Gutenberg 8.9 Brings Block-Based Widgets Out of the Experimental Stage
On Wednesday, September 2, Gutenberg 8.9 launched with a set of new features, enhancements, and several bug fixes. The development team took the block-based widgets system out of its experimental stage, making it the default experience for all plugin users.
Block-based widgets have taken months upon months of work. The team has surpassed some of my expectations by essentially sticking a square peg into a square hole, granting the power of blocks to the sidebars/widgets system. On the whole, the system works. However, the team still has a lot of work to mold this feature into the shape it needs to be in for the upcoming WordPress 5.6 release in December. It is important that the community at large test, provide feedback, and contribute where possible.
Gutenberg plugin users who have not yet enabled block-based widgets via the experiments screen in past versions will be in for a surprise. The new system will have some of the familiarity of the block editor. However, it is a much different experience than traditional widgets.
The big questions we must answer is whether the feature is currently usable and whether it can be ready for WordPress 5.6.
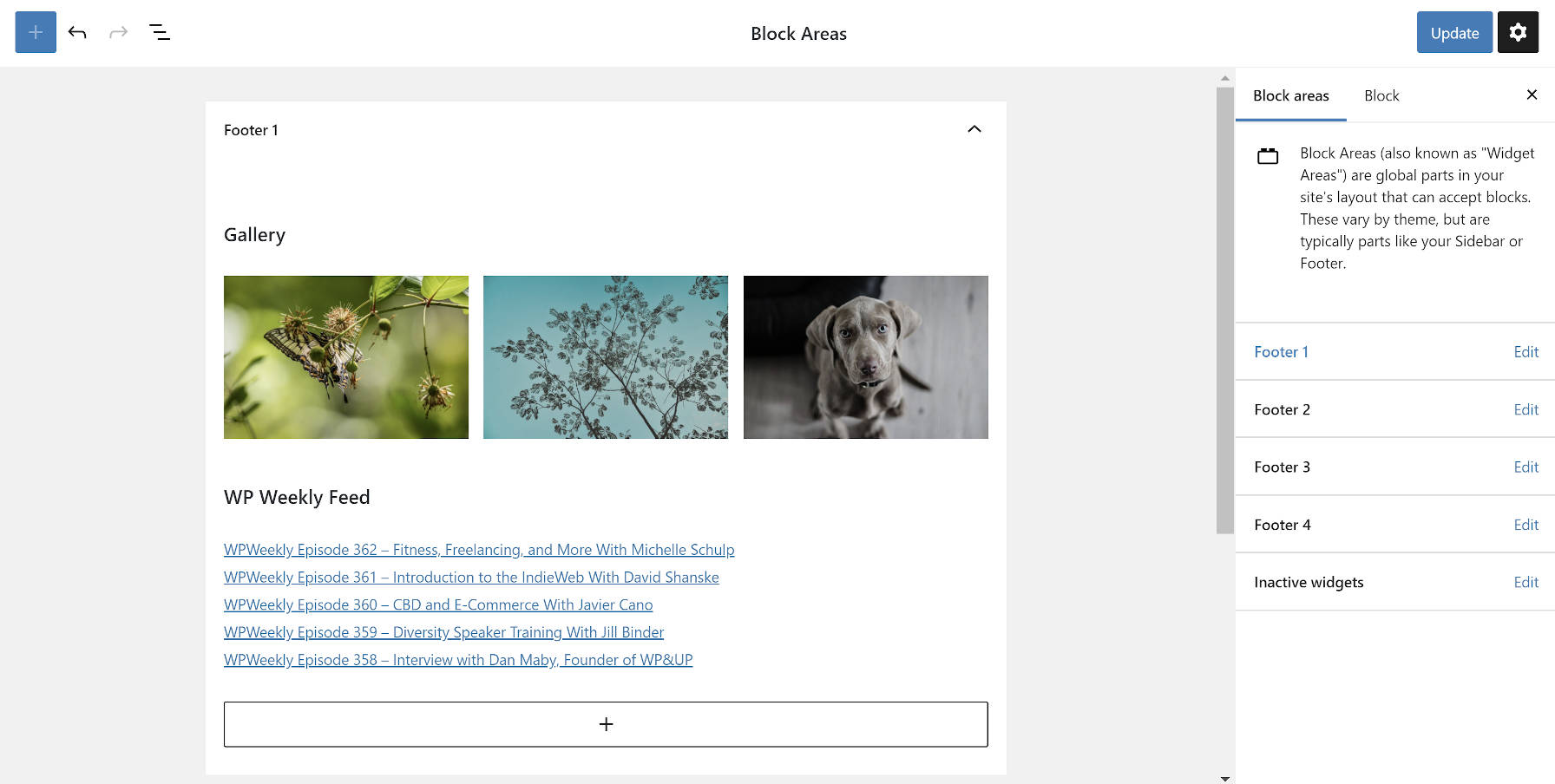
New Widgets Screen

