Gutenberg 9.3 Provides Indicator of Where Full-Site Editing Is Going, a Future Without Widgets and Customizer Screens
Version 9.3 of the Gutenberg plugin dropped earlier today. It is the first version of the plugin during the WordPress 5.6 release cycle that will not see its new features land in the core platform. However, bug fixes have been backported to WordPress 5.6 beta 2 and 3. Much of the work for the release focused on full-site editing (FSE) features and fixes. However, some minor enhancements outside of the site editor landed in the update.
The Social Links block now supports Patreon, Telegram, and Tiktok, which brings the total number of social icons to 43. The Buttons block also has an overhauled alignment option.
Overall, the release mostly adds polish to existing areas. The development team fixed over 20 bugs and has continued pushing forward with improvements to the site editor.
Removal of Widgets and Customizer Screens

The biggest story around Gutenberg 9.3 is not in measurable code or user-facing design changes. Instead, it is within a discussion on a ticket about removing the Customizer and Widgets screens when a user has FSE enabled.
Version 9.3 hides the Widgets and Customizer items from the WordPress admin menu. However, they are still accessible by directly going to the URL or lingering links within various parts of the WordPress admin like on the Themes screen. This change could have implications for the future of those screens.
“I think it would be a bad move to hide them now without clearly communicating to the WordPress community what the future of widgets and the customizer is,” wrote Carolina Nymark, a Themes Team representative, in the ticket. “Hiding them is going to lead to more questions from worried users and developers. I think hiding them without answering these questions publicly is a bad idea. I’m not asking you to answer me in this pull request, I am asking that ‘WordPress,’ be it the core-editor team or someone else, presents the long term plan for these core features.”
She lists several questions that should be answered by project leaders. Most of them boil down to the central question of what role the customizer will play in the long term:
- Even if the menu item is hidden, the customizer can still be accessed, will the options still work?
- What role will the customizer have with FSE themes?
- Will it be deprecated, how and when? If it is not going to be deprecated, why hide them?
- Will it also be deprecated for non-FSE themes? How and When?
- How do I convert existing customizer options for my updated theme?
- What about the WordPress options that are only available in the customizer, like the site icon?
“The idea here is that since FSE themes don’t have widget areas, the widgets screen is useless,” responded Riad Benguella. “For the customizer, it’s a duplicate of the Site Editor screen (similar capabilities), so we need to make sure the Site Editor fills the gaps left by the Customizer. Global styles and Site blocks address most of the site options required for FSE themes and making the switch (hiding the customizer) will allow us to discover gaps we’re missing.”
That FSE themes will not have widget areas does leave one to wonder why so much work has been put into converting the sidebar/widgets system to use blocks over the past year. It was also a planned feature for WordPress 5.6 that did not make the cut.
Benguella’s thoughts seem to be in line with 5.6 release lead Josepha Haden’s recent comments. “There’s a lot of interest in reducing the number of workflows, and I’m hopeful that we can consolidate down to just one beautiful, intuitive interface,” she said in response to pulling the plug on widgets for 5.6.
Benguella’s comment is also one of the first public indications that I have seen about what such a consolidation would look like. Presumably, there will be no need for the Nav Menus, Widgets, or Customizer screens as WordPress progresses in the coming releases.
I still question whether the work that the team is putting into making those screens handle blocks is worth it. Traditional themes should simply use traditional nav menus, widgets, and customizer options. New block-based themes should use the site editor when it lands.
There are still some unanswered questions from Nymark’s list. We will need to wait for further feedback from someone in the know. She is right about the need for clear and public communication.
