I love your articles. And now, in the middle of the WordPress revolution, I realized I’m constantly searching for an answer regarding WP these days.
So many things are being said, so many previsions of the future, problems, etc., but, right now, I think I, as a designer, just want to understand one thing that seemed answered already but it’s never clear:
Is WordPress a good choice to build a client’s template where he just has to insert the info that will show in the frontend where I want to? And he doesn’t have to worry about formatting blocks? I love blocks, don’t get me wrong, but will normal templating end?
I just think that having a super CMS, HTML, CSS, and being able to play with a database with ACF is so powerful, that I’m wondering if it’s lost. After so much reading, I still don’t understand if this paradigm is going to disappear.
Right now, I don’t know if it’s best to stop making websites as I used to and adopt block patterns instead.
Ricardo
WordPress is definitely changing. Over the past two years, we have seen much of it reshaped into something different from the previous decade and more. However, this is not new. WordPress has always been a constantly-changing platform. It just feels far too different this time around, almost foreign to many. The platform had to make a leap. Otherwise, it would have started falling behind.
And, it is a big ask of the existing community to come along with it, to take that leap together.
It can be scary as a developer whose livelihood has depended on things working a certain way or who has built tools and systems around pre-block WordPress. Many freelancers and agencies had their world turned upside down with the launch of the block editor. It is perfectly OK to feel a bit lost.
Now, it is time for a little tough love. It has been two years. As a professional, you need to have a plan in place already. Whether that is an educational plan for yourself or a transitional plan for your clients, you should already be tackling projects that leverage the block editor. If you are at a point where you have not been building with blocks, you are now behind. However, you can still catch up and continue advancing in your WordPress career.
There are so many changes coming down the pipeline that anyone who plans to develop for WordPress will be in continual education mode for years to come.
When building for clients, the biggest thing to remember is that it is not about you. It is about getting something into the hands of your clients that addresses their specific needs. Freelancers and agencies need to often be the Jacks and Jills of all trades. Sometimes, this even means having a backup CMS or two that you can use that are not named WordPress. It helps to be well-rounded enough to jump around when needed, especially if you are not at a point in your career where you can demand specific work and pass on jobs that would put food on the table.
It is also easy to look at every job as a nail and WordPress as the hammer. Or, even specific plugins as the tool that will always get the job done. I have seen developers in the past rely on tools like ACF, CMB2, or Meta Box but could not code a custom metadata solution when necessary to save their life. Sometimes a bigger toolbox is necessary.
Every WordPress developer needs a solid, foundational understanding of the languages that WordPress uses. Gone are the days of skating by on HTML, CSS, and PHP knowledge. You need to learn JavaScript deeply. Matt Mullenweg, the co-founder of WordPress, was not joking around when he said this back in 2015. It holds true more and more each day. In another five years, it will tough to be a developer in the WordPress world without knowing JavaScript, at least for backend work.
It also depends on what types of sites you are building. If you are primarily handling front-end design, you will likely be able to get by with a lower skill level. You will just need to know the “WordPress way” of building themes.
Within the next year, you should be able to build just about any theme design with decent CSS and HTML knowledge along with an understanding of how the block system works. Full-site editing and block-based themes will change how we build the front end of the web. It is going to be a challenging transition at first, especially for those of us who are steeped in traditional theme development, but client sites will often be far easier to build. I highly recommend the twice-monthly block-based themes meetings if your focus is on the front end.
Block Templates
Based on your question, I am going to make some assumptions. You have a history of essentially building out meta boxes via ACF where the client just pops in their data. Then, you format that data on the front end. You are likely mixing this with custom post types (CPTs). This is a fairly common scenario.
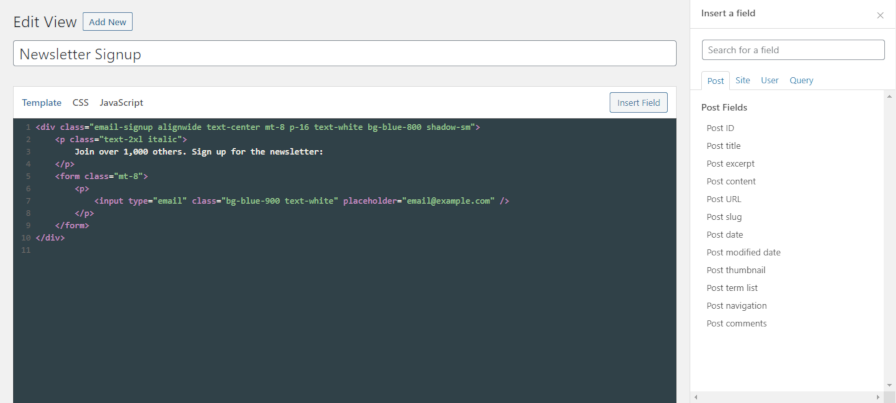
One of the great things about the block system is that you can lock the post editor for individual CPTs. WordPress already has you covered with its block templates feature, which allows you to define just what a post should look like. You can set up which blocks you want to appear and have the client drop their content in. At the moment, this feature is limited to the post type level. However, it should grow more robust over time, particularly when it works alongside the traditional “page templates” system.
Block templates are a powerful tool in the ol’ toolbox that will come in handy when building client sites.
Block Patterns
You do not have to stop making websites as you are accustomed to at the moment. However, you should start leveraging new block features as they become available and make sense for a specific project. I am a fanatic when it comes to block patterns, so my bias will definitely show.
The biggest thing with block patterns and clients is education. For the uninitiated, you will need to spend some time teaching them how to insert a pattern and how it can be used to their advantage. That is the hurdle you must jump.
For many of the users that I have seen introduced to well-designed patterns, they have fallen in love with the feature. Even many who were reluctant to switch to the block editor became far more comfortable working with it after learning how patterns worked. This is not the case for every user or client, but it has been a good introduction point to the block editor for many.
To answer your question regarding patterns: yes, you should absolutely begin to adopt them.
ACF Is Evolving
Because you are accustomed to ACF, you should be aware that the framework is evolving to keep up with the block editor. Version 5.8.0 introduced a PHP framework for creating custom blocks over a year ago. And, it has been improving ever since. There are even projects like ACF Blocks, which will provide even more tools for your arsenal.
It is important to learn from what some of the larger agencies are doing. Read up on how WebDevStudios is tackling block development. The company also has an open-source block library for ACF.
Solving Problems
Your job as a developer is to be a problem solver. Whatever system you are building with is merely a part of your toolset. You need to be able to solve issues regardless of what tool you are using. At the end of the day, it is just code. If you can learn HTML, you can learn CSS. If you can learn those, you can learn PHP. And, if you can manage PHP, you can certainly pick up JavaScript.
A decade or two from now, you will need to learn something else to stay relevant in your career. Web technology changes. You must change with it. Always consider yourself a student and continue your education. Surround yourself and learn from those who are more advanced than you. Emulate, borrow, and steal good ideas. Use what you have learned to make them great.
There is no answer I can give that will be perfect for every scenario. Each client is unique, and you will need to decide the best direction for each.
However, yes, you should already be on the path to building with a block-first mindset if you plan to continue working with WordPress for the long haul. Immerse yourself in the system. Read, study, and build something any chance you get.
This is the first post in the Ask the Bartender series. Have a question of your own? Shoot it over.