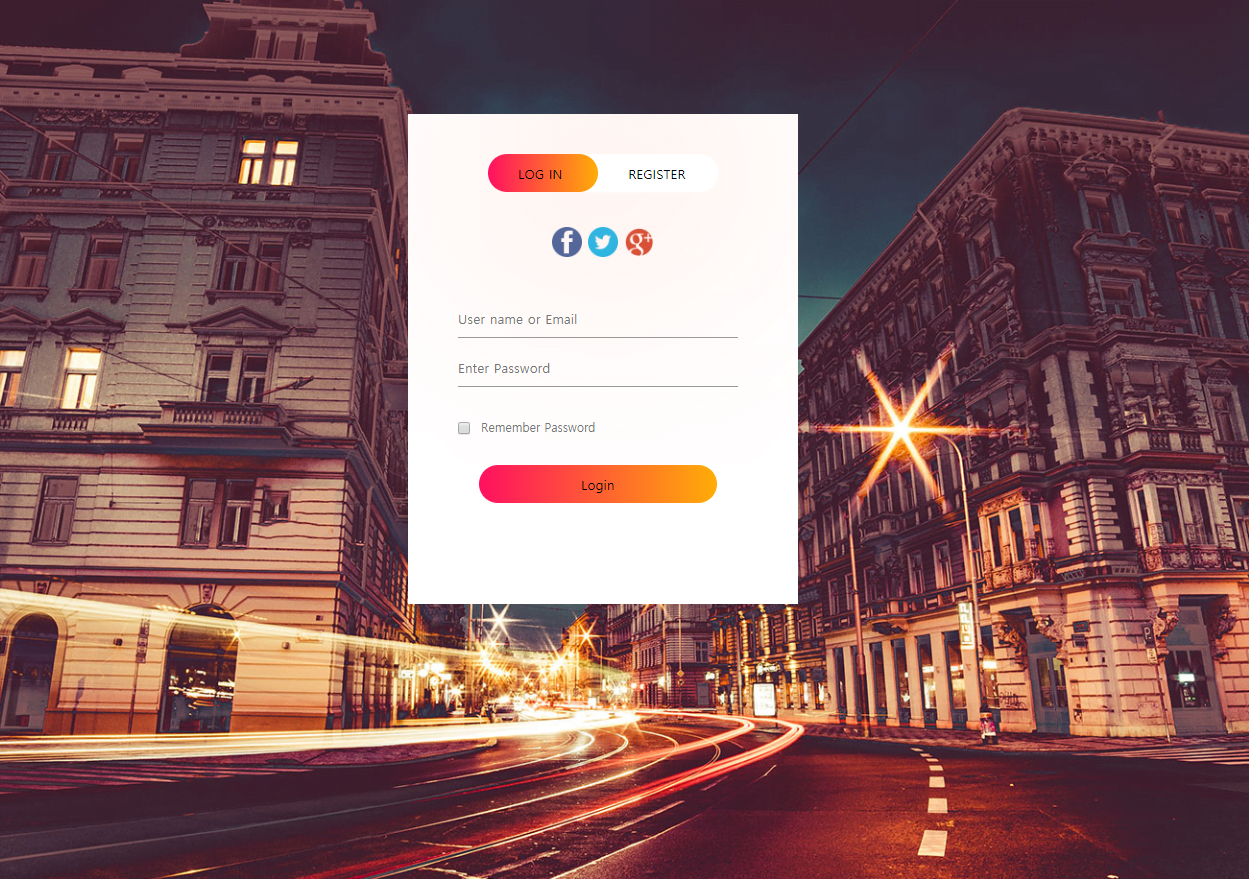
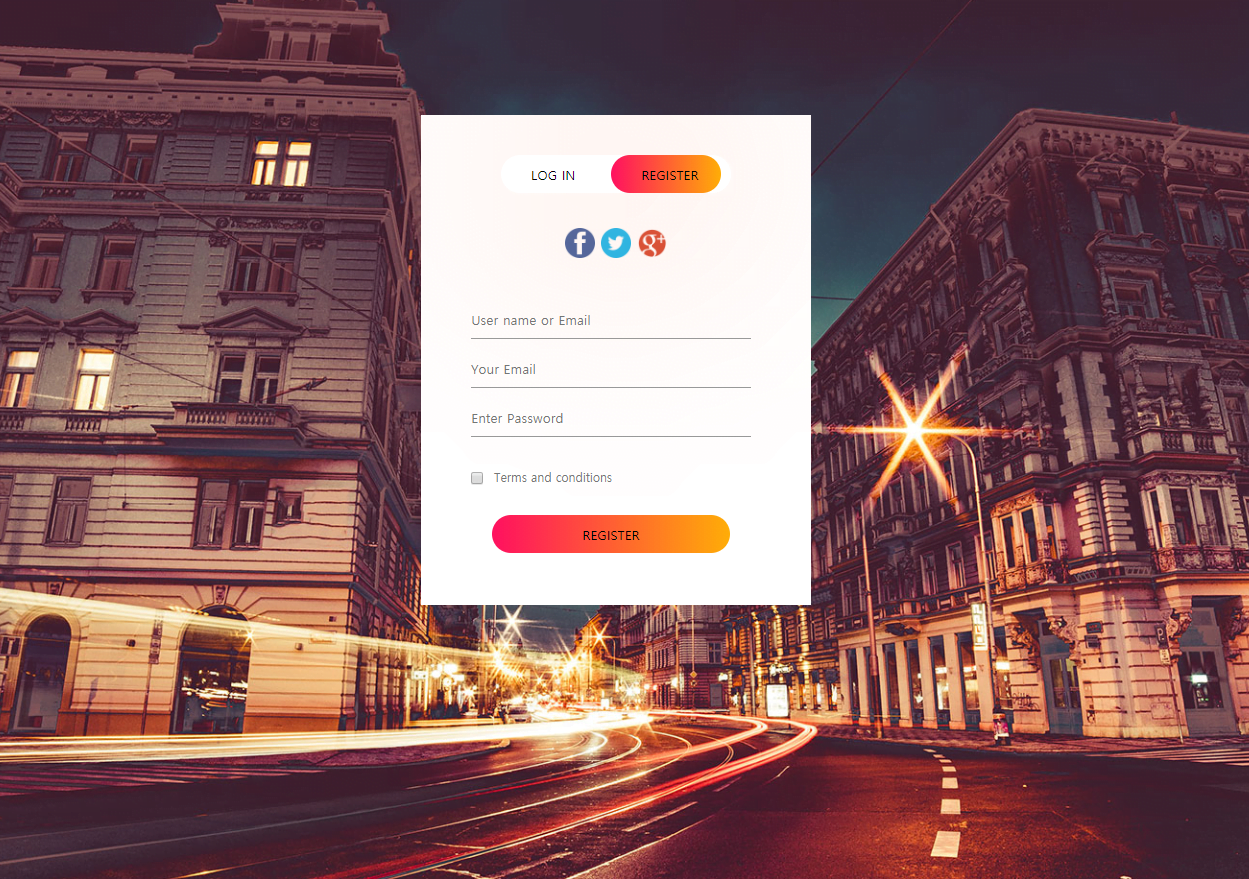
웹사이트 디자인 할때 도움이 될만한 로그인,회원가입 폼 입니다.
무료 템플릿 입니다.
- 배경 이미지 : picjumbo
- 소셜 아이콘 이미지 : iconfinder
무료 템플릿 – 로그인 회원가입폼 소스코드 입니다.
위 소스파일을 다운로드 받아서 사용하시거나 아래 소스를 복사해서 사용하 시면 됩니다.
어려운 코드는 없습니다. 필요한 부분만 수정하셔서 간단하게 사용하시기 편할 것 같습니다. 수정이 필요하시거나 어려운 부분이 있으시다면 댓글로 남겨 주시면 답변 드릴께요~
HTML SOURCE
<html>
<head>
<title>로그인 / 회원가입 폼 템플릿</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrap">
<div class="form-wrap">
<div class="button-wrap">
<div id="btn"></div>
<button type="button" class="togglebtn" onclick="login()">LOG IN</button>
<button type="button" class="togglebtn" onclick="register()">REGISTER</button>
</div>
<div class="social-icons">
<img src="img/fb.png" alt="facebook">
<img src="img/tw.png" alt="twitter">
<img src="img/gl.png" alt="google">
</div>
<form id="login" action="" class="input-group">
<input type="text" class="input-field" placeholder="User name or Email" required>
<input type="password" class="input-field" placeholder="Enter Password" required>
<input type="checkbox" class="checkbox"><span>Remember Password</span>
<button class="submit">Login</button>
</form>
<form id="register" action="" class="input-group">
<input type="text" class="input-field" placeholder="User name or Email" required>
<input type="email" class="input-field" placeholder="Your Email" required>
<input type="password" class="input-field" placeholder="Enter Password" required>
<input type="checkbox" class="checkbox"><span>Terms and conditions</span>
<button class="submit">REGISTER</button>
</form>
</div>
</div>
<script>
var x = document.getElementById("login");
var y = document.getElementById("register");
