Post a Lot of Code? Try the Code Syntax Block Plugin for WordPress
관련 글: 인기 상품 리빙박스 HOT 10
I am always on the lookout for interesting syntax-highlighting plugins, particularly for those occasions when I write tutorials or other articles that lean heavily on code. Far too many plugins use shortcodes, custom blocks, or other odd solutions. However, there is one option that I intentionally overlooked when it was released over a year ago: Code Syntax Block by Marcus Kazmierczak.
Based on the name, I assumed it was yet another standalone block. However, I have since given it another look and realized that this was note the case. It integrates directly with the core WordPress block. There are times when a new block is necessary, but this is not one of those times. Sometimes it is better to extend the existing blocks in core.
Code Syntax Block uses the Prism JavaScript library to add syntax highlighting on the front end of the site. The plugin is designed well. It loads its scripts and styles only when the code block is in use.

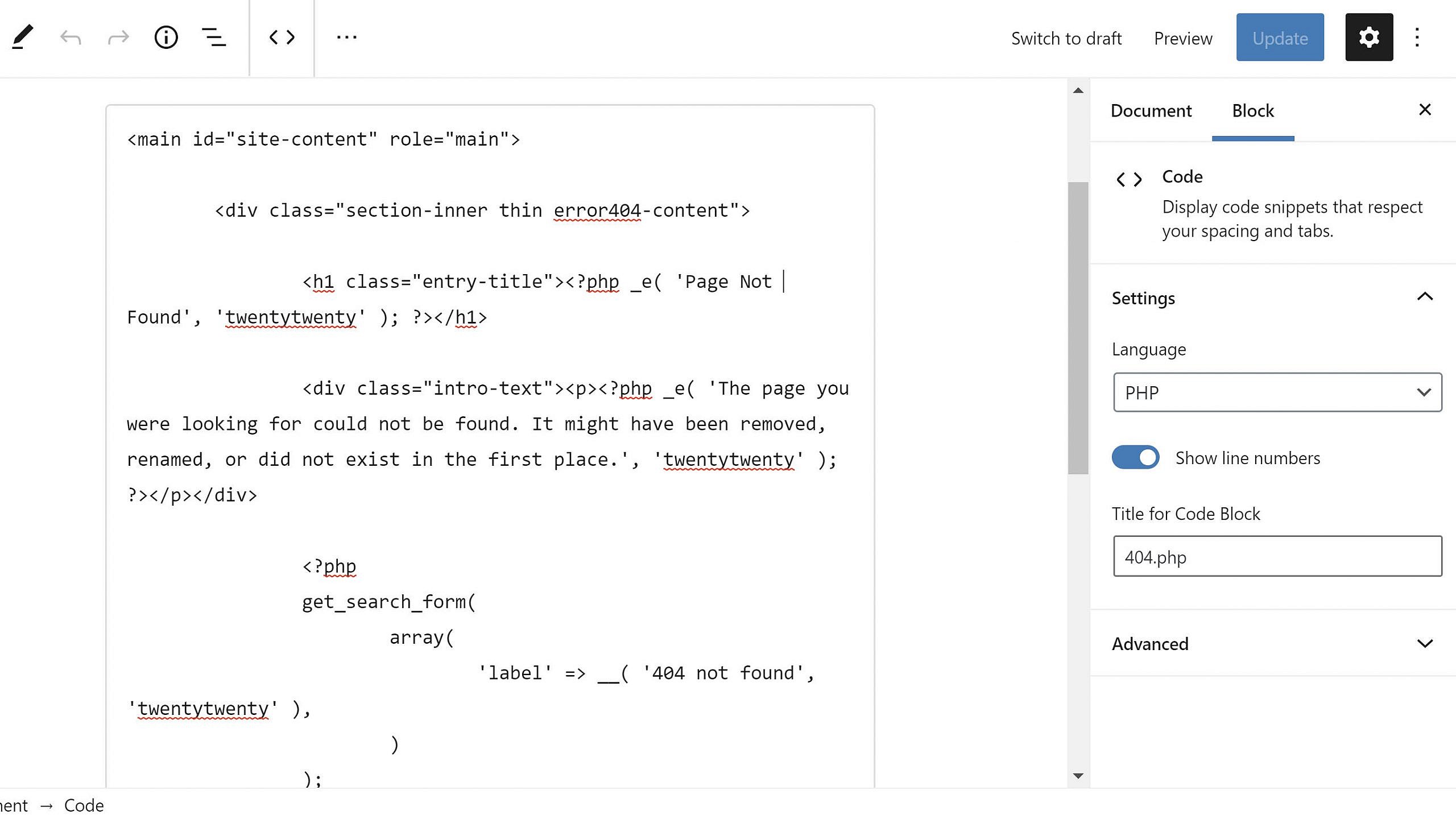
The plugin does not load Prism in the editor, so the code output will use the default editor or theme styling. This may not appeal to those who want a one-to-one match between the back and front end. I am comfortable with the non-highlighted version in the admin while having the pretty output on the front end. However, it would be nice to see an option or filter to enable highlighting in the editor.
