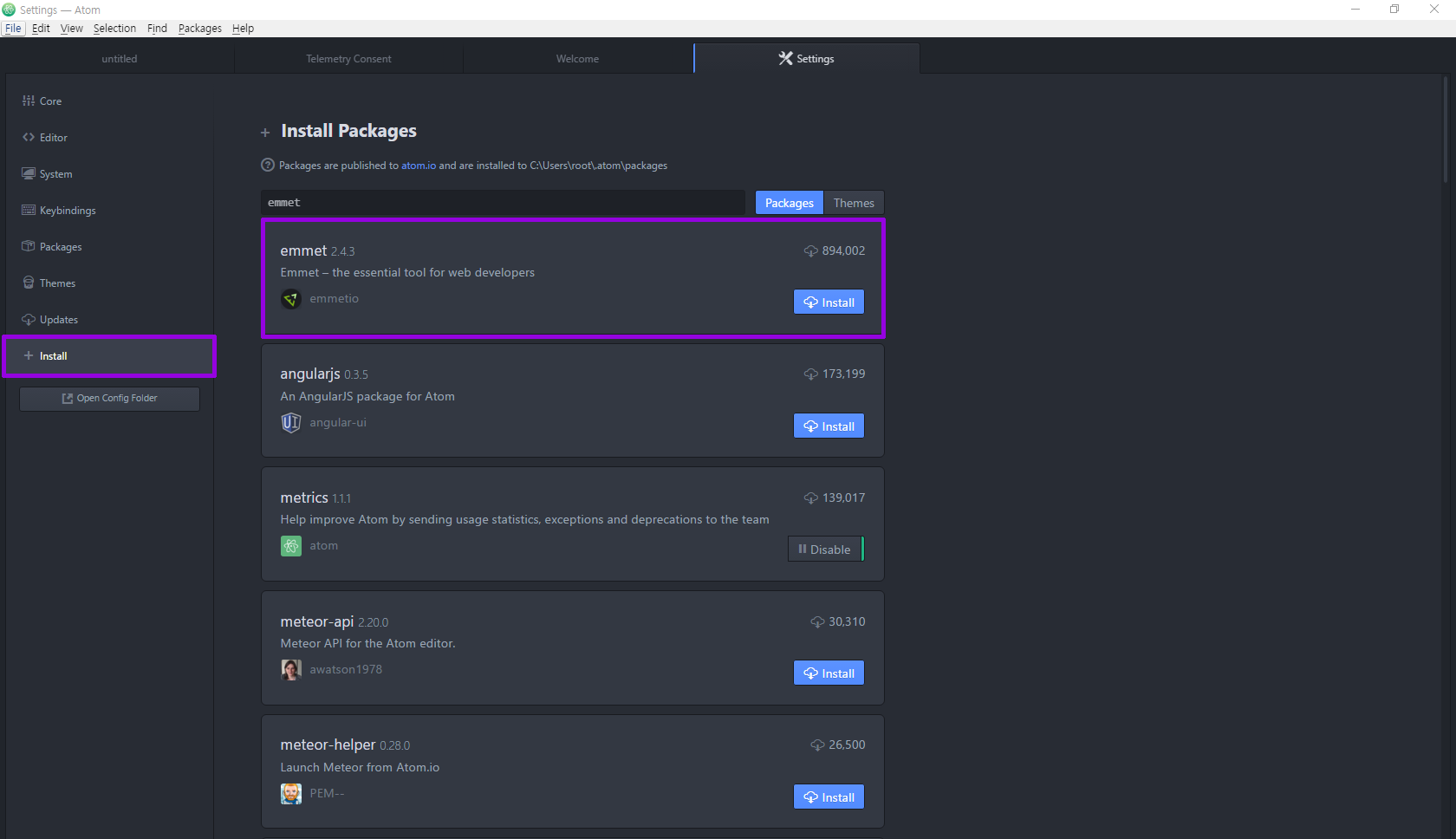
Package 설치 방법은 메뉴 > file > Settings > Install 에서 Emmet 를 검색하여 설치 합니다.
Settings 의 단축키는 Ctrl + , 입니다.
