On Tuesday of this week, Munir Kamal released version 2.4 of his EditorPlus plugin. Aside from a few bugs and making sure the plugin was compatible with WordPress 5.6, he added an icon selector for the Button block and SVG shape overlays for the Image block. This is on top of a new “Extend Core Blocks” system he added in the previous version.
I last dove into the plugin in early November. In Kamal’s world, that may as well have been a lifetime ago. At an almost dizzying pace of development, he has since released three major updates to the plugin with several new features. I continue wondering where he not only finds the time to dedicate to the project for free but also where he keeps getting new ideas. Surely, some of them are coming from his growing user base. The plugin is still relatively young, and it has now passed 2,000 active installs.
The Extend Core Blocks System
When Kamal first built EditorPlus, the idea was to create additional styling options for the WordPress core blocks. Essentially, the plugin allowed end-users to set custom values for CSS properties from an interface in the editor. This can get the average user pretty deep into customization. However, it is still somewhat limiting. There are things that web developers can do with code that go beyond what such a basic interface can do. The question then becomes: how do you provide those advanced methods to users?
At the heart of the Extend Core Blocks system, which can be disabled from the plugin’s settings screen, the plugin author wanted to push the limits of what is possible with WordPress’s existing blocks.
“There are different extensions in EditorPlus that offer different features that you can toggle on or off,” said Kamal. “Like the styling, animations, custom CSS, etc., and now this new one. This extension will offer additional functionalities/features for the core Gutenberg blocks. For example, the ‘list block’ extended with the option to include icons, split into columns, and more. Similarly, the plan is to extend other core blocks with additional missing features as well.”

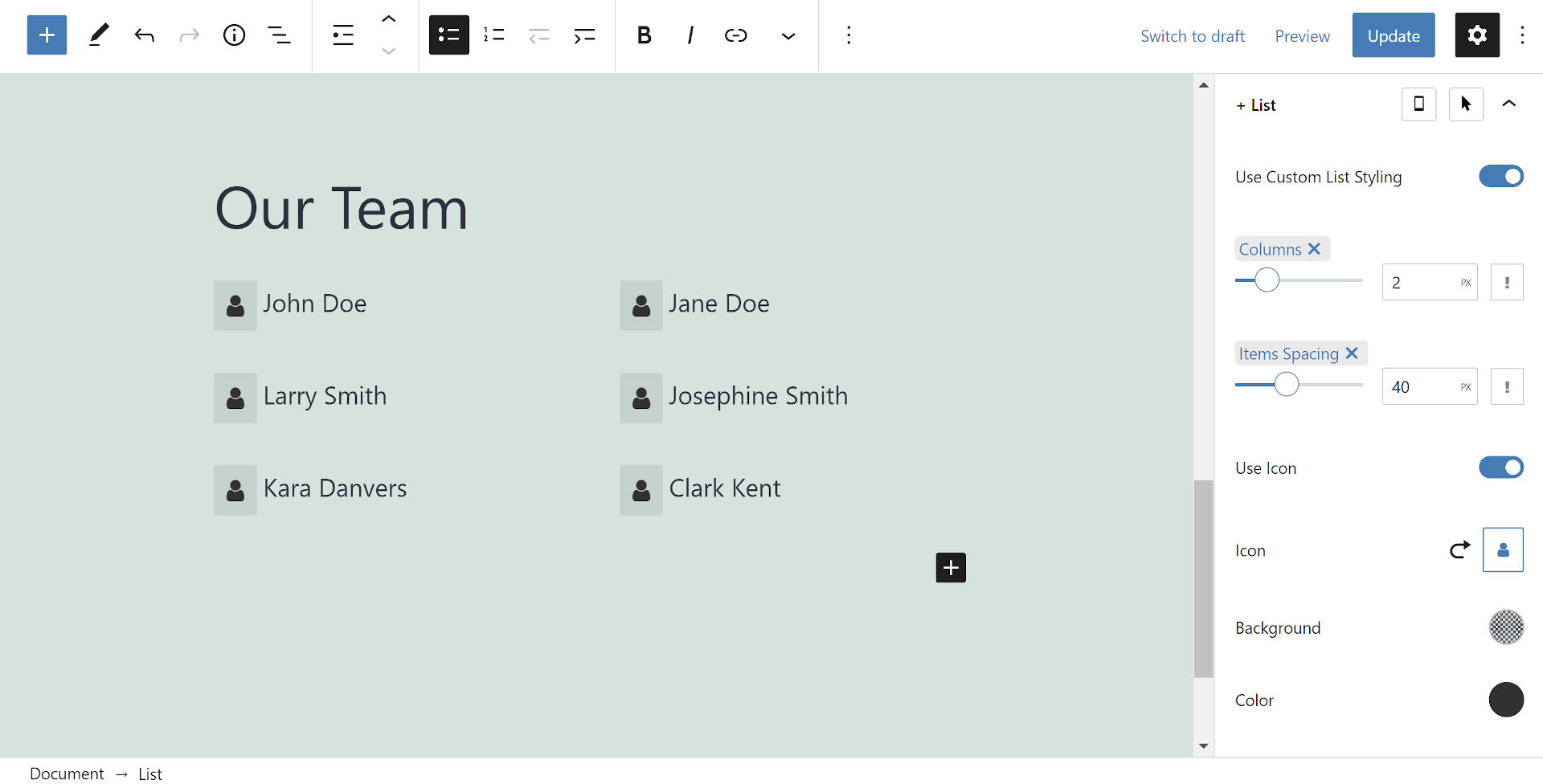
In version 2.3, he created the first set of options with the new system. Starting with the List block, he added columns, options, icons, and several other options. Users can pick and choose from a range of icons from the Font Awesome and Icon Moon libraries.

