모달 여러개 만들기(멀티모달)-bootstrap multiple modal
부트스트랩 멀티 모달
부트스트랩 모달을 사용하다 보니 모달 여러개를 순차적으로 한페이지에서 처리해야 하는 경우가 있습니다. 필요한 경우 이 멀티모달을 사용해 볼 수 있습니다.
버튼마다 각각 모달을 적용해 줘야 되는 경우와는 조금 다른 경우죠
위에 첨부된 멀티플 모달은 정리 해서 올려 놓은거니 바로 적용 해도 됩니다.
물론 부트스트랩코어도 같이 들어가있으며 적용할때 멀티모달의 세로 크기가 넘어갈때 스크롤 되도록 약간 수정을 해서 올려 놓았습니다.
멀티모달은 총 4개까지 띄울 수 있도록 되어 있습니다.
처음 페이지에서 Launch Modal을 클릭해서 멀티모달을 열어 줍니다.
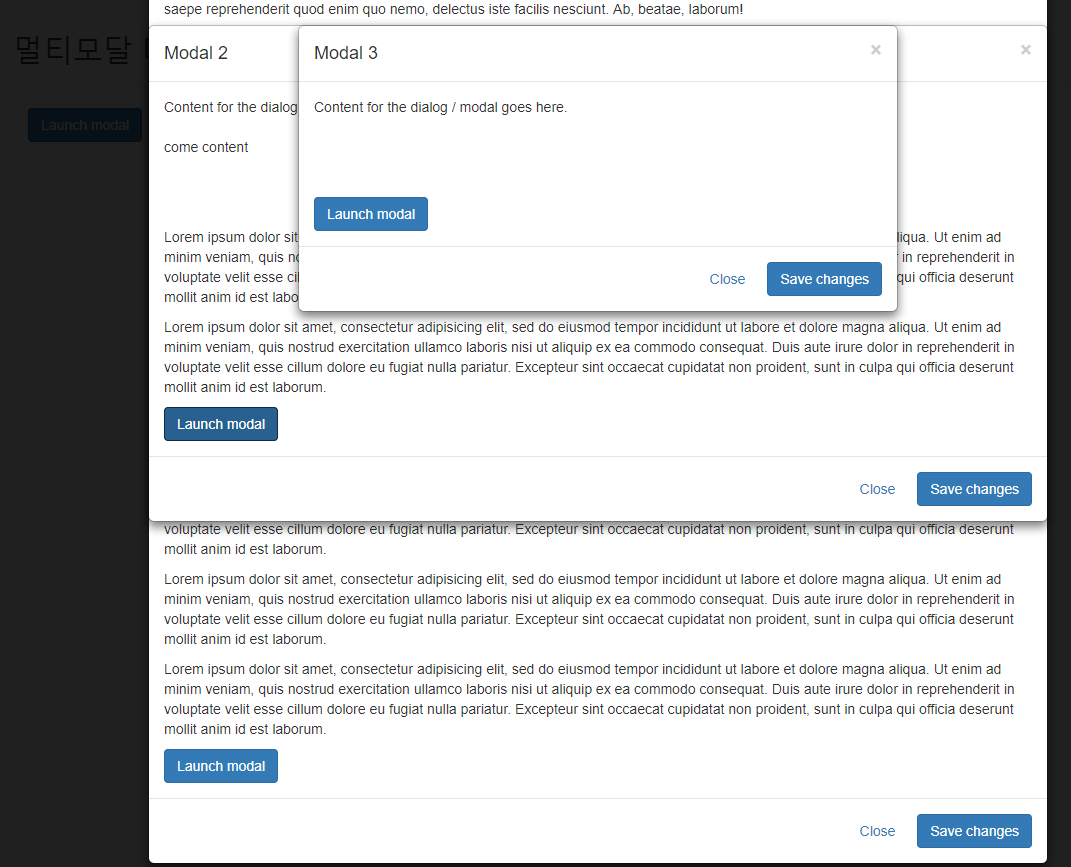
첫번째 모달입니다. 일부러 조금 화면을 벗어나서 스크롤이 생겨 모달을 스크롤 할 수있도록 했구요, 아래로 내려서 Launcj Modal을 클릭하면 두번째 모달이 나옵니다.
이렇게 두번째 멀티모달까지 나오고 계속 해서 총4개까지 멀티모달이 나올 수 있도록 돠어 있는 템플릿입니다.
