Gutenberg 9.8 Brings Rounded Borders To the Group Block and Moves the Site Editor Canvas Into an Inline Frame
관련 글: Why CoinDesk Respects Pseudonymity: A Stand Against Doxxing
Gutenberg 9.8 launched yesterday with a few minor UI improvements. The development team added an initial implementation for border-radius support for the Group block that theme authors can opt into. They also moved the site editor into an iframe element to remove CSS conflicts from the global admin styles.
Those who have been testing Full Site Editing should be pleased that they will no longer need to deal with the seemingly never-ending creation of auto-drafts for templates and template parts. Good riddance. They would have inevitably caused user confusion in the long run. The change took around a month of discussion and work, but it reduced a complex and fragile process into a more stable system for the long term.
While the previous plugin release saw barely more than a handful of bug fixes, version 9.8 jumped back to over two dozen. A Gutenberg update without at least that many just does not feel right.
Minor UI Improvements
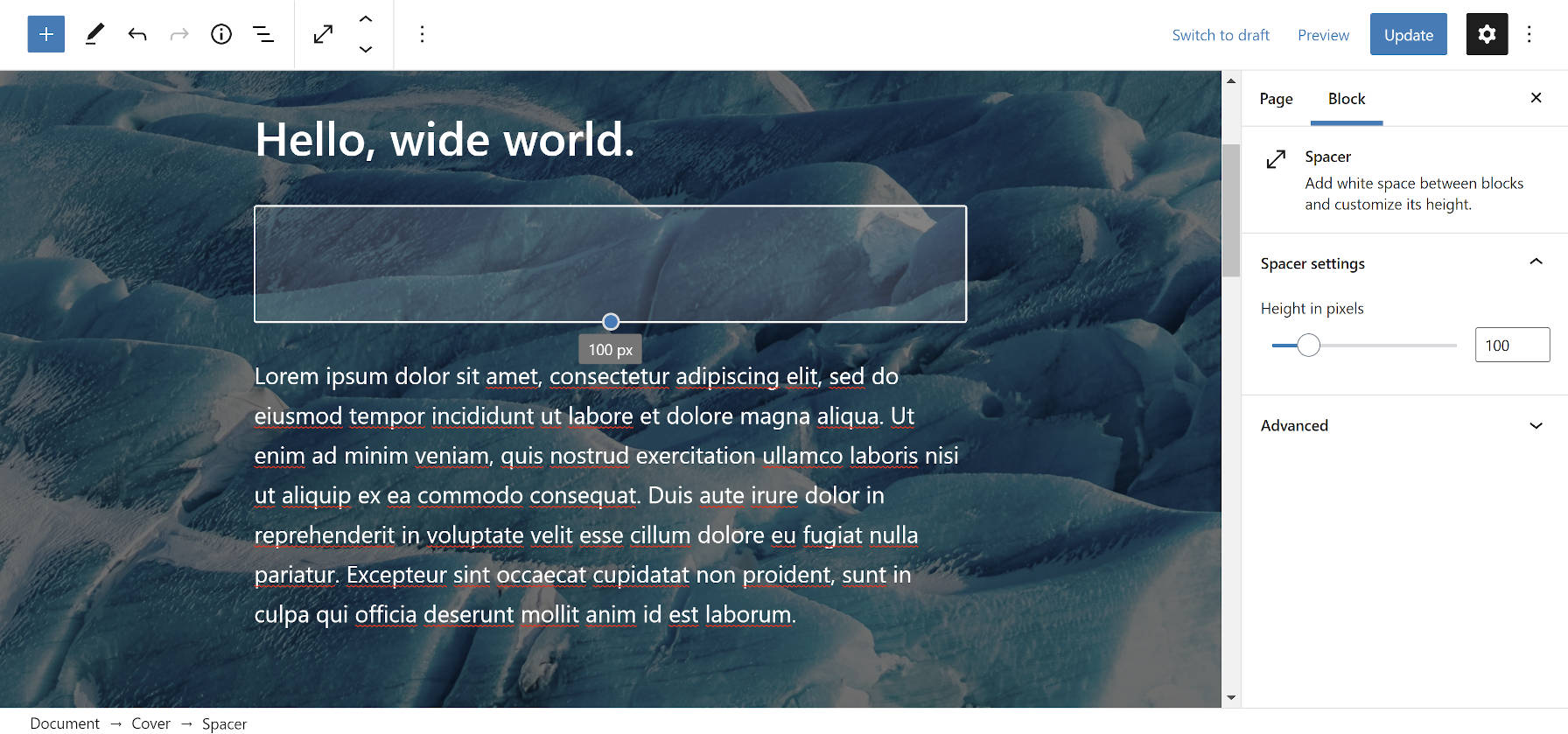
The latest version of the plugin improves the UI when working with the Spacer block. When a user selected the block in the past, it appeared as a light gray rectangle. Now, it is semi-transparent. This allows whatever is in the background, such as the Cover block with a background image, to show. This change should help users more easily make size adjustments in cases where viewing the background is necessary.