Automatic Switching to FSE

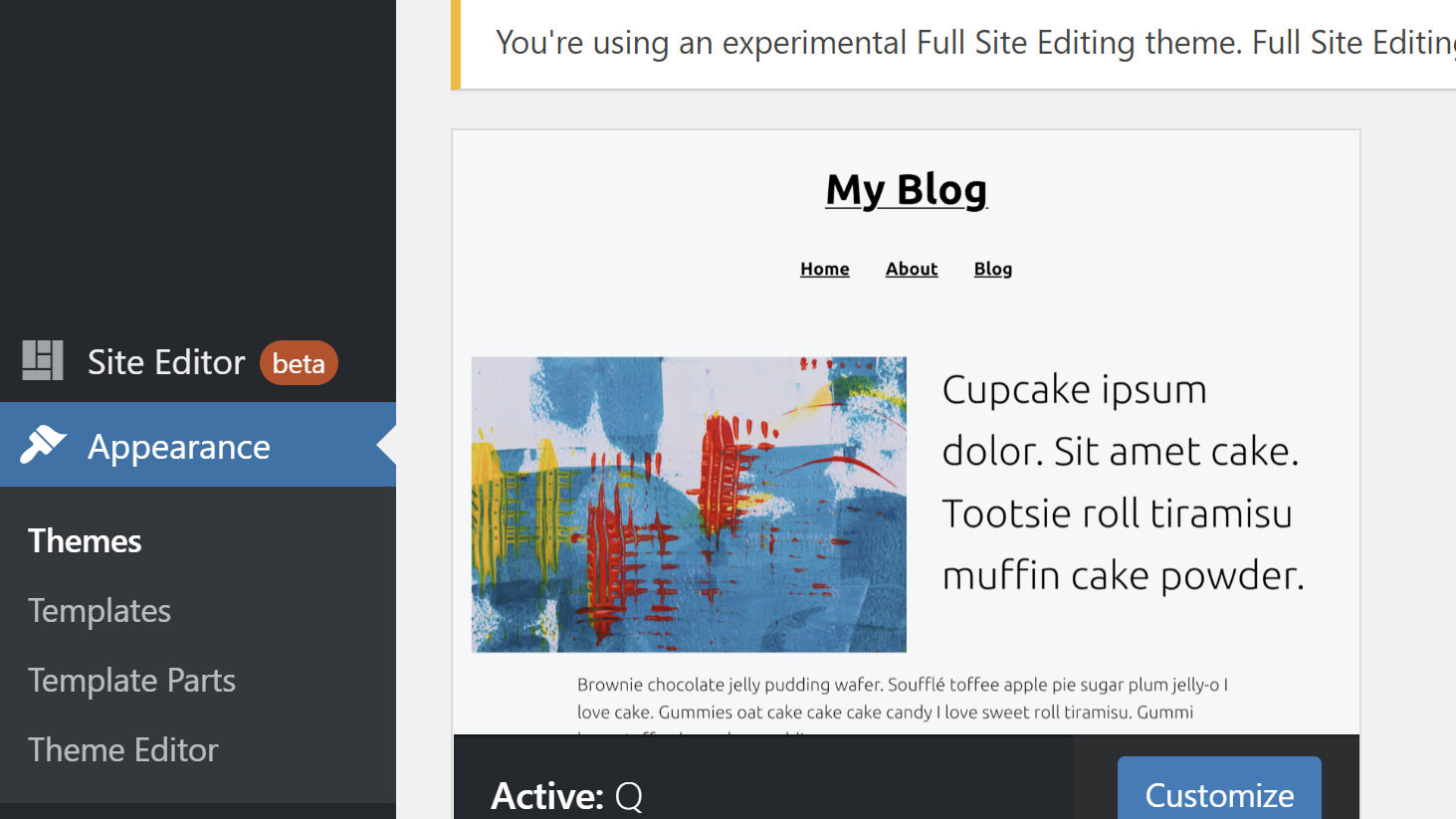
One of the biggest improvements, particularly for people testing FSE, is that Gutenberg now automatically enables FSE when a user activates an FSE-capable theme. It will also disable FSE when switching back to a traditional theme.
