Build Custom Templates with the MB Views Add-On for Meta Box
관련 글: 서랍칸막이 세일
Meta Box released its MB Views add-on plugin last week. The new extension allows developers to build custom templates from the comfort of their WordPress admin. The goal is to provide an easy-to-use interface for outputting custom fields without editing theme files, but its flexibility pushes the boundaries of full-site editing.
Quick take: MB Views offers a solid developer experience but falls a little short of being friendly for those unfamiliar with code.
I have long been a fan of what the Meta Box team has done with its core plugin and extensions. The project’s developers have created a well-documented code base, written solid documentation, and have generally paid attention to details where others have failed. MB Views is no different. In minutes after activating the extension, I had custom views set up and rolled out on the front end of my test site.
The interface is simple enough to pick up almost immediately with enough flexibility to build nearly anything from the WordPress admin.
On the whole, the team’s new add-on is well worth the price of one of the available premium bundles, which range between $79 and $349. It is not without a few minor issues, but that is to be expected with a version 1.0 release.
A Powerful Tool for Front End Editing

My experience working with the view-editing screen felt natural. The code editor uses Code Mirror and its Oceanic Next theme. It has auto-tabbing and auto-complete built in, so it feels like most offline editors. Developers should feel at home quickly building a custom view.
Because I mostly use Tailwind CSS these days, I was able to build a faux email signup form in a couple of minutes and display it directly beneath my posts using the available view settings.

The code editor has a “New Field” button that opens a slide-out box on the right side of the screen. It allows users to insert post, site, user, and query fields. The options also include custom fields created via the Meta Box plugin.
Besides editing the template, users can also add custom CSS and JavaScript directly from the view code editor.
The output of these fields are all handled through Twig, a modern PHP templating engine. Many PHP developers will already be familiar with Twig and will feel comfortable with its syntax. Through this system, plugin users are not limited to HTML. They can use conditionals and loops to customize the output of their view content.
For a better developer experience, it would be nice to see an auto-complete option for inserting new fields instead of clicking the “New Field” button and then clicking on a particular field. Most likely, developers will begin memorizing the fields over time and simply type them out. Auto-complete would be a nice touch for custom fields.

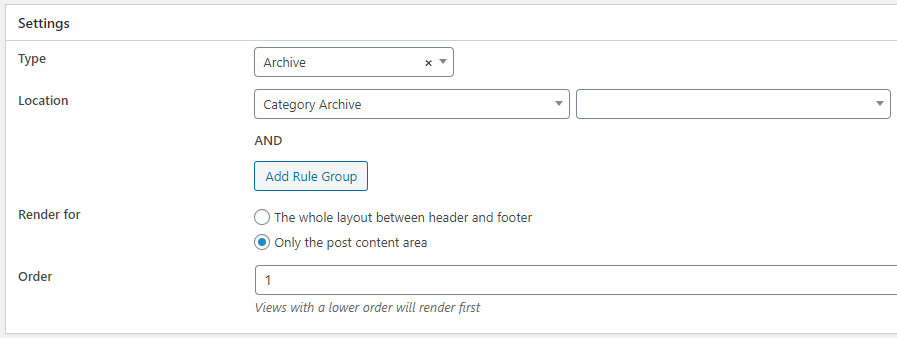
Where MB Views really shines is its view settings. The plugin allows views to take over the entire page between the theme header and footer or just the content area. It allows users to choose between displaying a view on singular posts, archive pages, or something custom using its built-in shortcode. Users can further break down where a view appears based on conditions that can be grouped in various ways. It can be as simple or complex as needed. It is not completely on par with what’s possible with custom PHP conditionals, but it is close enough to cover the majority of use cases.
관련 글: 자동 쓰레기통 인기상품
If someone wanted to try their hand at it, they could use MB Views as an entire site editor. The only real requirement would be to build their theme with a header and footer. At some point, maybe the plugin will allow users to take over the entire page layout, effectively making a theme unnecessary.
Issues and Future Enhancements
Version 1.0 is about shipping something into the hands of users. It is a time when developers get some of their most useful feedback, so I expect the following to be addressed as the developers continue to build upon the plugin in the future. I did not hit any major roadblocks, but I did come across some minor issues and had some ideas for improvement.
The first issue I hit made me initially believe the plugin did not work at all. I had chosen to display my custom view on singular posts. This is easy to do via the view settings. You select the “Singular” type. Then, select “Post” in the first drop-down select. I had assumed this would make the template appear on all posts. However, nothing happened after saving. None of my custom content appeared on the front end. The problem was there was a second drop-down select, which had not been populated with a value by default. There was an “All Posts” option I needed to select. It was a quick issue to address, but this is why good defaults are so important in plugin development.
There is no revision support. For a code editor in the WordPress admin, it makes sense that users could revert their code to an earlier version. If users only ever create views with minor bits of code, this will be a non-issue. However, the plugin goes as far as allowing users to create an entire page layout between the theme’s header and footer. That will sometimes mean a lot of code and the need to backpedal changes.
MB Views offers an [mbv] shortcode for outputting a view within shortcode-ready areas, such as post content. However, there is no block equivalent for use in the block editor. At this point, having a shortcode but no block seems like a major oversight. Shortcodes need to die a slow and painful death.
The view management screen could use a little love too. It would be nice to see at least a column for the view type. As the list of custom views grows, it may get hard to figure out where each view is used at a glance.
User Friendliness and the Future
You want to get values of Meta Box fields and put them on your front-end templates, but you’re not too familiar with coding and don’t want to touch theme files?
MB Views’ opening description claims the plugin is geared toward users who are not familiar with coding. I am unsure if the average user could take advantage of it without picking up some coding knowledge along the way. The interface is primarily geared toward developers. Quite literally, the view editor is a code editor. It does have an easy-to-click field inserter, but those fields will often be useless without some familiarity with HTML and CSS.
The tool is good at what it does, but it almost feels like a stop-gap measure in the era of the block editor.
For MB Views to be a more useful end-user tool, it will need to transition to more of a visual, point-and-click interface with design options. Otherwise, it will mostly stay in the land of developers who can customize view output to perfection.
I don’t necessarily think MB Views must go in that direction if the team wants to focus on a great developer experience. However, it does not currently live up to its claim of friendliness for those less familiar with code.
We are still likely at least a year out from a full-site editing experience via the block system. Efforts by the Meta Box team may be best spent integrating view editing within that system. The MB Views add-on is a useful and necessary tool for many Meta Box plugin users today, but it may not have time to gain traction before full-site editing lands in core. At that point, the plugin team will need to already be transitioning into a much different world of user experience with WordPress.
관련 글: 요즘 빙과류 크기








