Gutenberg 9.6 Introduces Drag-and-Drop Blocks and Global Inheritance for the Query Block
관련 글: 인기 꿀템 홈캠k90 10
For some people, Christmas arrived a couple of days early. Gutenberg 9.6 launched with its first iteration of drag-and-drop blocks from the inserter. There are some other enhancements like vertical buttons, heaps of bug fixes, new APIs, and other improvements. But, let’s be real. The ability to drag blocks from the inserter into the content canvas is the highlight of this release.
Another key feature is that the Query block, which is only available when Full Site Editing is enabled, now inherits from the global query arguments. As has been usual as of late, much of the work in the Gutenberg plugin has focused on improving the site editor.
Drag Blocks Into the Content Canvas

Perhaps the Gutenberg development team has seen your comments and your other comments. If there is one common thread among the comments on our Gutenberg-related posts, it is that a segment of the WordPress user base wants more drag-and-drop capabilities.
The new feature only works with blocks right now. Users cannot yet drag and drop patterns from the inserter.
After several tests since Gutenberg 9.6 Release Candidate 1 landed last week, I have had no issues with it. For the most part, the experience felt smooth and easy to use.
I have never seen the allure of drag-and-drop features in a content editor. If I am not typing in Markdown, I am in the WordPress editor and using keyboard shortcuts. Throughout my career, I have either been writing code or writing words daily. Picking up my fingers from the keyboard only serves to waste time.
Sometimes I forget that the block editor already has some drag-and-drop capabilities available, which allow end-users to move blocks from one position to another in the canvas. I tend to work with the top toolbar enabled, so I rarely see the feature.
관련 글: 특가k 젤네일 TOP 5
Nevertheless, I do see how dragging and dropping blocks could be useful to some users. I use them in other types of editors, such as Gimp or Photoshop, at times. The one thing I like about those is the toolset is always available in the sidebar. This is not the case with the block inserter. While it will stay open for users to drag multiple elements into their content, it disappears once users begin working elsewhere. That could become irritating if the user is in more of a visual-design workflow instead of a content-editing mode.
Dragging blocks from the inserter would make more sense for my workflow in the upcoming site editor rather than the post editor. The feature works great in that context too.
Query Block Supports Inheriting the Global Query Arguments

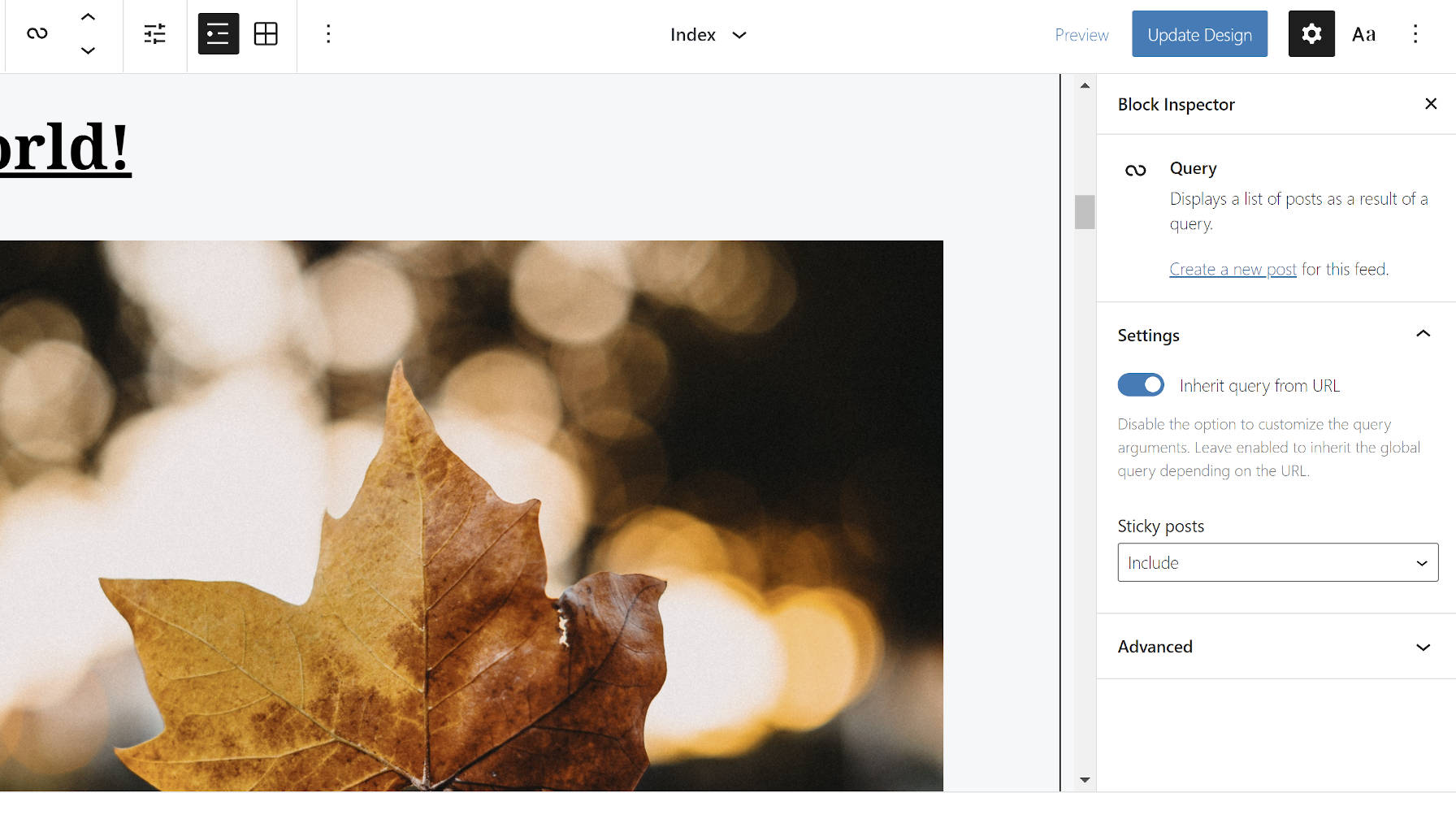
The low-key star of this release is an update to the Query block, which is only available when using a block-based theme. The update is one of the most important breakthroughs for Full Site Editing, a pivotal moment in the history of the Gutenberg project.
In previous iterations, the Query block required that themes via their block templates or end-users via the site editor define which posts to display. While that is a necessary function of the block, the missing piece was the global query support.
In the simplest terms, whatever URL a visitor lands upon tells WordPress which posts to load. The data for loading these posts is all stored in a global set of query arguments. Themes can then loop through these posts to display them.
In Gutenberg 9.6, the Query block can now inherit these query arguments. This means that things like the blog posts page, category archives, search results, and more will display the correct posts when someone visits one of those specific URLs.
On the surface, this change merely adds a single option to the interface. However, under the hood, it is a achievement that clears a gaping path for developing block-based themes.
관련 글: Expecting a refund for a canceled cruise? Here’s how long it could take