Some good themes to test FSE with are Q, Twenty Twenty-One Blocks, and Seedlet Blocks.
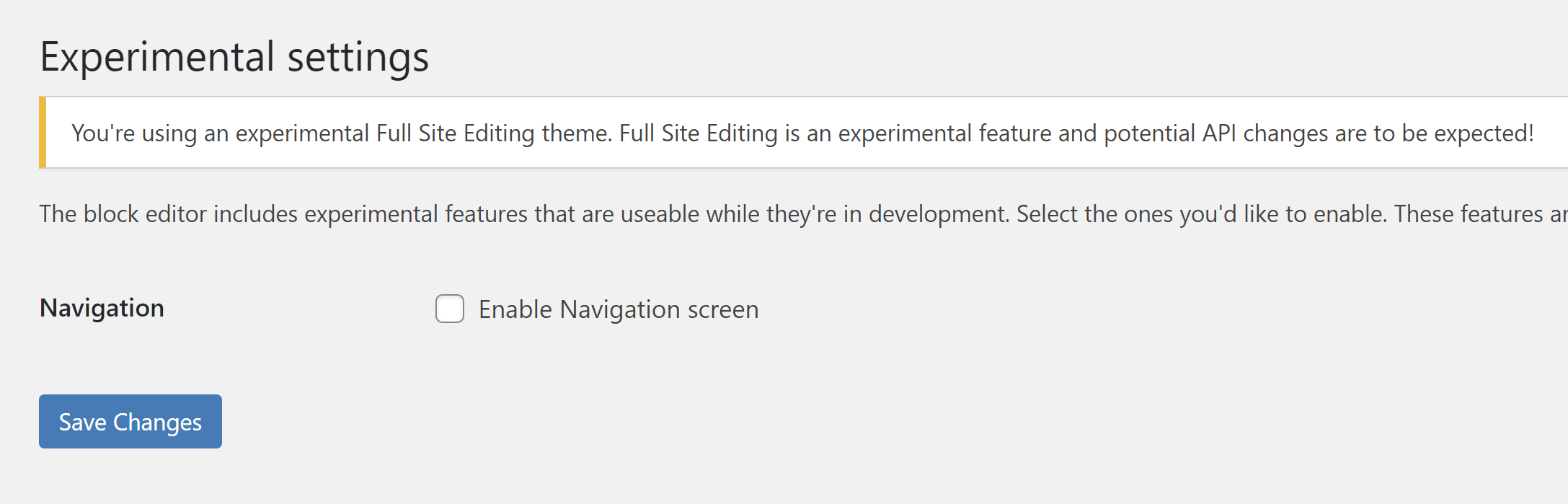
Users can also no longer enable FSE via the Gutenberg Experimental settings screen. Using a block-based theme is now a requirement to test this part of the Gutenberg experience. This is probably a good call at this stage. Despite being clearly labeled as experimental, thousands of users run Gutenberg in a production environment and may enable it. Plus, it keeps people from testing a broken experience when their theme does not support it.