While I hope the Spacer block will eventually die a slow and agonizing death as it is replaced by more appropriate margin and padding block options, this change does help in the interim.
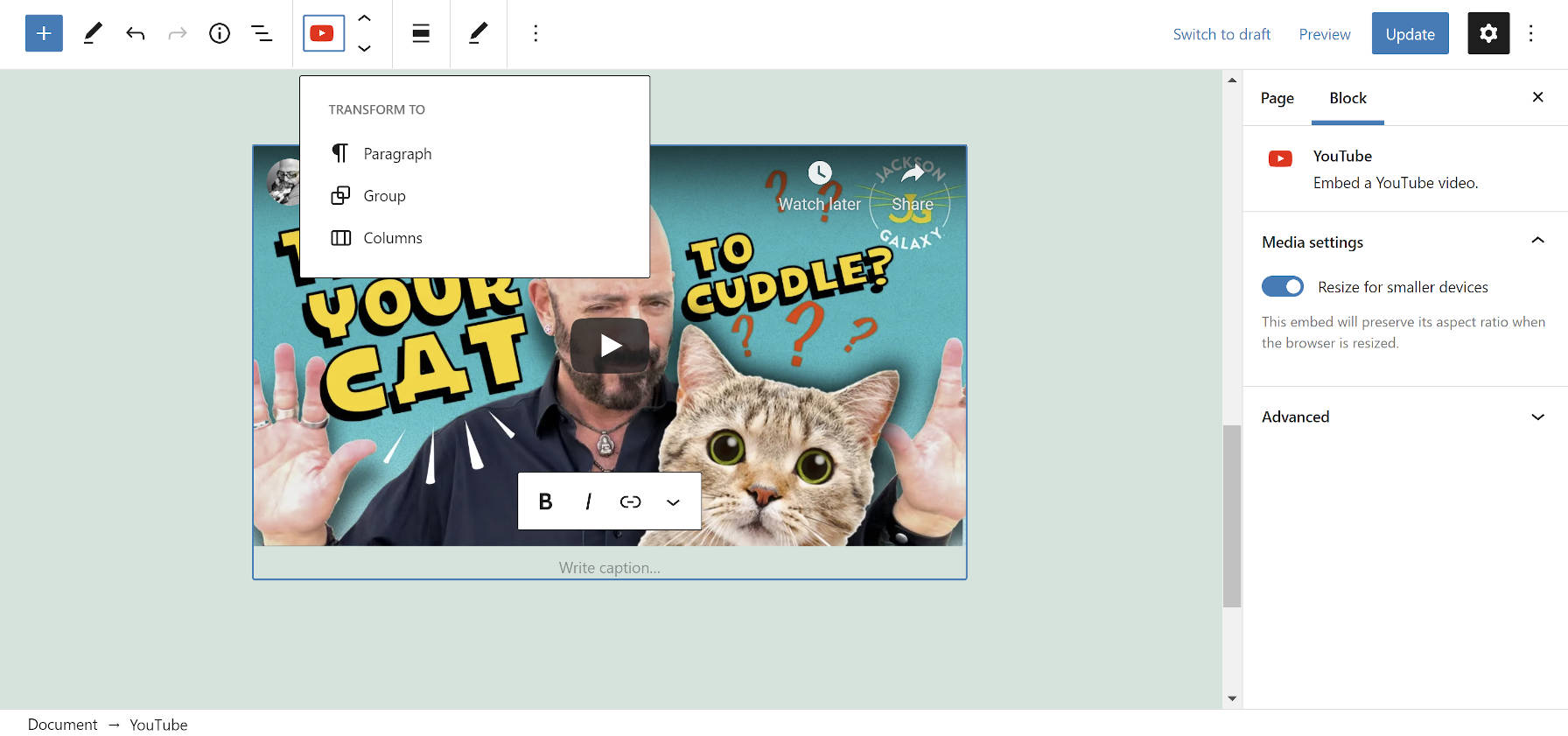
In a follow-up to the UI improvements in Gutenberg 9.7, work on block variations continues. Variations are when one block is used as the foundation to create multiple variations of the same block. The most common example is the Embed block, which has YouTube, Vimeo, and other variations. Before 9.7, these variations shared the same generic icon, name, and description in the block inspector and navigation instead of the variation-specific information.
Gutenberg 9.8 builds on the trend of using the variation’s data where it makes sense. The block switcher (transform) button in the editor toolbar now displays the variation’s icon.

It is a small change, but it shows the development team’s continued devotion to polishing the editor interface.
관련 글: 남친의 전 여친을 못 잊겠다는 여친
Loading the Site Editor Canvas in an iframe
Gutenberg 9.8 separates the canvas area of the site editor into an iframe. This separation means that global admin styles do not bleed into or override styles within the editor itself. The good news is this is a first step toward doing the same in the post editor too.
This has been a change that I have been waiting for since the inception of the block editor. From a theme development and design standpoint, styling the editor to match the front end is ripe with issues. It has meant nesting CSS selectors when it should have been unnecessary. It has meant adding a few !important rules to overwrite what seems like oddities in the core CSS. While styling the block editor has improved by leaps and bounds in the past couple of years, it can still often be a pain.
WordPress core committer Ella van Durpe listed the benefits of moving the canvas into an iframe:
- There would be no admin CSS bleed at all. This is something we’ve been struggling with since the beginning.
- There would be no need to simulate media queries, which is arguably technically more difficult than using an iframe.
- Relative units like
(r)emandvw/vhjust work. - For a full site, a theme stylesheet can be just dropped in the editor without any adjustment. I think this is important as it makes the life of theme authors much easier.
- It’s possible to have one selection per window, so one in the admin and one in the content. This is useful for e.g. the link UI where the selection in the content can be kept while the selection is also in an input element (for the URL). Maybe be useful in other cases.
While I find it tough to believe that theme stylesheets would just work without a hitch — does such a world exist? –, they should work far better than in the past. There are likely items theme authors will need to contend with, but they should be minimal. Developers should keep a close eye on the future development of this.