관련 글: 요즘 전세사기 수준
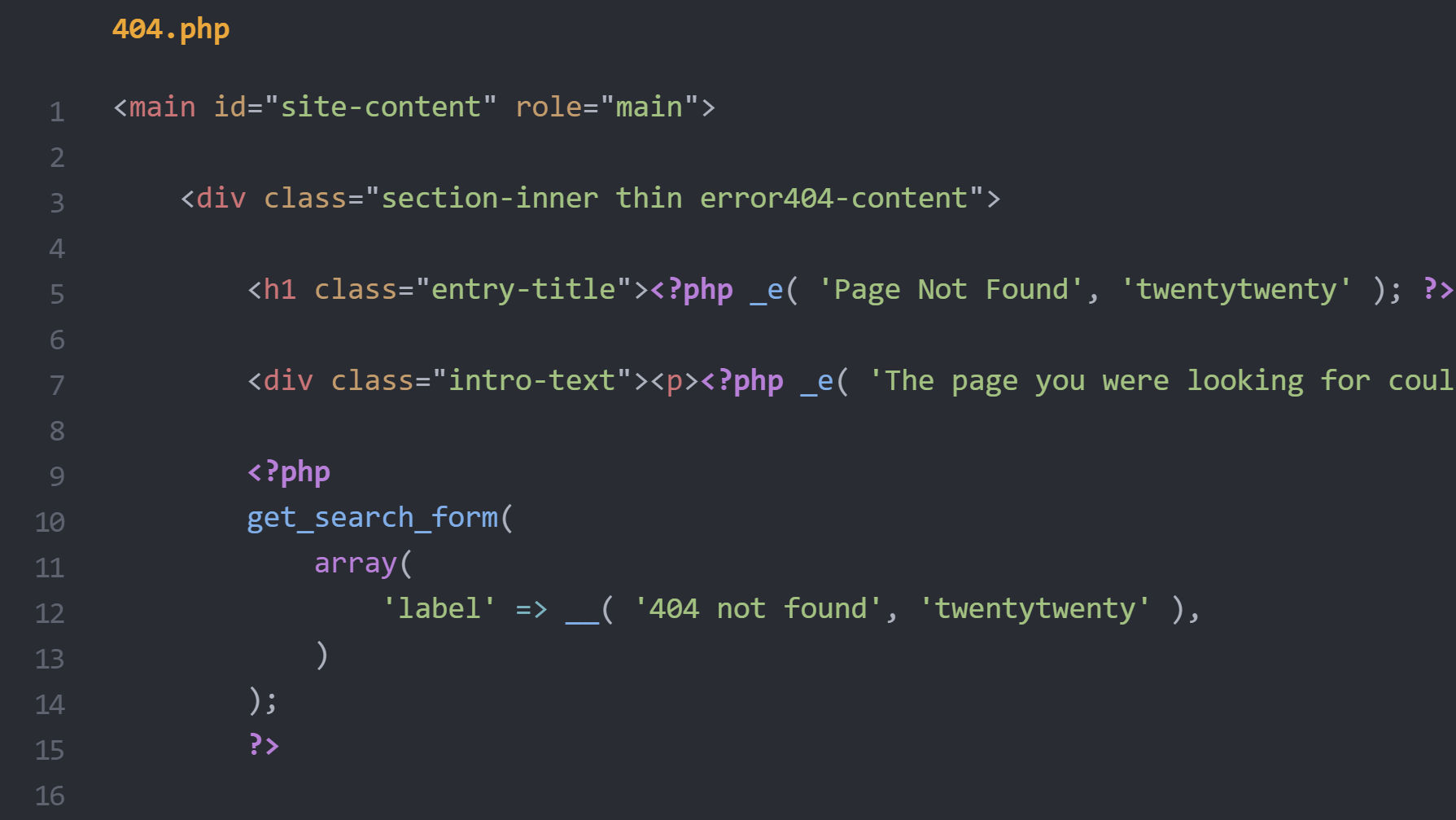
Out of the box, the plugin uses the One Dark theme, which was created for the Atom editor and ported to Prism. Developers can overwrite the theme with either a custom assets/prism/prism.css file in their theme or by filtering the path or URL that gets loaded. The Prism project has a variety of themes available that are plug-and-play. Other themes exist outside of the official list too.
On the admin side, the plugin creates a new “Settings” tab for the code block and adds a few options that users can choose from:
- Language
- Show line numbers
- Title for code block

By default, the plugin does not support the full list of over 200 languages. Instead, it lists just over 40 of the most popular. The list is filterable, so anyone can add or remove languages with a few lines of code. There is also a filter hook for setting the default languages, which would be particularly useful for those who routinely post code snippets in the same coding language.
After a few days of testing, I can safely say that Code Syntax Block is being added to my WordPress toolbox. I wish I had only given it a shot much sooner.
관련 글: I went to Bitcoin Lake in Guatemala | Contribution 4