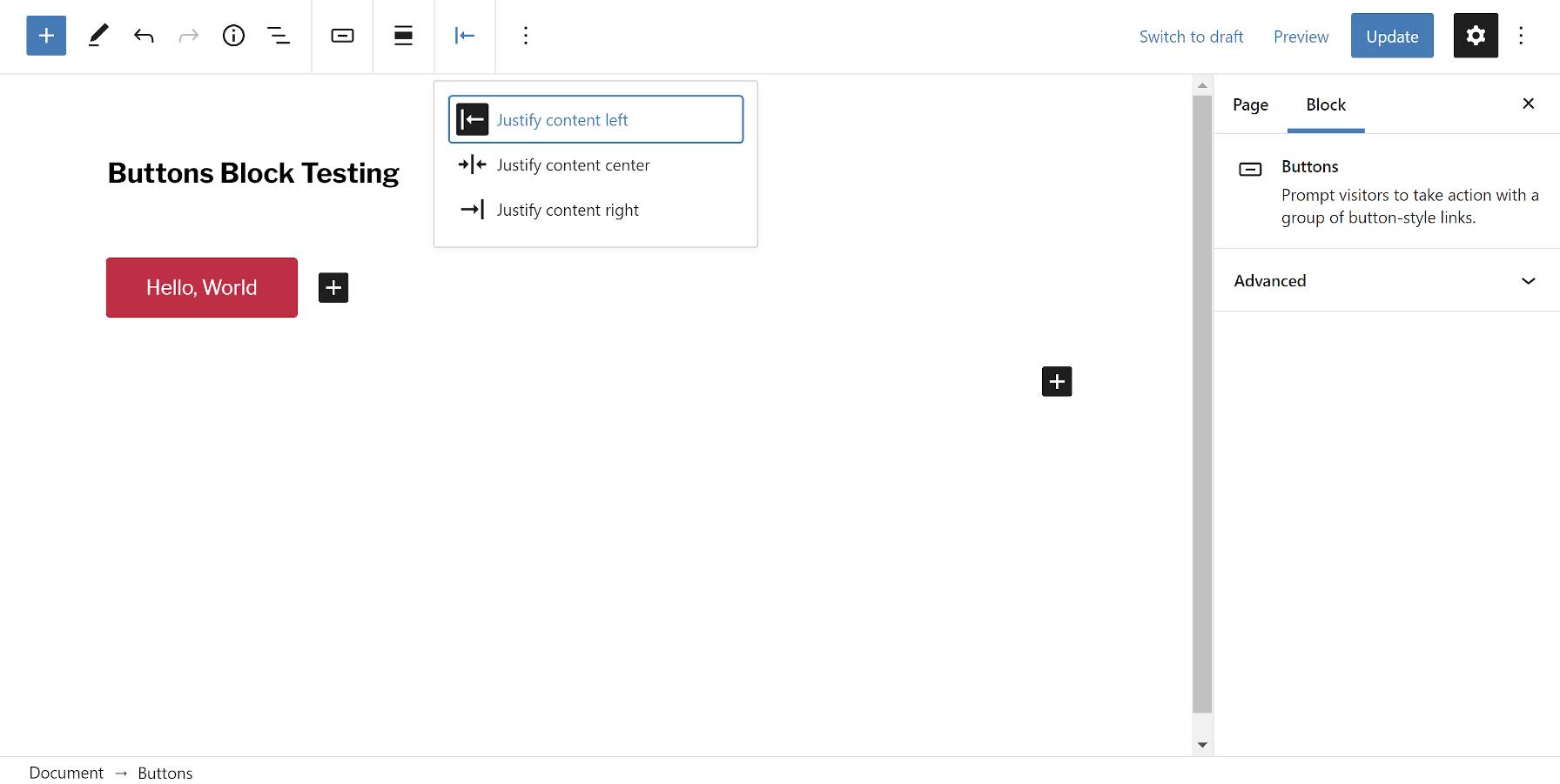
Buttons Block Content Alignment

For theme authors who do not rely on the Gutenberg base styles, they may need to update their theme stylesheets to handle content-alignment classes on the Buttons block. However, they will also need to continue supporting the old classes for backward compatibility.
This change means that users can use wide and full-width alignment on the block while separately aligning the block’s content.
The update adds a content justification option to the editor toolbar for the Buttons block. It makes sense to use this method because the Buttons block is technically a container. It merely houses one or more inner Button blocks. The previously-used alignment system is meant for aligning the entire block rather than the block’s content.
In past versions of the block editor, the Buttons block used the traditional align* classes for left, right, and center alignment. This Gutenberg update switches the classes to is-content-justification-*.
The editor will automatically transition the Buttons block to the new classes when a user edits a specific post with the block. Otherwise, they will still have the old align* classes.