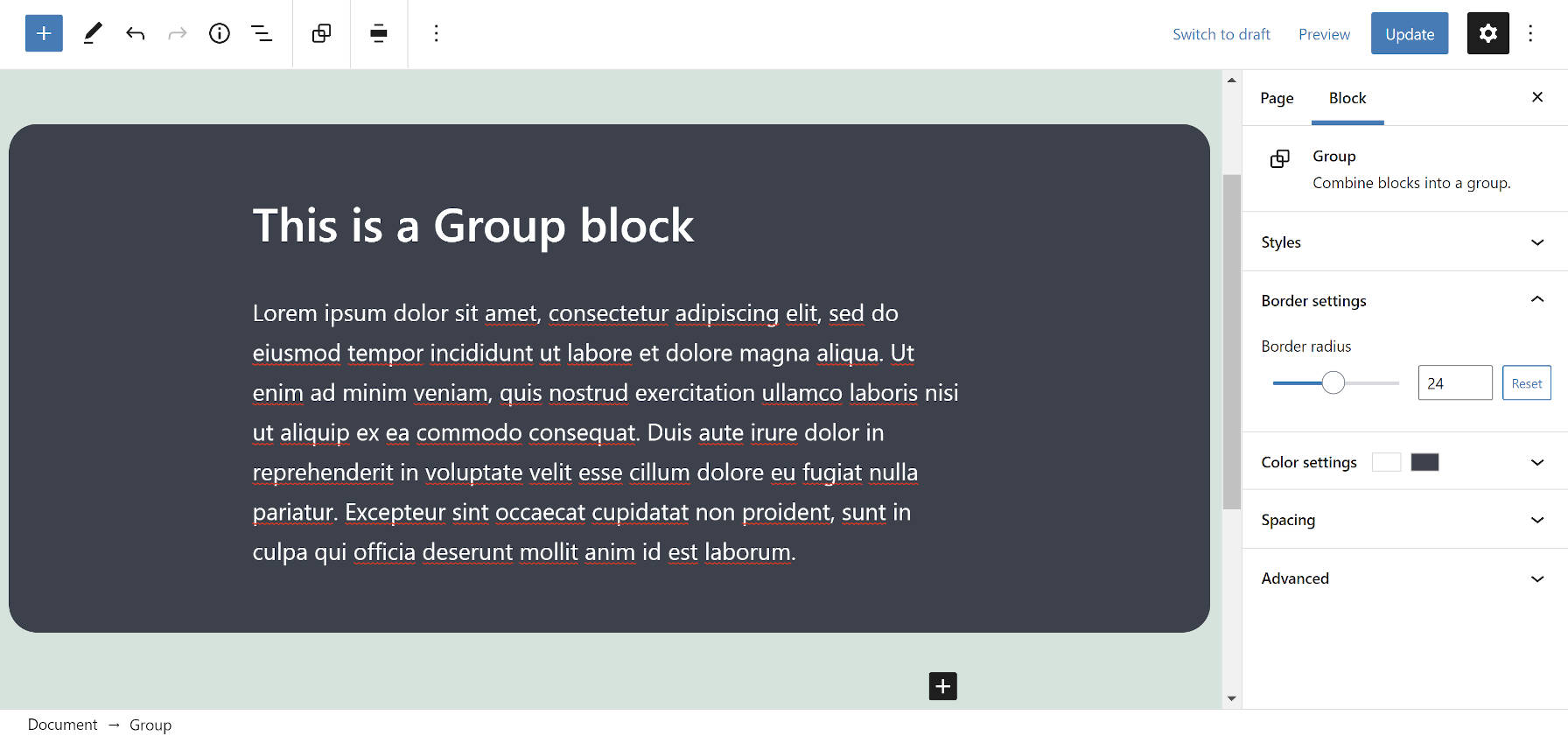
Border Radius Support for the Group Block
As part of Gutenberg’s experimental feature set, the Group block now supports a border radius option. However, end-users will not automatically see it in the block inspector. This is an opt-in feature for themes at the moment. Presumably, it will be a part of the default set of options for several blocks in the future.

For theme authors who want to add support, they will need to drop the following code snippet into their experimental-theme.json file and edit the radius value:
"core/group" : {
"styles" : {
"border" : {
"radius" : "50px"
}
}
}This will allow theme authors to set the default border-radius for the group block. However, it will not hand over control to users. For that, themes will need to add the following snippet under the settings section of their experimental-theme.json file:
"border" : {
"customRadius" : true
}I tested this with a modified version of the TT1 Blocks theme without issue. Mostly, I am looking forward to more styling options like this in future iterations of the plugin.
관련 글: 방구석 애국자