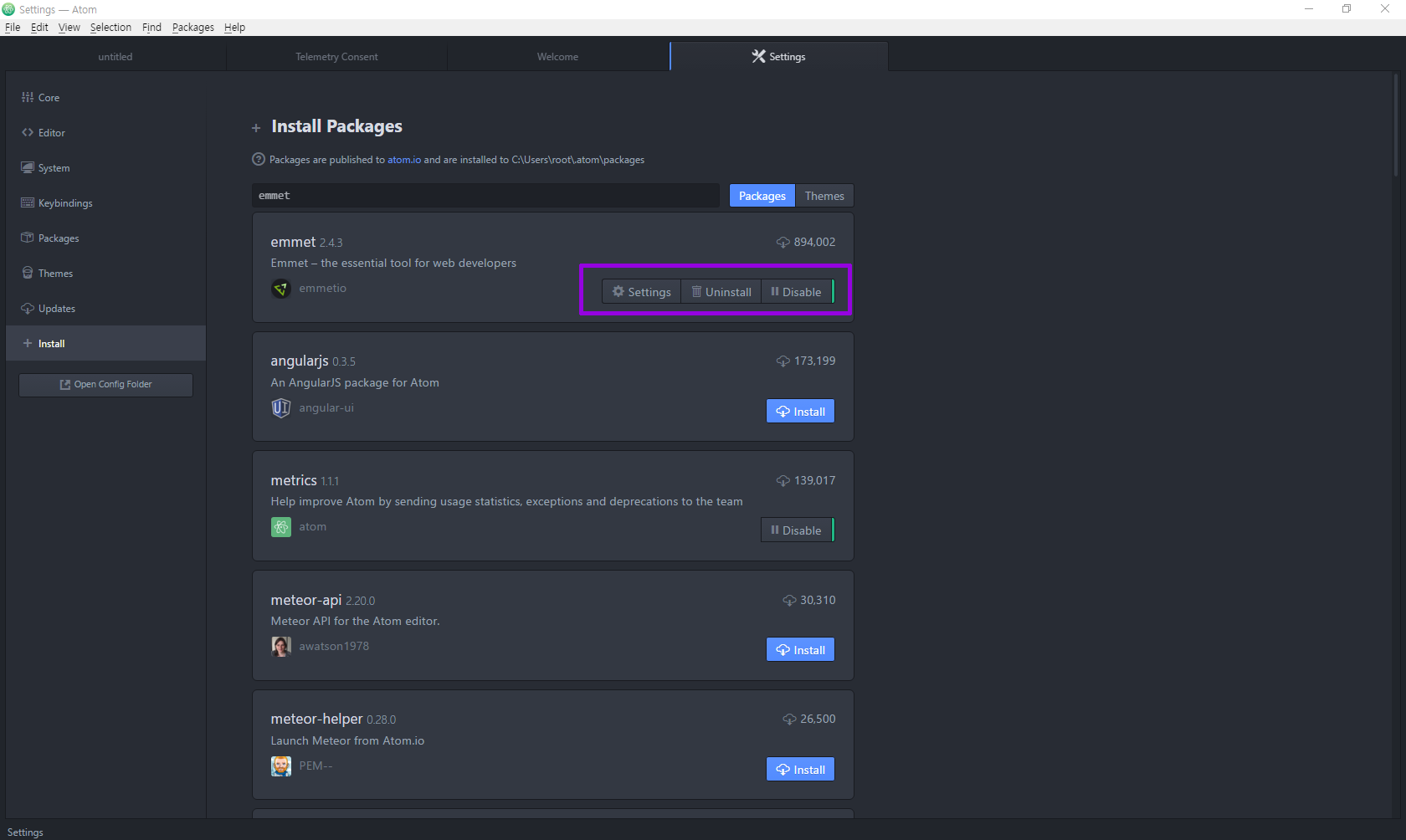
설치가 완료되면 Emmet을 설정할 수 있는 버튼이 나오게 되고 Emmet에 관련된 여러가지 설정을 할 수 있습니다.
