Build Editor Blocks for Clients With the Genesis Custom Blocks Plugin
In early September, WP Engine announced the launch of Genesis Custom Blocks, a block-creation plugin made possible by its StudioPress team. The concept should feel familiar to developers who have made use of Advanced Custom Fields and similar plugins. However, the focus of this new plugin is entirely on blocks.
The plugin is more of a framework than a plug-and-play extension for WordPress. It requires some PHP knowledge to handle the front-end output. The goal is to make it easy for developers to create custom blocks without JavaScript knowledge. It allows them to render blocks on the server-side via custom templates.
Genesis Custom Blocks handles all the dirty work on the backend while leaving the basic PHP, HTML, and CSS of the front end completely up to developers.
The plugin seemed to slip through the cracks of the plugin directory’s guideline against frameworks — the Plugin Review Team started disallowing new framework-type plugins in 2016. Team rep Mika Epstein confirmed that the plugin should not have been approved. She also said that she would talk to the developers, explain why it’s not good, and see about finding a path forward.
Setting guideline issues aside, the plugin is a nice addition to the toolbox of any developer who needs to quickly knock out custom blocks for clients.
How the Plugin Works
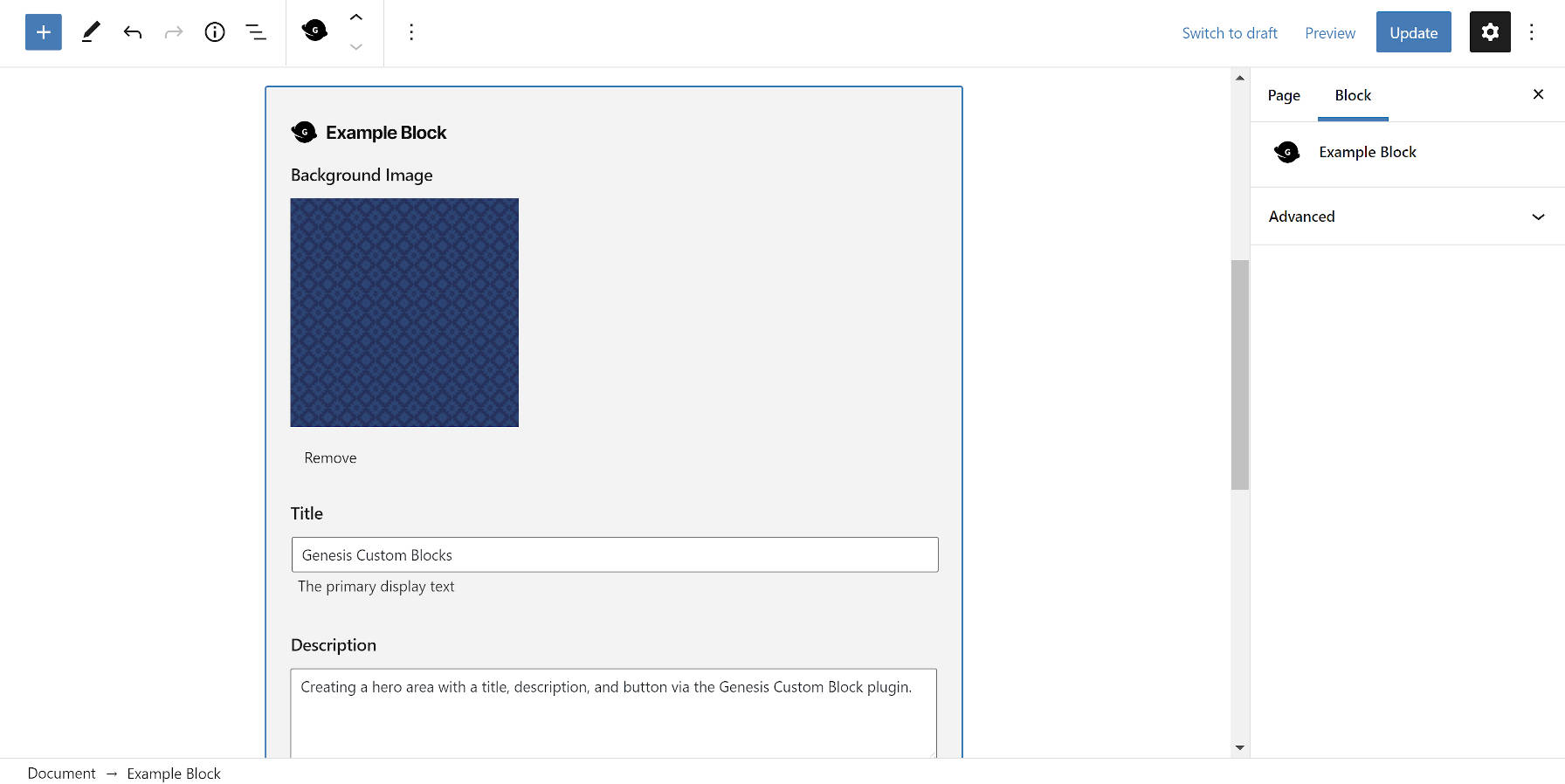
Genesis Custom Blocks is currently a lightweight field manager for custom blocks. It provides an admin interface for creating, editing, and managing those blocks. Developers use this interface to essentially create block options in which a user can configure via the editor.
The free version of the plugin includes 13 standard form fields, such as text, image, URL, color, and more. The commercial version includes an additional six field types and allows users to import or export their custom blocks.

For the block to output anything on the front end, the developer must create custom templates and use the Genesis Custom Blocks API. This template will render the output in the editor too, at least until the user clicks on the block, which takes them into editing mode.

Without anything other than a cursory reading of the docs, I was able to build a custom block and its associating template in minutes. What makes the plugin stand out is the simplicity of its system. It does not try to do too much. It provides enough basic fields for most developers to create the custom blocks they need for clients. I am certain that many of them will get a ton of mileage out of it.
It also does the extra things that developers should expect from a StudioPress-caliber product like allowing developers to create custom block categories, pick an icon, and set up keywords for each block.
One missing element is the ability to set custom blocks to full and wide-width. Developers may need to write custom CSS for both the editor and front end to handle such use cases. They can create custom inspector (block options sidebar) controls for width or alignment too. However, it would be a nice bonus if the plugin handled the standard WordPress alignments.
The Big Problem
The plugin commits the greatest sin of WordPress development. It fails to prefix or namespace its custom functions. It is a mistake that is expected of rookie developers. However, for a seasoned company such as StudioPress to create block_field(), block_value(), and similarly-named functions in the global namespace is almost unforgivable.
The problem this creates, particularly given the size of the Genesis development community, is that it is basically stealing potential function names from WordPress. If the core platform ever decides to add these functions, fatal errors will ensue on 1,000s of sites.
If the functions were limited in scope to the plugin itself, it would be an easy fix. However, these functions are meant for direct use by developers who are building with the plugin.
Given the plugin’s short time out in the wild, I hope the development team reconsiders their naming scheme and transitions it to something that does not run the risk of a future fatal error.