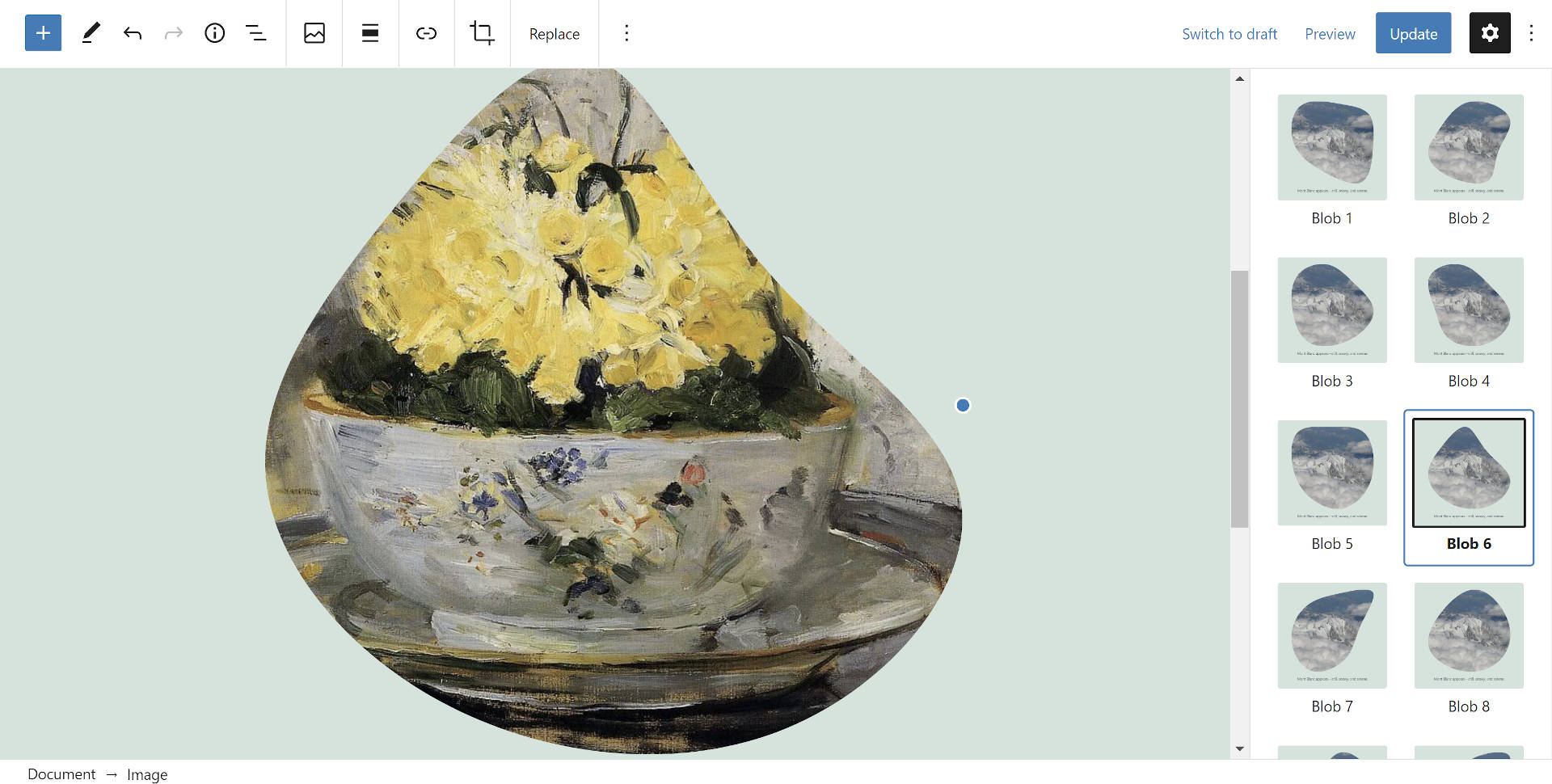
My favorite new feature is the custom “blob” styles Kamal has added to the Image block. “I’ve simply added 10 SVG shape masks as block styles for the core Image block,” he said while also sharing a demo video.
While I am unsure if I have any immediate uses for blob-shaped images, I am excited about the possibility of other SVG shape masks landing in the future. I am sure there are many potential applications in design where they would be useful. If nothing else, they are fun to tinker around with.

Perhaps a bit more practical, Kamal added new icon options for the Button block. Like the List block, users can choose from both the Font Awesome and Icon Moon libraries. They can also select left or right alignment, change the background and foreground colors, round out the background with a border-radius option, and control the spacing.
There are a couple of other block-related plugins with similar icon options. However, having them baked into EditorPlus was a good decision. Most of the plugin’s users will likely find themselves ditching other block plugins with so much available through one.
Kamal remained tight-lipped about any specific upcoming features in 2.5 and beyond. However, he did say that he would be continuing to build upon the Extend Core Blocks system. If his work thus far is any indication, it will be interesting to see what new options he brings to the other WordPress blocks.
Background Options

While the new Extend Core Blocks system has been the focus of the last couple of releases, Kamal has added several other features. One of the biggest that he has pushed out is a set of new background options for every core block, which includes the following:
- Insert image via URL.
- Background attachment option.
- Background placement option.
At this point, with EditorPlus, users can nearly do anything they need to do with backgrounds. The biggest boost of customizability comes with the image URL option, which means that users can even input a data URI for SVG patterns. Hero Patterns has a ton of options to choose from for anyone who wants to give it a spin.