전체 소스는 아래에 있습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- font awesome --> <link href="css/font-awesome.min.css" rel="stylesheet"> <!-- Custom Style --> <link href="css/style.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></scri.row>.containerpt> <![endif]--> </head> <body> <div class="contain_box"> <div class="container"> <div class="row"> <div class="page-header"> <h2>멀티모달 테스트</h2> </div> </div> <a data-toggle="modal" href="#myModal" class="btn btn-primary">Launch modal</a> <div class="row 2nd"> </div> </div> </div> <!-- first modal --> <div class="modal" id="myModal" aria-hidden="true" style="display: none; z-index: 1050;"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">Modal 1</h4> </div><div class="container"></div> <div class="modal-body"> Content for the dialog / modal goes here. <br> <br> <br> <p>more content</p> <br> <br> <br> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure temporibus reiciendis sapiente necessitatibus beatae aperiam animi expedita saepe reprehenderit quod enim quo nemo, delectus iste facilis nesciunt. Ab, beatae, laborum!</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <a data-toggle="modal" href="#myModal2" class="btn btn-primary">Launch modal</a> </div> <div class="modal-footer"> <a href="#" data-dismiss="modal" class="btn">Close</a> <a href="#" class="btn btn-primary">Save changes</a> </div> </div> </div> </div> <!-- second modal --> <div class="modal" id="myModal2" aria-hidden="true" style="display: none; z-index: 1060;"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">Modal 2</h4> </div><div class="container"></div> <div class="modal-body"> Content for the dialog / modal goes here. <br> <br> <p>come content</p> <br> <br> <br> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <a data-toggle="modal" href="#myModal3" class="btn btn-primary">Launch modal</a> </div> <div class="modal-footer"> <a href="#" data-dismiss="modal" class="btn">Close</a> <a href="#" class="btn btn-primary">Save changes</a> </div> </div> </div> </div> <!-- third modal --> <div class="modal" id="myModal3" aria-hidden="true" style="display: none; z-index: 1070;"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">Modal 3</h4> </div><div class="container"></div> <div class="modal-body"> Content for the dialog / modal goes here. <br> <br> <br> <br> <br> <a data-toggle="modal" href="#myModal4" class="btn btn-primary">Launch modal</a> </div> <div class="modal-footer"> <a href="#" data-dismiss="modal" class="btn">Close</a> <a href="#" class="btn btn-primary">Save changes</a> </div> </div> </div> </div> <!-- 4th modal --> <div class="modal" id="myModal4" data-backdrop="static" aria-hidden="true" style="display: none; z-index: 1080;"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">Modal 4</h4> </div><div class="container"></div> <div class="modal-body"> Content for the dialog / modal goes here. </div> <div class="modal-footer"> <a href="#" data-dismiss="modal" class="btn">Close</a> <a href="#" class="btn btn-primary">Save changes</a> </div> </div> </div> </div> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>
스타일시트에서 수정해 줄건 두번째 멀티모달이 닫힌 후 멀티모달의 스크롤이 안되는 것을 CSS에서 추가 했습니다.
#myModal {
overflow: auto;
}
#myModal12 {
overflow: auto;
}
부트스트랩 코어를 사용하고 있다면 위의 소스만 복사해서 바로 적용을 하시면 되겠죠?
2016.12.22 업데이트
Hyeongio 님이 문의해 주신 마지막 모달에서 열려있는 모달을 전부 닫을 수 있는 기능 추가
소스의 마지막 멀티모달 부분 (138번 줄) 추가
<a href="javascript:myModalClose();" class="btn btn-primary">All Close</a>
소스의 마지막 부분에 멀티모달을 한번에 닫을 수 있는 스크립트 추가 되었습니다.
<script>
function myModalClose() {
$('#myModal').modal('hide');
$('#myModal2').modal('hide');
$('#myModal3').modal('hide');
$('#myModal4').modal('hide');
}
</script>
이렇게 하면 열려 있는 모든 멀티모달을 닫을 수 있고, 모달의 ID를 수정하여 멀티모달의 갯수와 상관없이 적용하여 사용할 수 있습니다.











스타일시트에서 수정해 줄건 두번째 모달이 닫힌 후 모달의 스크롤이 안되는 것을 찾고 있었는데 마침 딱 있네요ㅎㅎ 감사합니다.^^
오 찾으시는 내용을 제가 가지고 있어 다행이네요~꾸벅
2번째모달이 켜졌을때 2번재모달에서 닫기버튼이나 확인버튼을 클릭시 처음켜졌던모달도전부 한번에 닫히게 할순 없나요 ?
안녕하세요~
제가 확인이 늦었습니다.ㅡㅡ
모달을 전부 닫게 하는 기능도 필요할거 같네요
말씀하신 방법을 찾아보겠습니다.
멀티모달의 마지막의 모달에서 열려있는 모든 모달을 닫을 수 있도록 수정하여 업데이트 해 놓았어요~ 참고하세요
모달 두개를켰을때 스크롤이 포커싱아웃되는문제를 해결했습니다. 감사합니다. 그런데 auto로 줘서 그런지 길이가 긴모달일경우는 포커스가유지되는데 모달이 짧을경우는 여전히 스크롤이 뒷배경에 가있네요 그런데 예시로보여주신것에선 그렇지않은것 같은데 저와차이점을 좀 알려주실 수 있을까요?
안녕하세요~
요즘 제가 블로그 확인을 잘 못해서 확인이 늦었네요 ㅡㅡ;;
어떤 포커스를 말씀하시는지 잘 모르겠어요…
다시한번 자세히 알려주시면 좋겠어요~