var z = document.getElementById("btn");
function login(){
x.style.left = "50px";
y.style.left = "450px";
z.style.left = "0";
}
function register(){
x.style.left = "-400px";
y.style.left = "50px";
z.style.left = "110px";
}
</script>
</body>
</html> CSS SOURCE
* {
margin: 0;
padding: 0;
font-family: sans-serif;
}
.wrap {
height: 100%;
width: 100%;
background-image: url(img/background.jpg);
background-position: center;
background-size: cover;
position: absolute;
}
.form-wrap {
width: 380px;
height: 480px;
position: relative;
margin: 6% auto;
background: #fff;
padding: 5px;
overflow: hidden;
}
.button-wrap {
width: 230px;
margin: 35px auto;
position: relative;
box-shadow: 0 0 600px 9px #fcae8f;
border-radius: 30px;
}
.togglebtn {
padding: 10px 30px;
cursor: pointer;
background: transparent;
border: 0;
outline: none;
position: relative;
}
#btn {
top: 0;
left: 0;
position: absolute;
width: 110px;
height: 100%;
background: linear-gradient(to right, #ff105f, #ffad06);
border-radius: 30px;
transition: .5s;
}
.social-icons {
margin: 30px auto;
text-align: center;
}
.social-icons img {
width: 30px ;
cursor: pointer;
}
.input-group {
top: 180px;
position: absolute;
width: 280px;
transition: .5s;
}
.input-field {
width: 100%;
padding: 10px 0;
margin: 5px 0;
border: none;
border-bottom: 1px solid #999;
outline: none;
background: transparent;
}
.submit {
width: 85%;
padding: 10px 30px;
cursor: pointer;
display: block;
margin: auto;
background: linear-gradient(to right, #ff105f, #ffad06);
border: 0;
outline: none;
border-radius: 30px;
}
.checkbox {
margin: 30px 10px 30px 0;
}
span {
color: #777;
font-size: 12px;
bottom: 68px;
position: absolute;
}
#login {
left: 50px;
}
#register {
left: 450px;
} 결과물 입니다.