Gutenberg completely replaces the old Appearance > Widgets screen in the WordPress admin. The plugin no longer has an option for end-users to disable it, which was expected. The goal is to begin getting users accustomed to building their sidebars with blocks rather than traditional widgets.
For the most part, the new widgets screen handles block-based widgets without issue from a usability perspective. Adding blocks is little different from working with the post-editing screen. It should feel relatively natural for users who are accustomed to the block editor. If anything, the experience seems scaled down in comparison.
Unlike widgets in the past, blocks cannot be collapsed (the sidebars themselves can be). As a long-time WordPress user, this feels uncomfortable. However, it is the sort of uncomfortableness that will simply take some adjustment time.
Core legacy widgets worked well. However, I could not get legacy widgets to work from several third-party plugins. Sometimes, they disappeared from the editor. Then, they would later appear, seemingly at random. Eventually, during testing, I completely broke the page to the point where it did not display anything. Fortunately, I was able to fix it by clearing out a few widget-related rows from the database.
As a developer, I want to simply wipe the slate clean and leave the old widgets system in the dust of history. However, doing so may very well alienate many end-users. For this feature to be successful, we need to carry them along and allow them to easily transition from their current tools to the new system.
Widget Blocks in the Customizer

While the primary widget blocks screen was generally solid, that was not the case with widget blocks in the customizer. At best, it was sub-par.
We may finally be at that point where I agree with all those earlier complaints of the customizer control panel being too narrow. The most obvious issue was that the block toolbar was too wide for the control panel, hiding pieces of it off-screen. For some blocks, there are buttons that users cannot access.
That is not the end of the issues. Block options are unavailable, so users cannot even add something as basic as an image alt attribute. The core legacy widget blocks are not editable. The “more options” button popup has a transparent background, making the text unreadable and, for all intents and purposes, not worth attempting a use.
I understand that WordPress is still far from launching widget blocks in the customizer, but the feature was practically unusable. It is still very much in an experimental state and probably should have remained optional for another plugin update or two or three. I cannot recommend using this within any sort of production environment. Stick with the widgets screen in the admin.
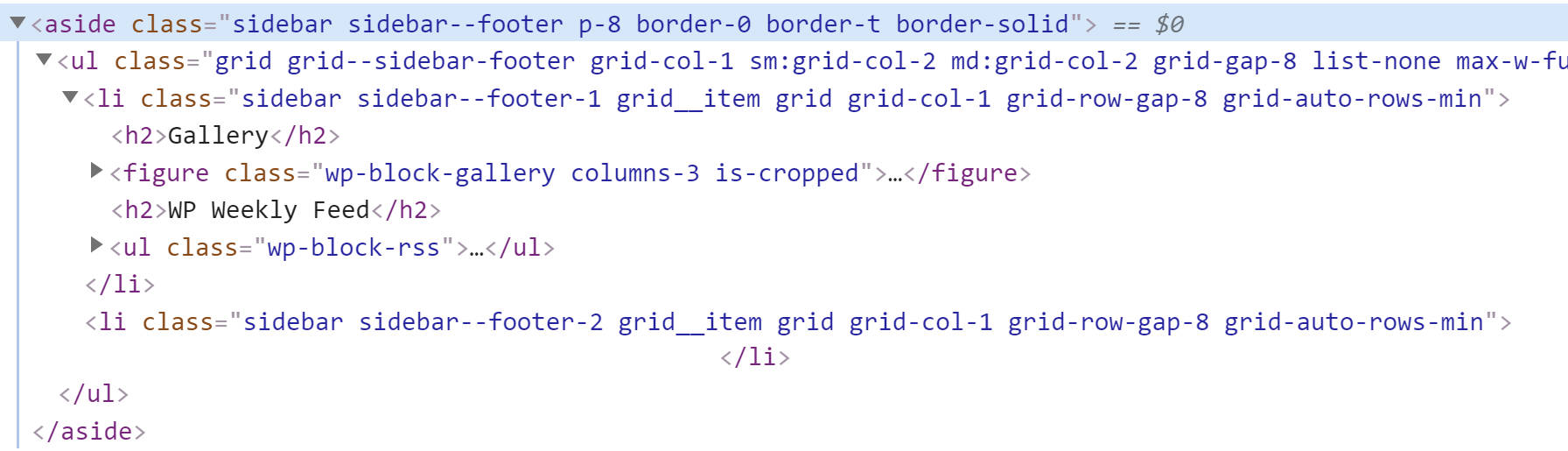
Widgets/Blocks Styling Issues for Theme Authors

One of the largest changes that theme authors need to be aware of is that blocks in sidebars do not have the typical widget HTML wrappers. This could present some issues with styling widgets in the traditional fashion. For example, themes usually register a widget wrapper element and a wrapper for the widget title. This allows theme authors to build consistent styles for each widget. With blocks, this becomes much tougher because the theme author loses that control — this control is passed to the end-user.
The great part of this system is that users can do some really interesting things and have the flexibility to style their sidebars in any way they want. The bad part is that if a theme author has any sort of intricate styles, such as a boxed widget design, there is no easy way for the end-user to simply drop widgets into place and have them all use that boxed design. There is no standard class name for the theme author to target with CSS, which is what is required for consistently-styled widgets.
This is not necessarily a good or bad thing in and of itself. It is simply different.
With that said, I would have much preferred the Gutenberg development team created a new and separate system from the old sidebars/widgets system. Leave that in place, then build and promote “block areas” as a new system for theme authors to take advantage of. In the long run, it would allow theme authors to make the transition and even potentially support both systems in their themes. Theme authors are down in the trenches, working with their users on a day-to-day basis. They are in a much better position to handle the transition from old to new.
Theme authors who are not prepared to go all in with block-based widgets in WordPress 5.6 can add the following line of PHP to their theme’s setup code to disable the widgets block editor:
remove_theme_support( 'widgets-block-editor' );Over time, theme authors will want to fully transition to the new system. However, this will provide additional time for them to make any adjustments that may be needed with how widgets are handled.