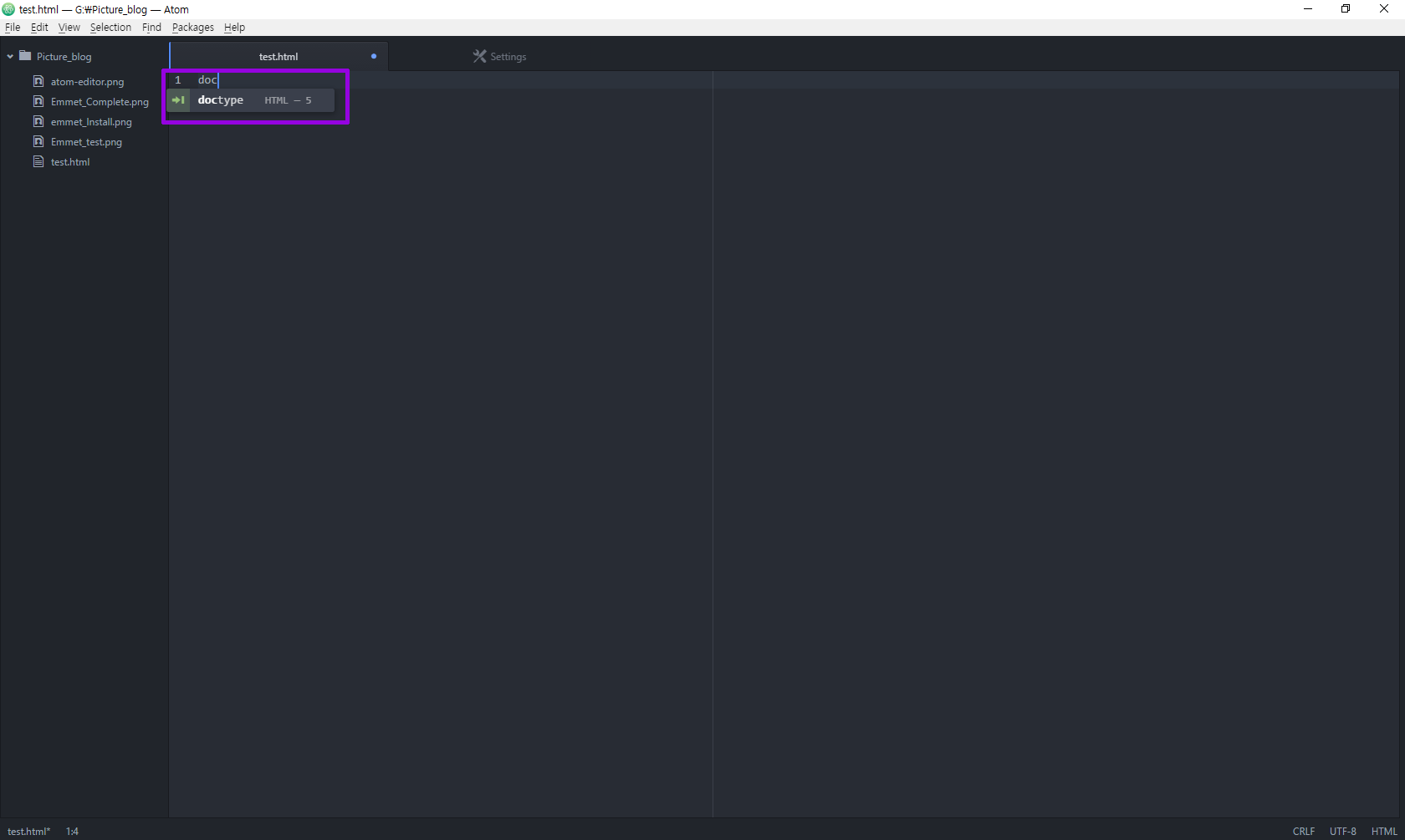
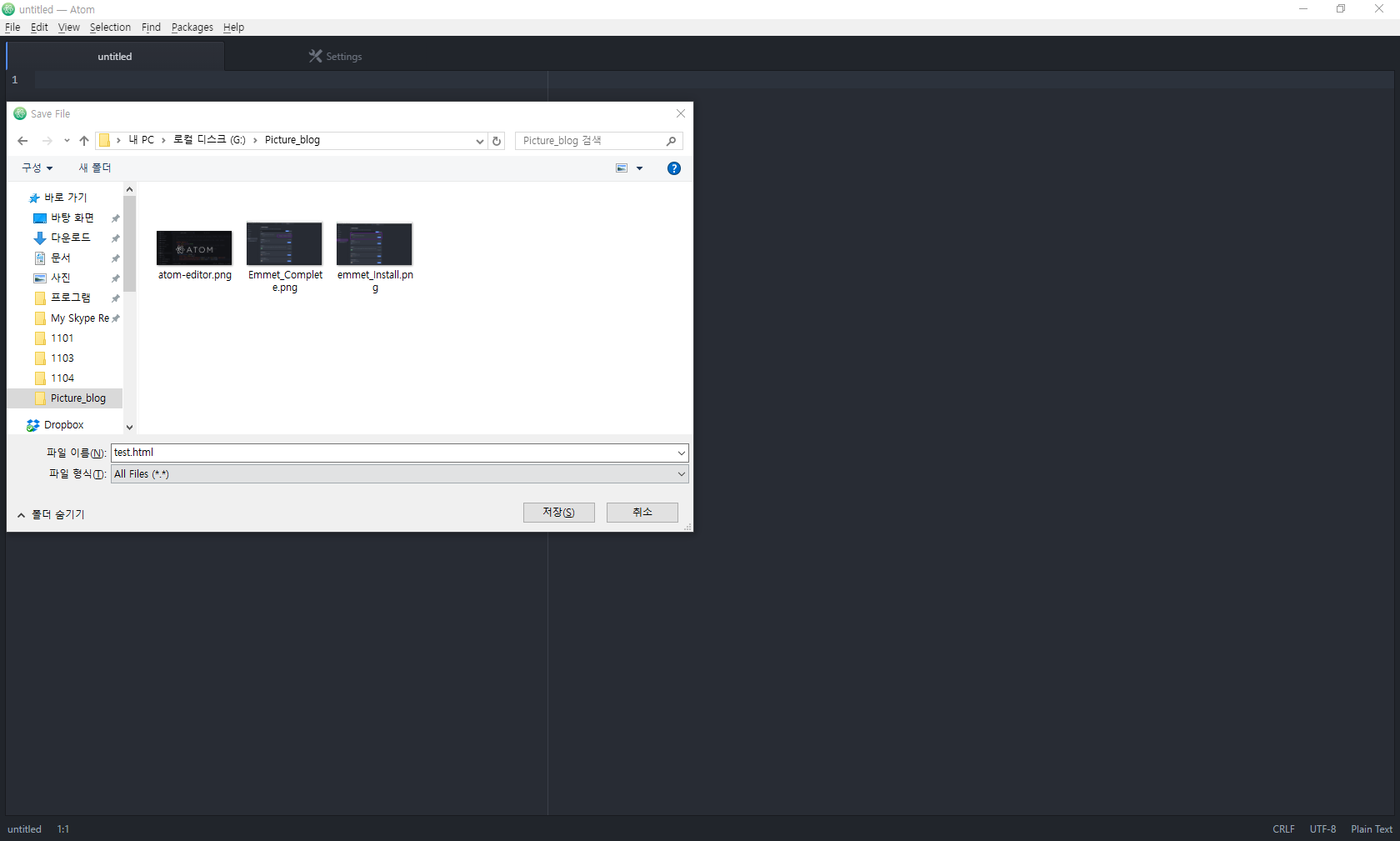
사용을 해보기 위해 먼저 새파일을 만들고 test.html 로 저장을 합니다.

새로만든 test.html에 doctype을 선언하기 위해 doc 를 입력하면 미리 저장되어 있는
doctype에 대한 내용이 나오게 됩니다.
미리 저장되어 있는 doctype에 대한 내용을 Tab키를 누르게 되면 자동으로 입력이 됩니다.
또는, html문서에 들어갈 Tag들을 조합하여 한번에 완성할 수 도 있는데요
예를 들어
<div class="col-md-3"><a href=""></a></div> <div class="col-md-3"><a href=""></a></div> <div class="col-md-3"><a href=""></a></div> <div class="col-md-3"><a href=""></a></div>
위와 같은 html코드를 만들때 일반적인 방법으로 입력 하려면
