Gutenberg 7.8 Adds Patterns API and Continues Interface Cleanup
Version 7.8 of the Gutenberg plugin landed yesterday. The team continues to improve the editor with the refreshed interface work that began in version 7.7. The most useful feature with this update of the plugin is the inclusion of the Patterns API for plugin and theme developers.
This release is not the massive feature release that we experienced with some earlier versions. It is the culmination of many smaller improvements, particularly with improving the user interface and experience. The update includes over 20 bug fixes, some continued work on experimental features like the site editor, and several improvements in code quality.
Editing a post permalink without requiring a save should work correctly, which has been an outstanding issue for over a year. Users can now select multiple categories for the latest posts block as opposed to a single category. And, the experimental full-site editing feature now supports fullscreen mode.
UI Continues Improving

The team began a massive refresh of the user interface in Gutenberg 7.7. With this release, they continued building upon that initial work. Designers have fine-tuned several of the icons for the editor toolbar, which includes the bold, italic, strikethrough, indent, outdent, and spacer icons.
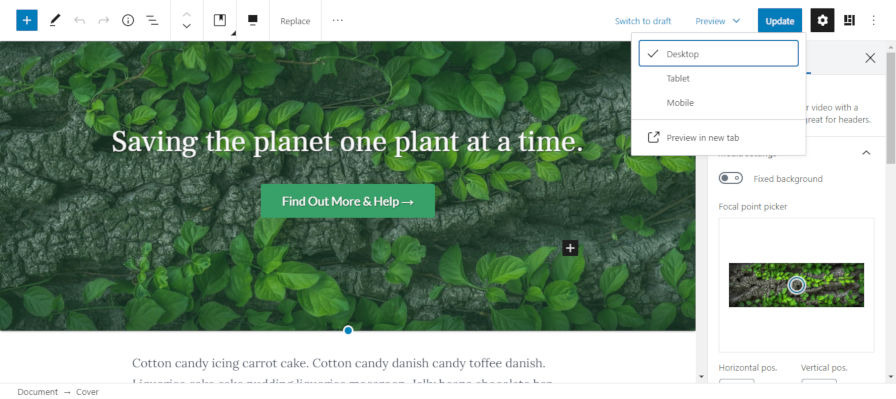
One of the most notable differences is an update to the user-facing text for the post preview button. In the previous version, there was a button that simply read “Desktop.” Once clicked, it would open a drop-down list to preview the post in desktop, tablet, or mobile mode. I had initially thought the team had removed the post preview option until I clicked on it. In version 7.8, that button’s text now reads “Preview,” which is a much-needed change that is no longer confusing.
Overall, the polishing work done on the editor looks good. At this point, I have become so accustomed to it that I have no desire to go back to a regular WordPress install without the Gutenberg plugin installed.
Building Custom Block Patterns

I have said it before, but it bears repeating: I am excited about block patterns. I am even more excited about the ability for plugin and theme authors to begin testing this feature by building custom patterns of their own. I foresee an explosion of creativity over the next several months and beyond.
Patterns are a registration of the HTML for one or more blocks. Plugin and theme authors can further define the settings for those blocks. The Gutenberg team included a simple PHP function for developers to register custom patterns called register_pattern().
I have tinkered with numerous pattern ideas since I updated yesterday evening. The simplest way to build a pattern is to do so visually. Open the editor and create a unique group of blocks that you like. Then, switch to the code editor and copy the code. From that point, you can register the pattern via PHP and paste the copied code. There is not really much actual coding involved in the process. Even advanced users with enough DIY grit could register them within their theme’s functions.php file.
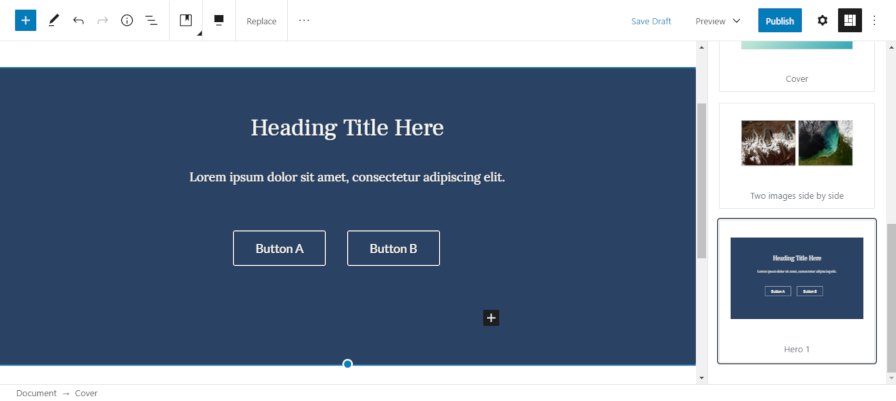
The following is a simple “hero” pattern as shown in the above screenshot that uses the cover block, a heading, a paragraph, and a buttons group (I formatted the code a little after copying and pasting for readability):
add_action( 'init', function() {
register_pattern( 'tavern/hero-1', [
'title' => __( 'Hero 1' ),
'content' =>
'<!-- wp:cover {"customOverlayColor":"#273f60","align":"full"} -->
<div class="wp-block-cover alignfull has-background-dim" style="background-color:#273f60">
<div class="wp-block-cover__inner-container">
<!-- wp:heading {"align":"center"} -->
<h2 class="has-text-align-center">Heading Title Here</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"align":"center"} -->
<div class="wp-block-buttons aligncenter">
<!-- wp:button {"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link">Button A</a></div>
<!-- /wp:button -->
<!-- wp:button {"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link">Button B</a></div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->
</div>
</div>
<!-- /wp:cover -->'
] );
} );Disclaimer: The preceding code is for an experimental feature and could change in later versions of the Gutenberg plugin or before the API is officially added to core WordPress.








