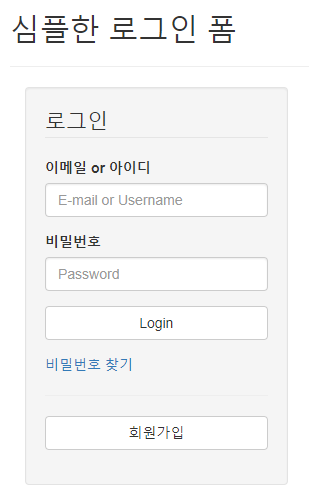
Bootstrap-부트스트랩 로그인 폼
부트스트랩 로그인 폼 : Free
회원가입 폼 필요하시면…
이번에 프로젝트 하면서 만들었던 회원가입 폼 입니다.
주로 사이드바가 있는 레이아웃에서 사용하시면 좋을 듯 하구요
모달을 사용하여 구현 하셔도 좋을 것 같습니다.
일단 디자인이 심플하고 깔끔해서 어디에 적용해도 좋을거 같습니다.(개인적으로)
라이센스 머 그런거 전혀 없으니 막 가져다가 쓰셔도 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>free login form -bootstrap</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- font awesome -->
<link href="css/font-awesome.min.css" rel="stylesheet">
<!-- Custom Style -->
<link href="css/style.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></scri.row>.containerpt>
<![endif]-->
</head>
<body>
<div class="container">
<div class="row">
<div class="page-header">
<h2>심플한 로그인 폼</h2>
</div>
<div class="col-md-3">
<div class="login-box well">
<form accept-charset="UTF-8" role="form" method="post" action="">
<legend>로그인</legend>
<div class="form-group">
<label for="username-email">이메일 or 아이디</label>
<input name="user_id" value='' id="username-email" placeholder="E-mail or Username" type="text" class="form-control" />
</div>
<div class="form-group">
<label for="password">비밀번호</label>
<input name="password" id="password" value='' placeholder="Password" type="password" class="form-control" />
</div>
<div class="form-group">
<input type="submit" class="btn btn-default btn-login-submit btn-block m-t-md" value="Login" />
</div>
<span class='text-center'><a href="/bbs/index.php?mid=index&act=dispMemberFindAccount" class="text-sm">비밀번호 찾기</a></span>
<hr />
<div class="form-group">
<a href="" class="btn btn-default btn-block m-t-md"> 회원가입</a>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>










안녕하세요. 회원가입폼과 로그인폼 심플하고 정말 잘 만드셨네요.
배우고 싶네요.
실제 서비스에 쓰거나 서비스 전 임시 디자인으로 사용할 예정입니다.
감사히 잘 쓰겠습니다.
맘에 드신다니 너무너무 좋습니다.
더 많은것을 만들어서 공유하겠습니다.
감사합니다~~
안녕하세요 개인프로젝트를하려는데 마땅한 로그인폼이없어서 고민했었는데 덕분에 큰 도움 받았습니다. 감사합니다.
도음 되셨다니 좋네요~ 글 까지 남겨 주셔서 감사합니다~
너무 마음에 들어서 사용하려 하는데
style.css는 어디 있나요??
잘 사용하렉요