<div class="col-md-3"><a href=""></a></div>
위 html코드를 복사해서 3번 붙어 넣는것이 가장 빠릅니다.
그러나 Emmet 문법을 사용하여 한번에 모두 완성할 수 있습니다.
먼저 위의 html코드를 만들려면
div.col-md-3>a
이렇게 입력하고 Tab 키를 눌러주면 자동으로 완성 됩니다.
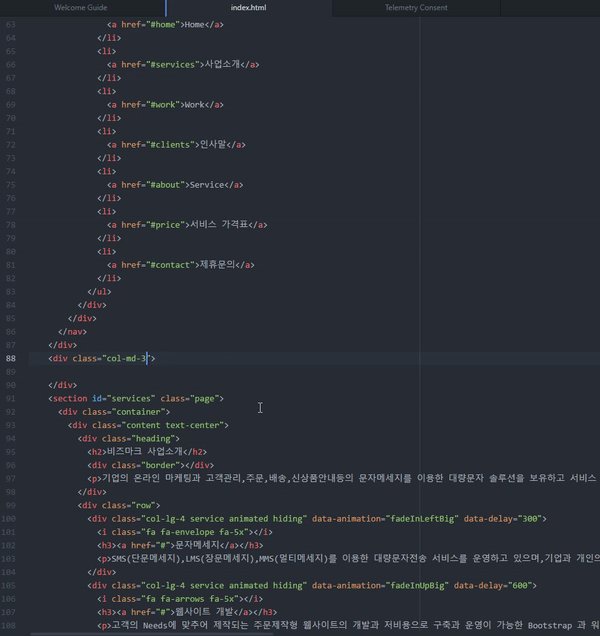
그럼 이제 4번 반복을 자동으로 실행 되도록 Emmet 코드에 맞추어 작성 해 보겠습니다.
(div.col-md-3>a)*4
위와 같이 입력하고 Tab키를 입력하면 Emmet에서 자동으로 4 번 반복하여 코드를 완성 시켜 주게 됩니다.
Tab키 눌러 자동완성 시키는 기능만 으로도 빠르게 코딩을 진행 할 수 있지만,
반복되는 코드들을 간단한 Emmet문법 만으로 더 빠르게 완성시킬 수 있습니다.
Emmet 문법의 추가/자세한 내용은 바로가기 Emmet Docs 에서 확인 할 수 있습니다.