Query Loop: The Ins and Outs of One of WordPress 5.8’s Most Powerful Features
WordPress 5.8 is on deck for July 20, just a mere 10 days from now. The release is geared up to be the most feature-packed update the community has seen in a while. Block-based widgets, the pattern directory, WebP image support, template-editing mode, and many more tools are nearly ready to ship to the masses.
However, one of the most powerful features is the Query Loop block.
If you are unfamiliar with the terms “Query” and “Loop,” they are vital concepts within WordPress. Traditionally, they were only necessary for theme and plugin development. However, through the Query Loop block, users will gain exposure to what is, for all intents and purposes, the backbone of how WordPress displays posts on a site’s front end.
Queries? Loops?
Not everyone will be immediately familiar with these developer terms that WordPress is plopping down in the user interface. For theme and plugin authors, these are everyday concepts. However, even some users who have been using the platform for a decade have never been exposed to them. So, we should get some basic definitions in place.
The term “Query” is simpler than you might think. It merely means to “query” or “ask” for posts from the database according to a defined set of options. For example, one might attempt to get the last 10 blog posts.
“Loop” is an even easier concept to grasp. It means to “loop” or “cycle” through each queried post and output it. Technically, a developer could do things other than displaying the posts during this process, but we are only concerned with what gets printed on the screen.
The two things combined become the Query Loop block. It allows users to ask for a set of posts and display each one.
There is also a Post Template block, which throws a wrinkle in all of this. Aside from the word “template” being overused in WordPress for various features, this is a new method for an old concept. Traditionally, WordPress theme authors would write out all the HTML and call specific template tags within the queried posts loop to show things like the post title, author, content, and more. This is easy to do within a PHP file. However, in the block editor, there needed to be a new way to group these things together. The Post Template block acts as this group, housing the things users want to display in the Query Loop.
WordPress also has a variation on the Query Loop block called Posts List. They do the same thing, but the latter has a more user-friendly title than the former. The only problem with this variation is that, when it is inserted, the user still sees the same “Query Loop” block title. There is a ticket to fix this, but it is unlikely to make it into WordPress 5.8.
Query Loop Pattern Inserter
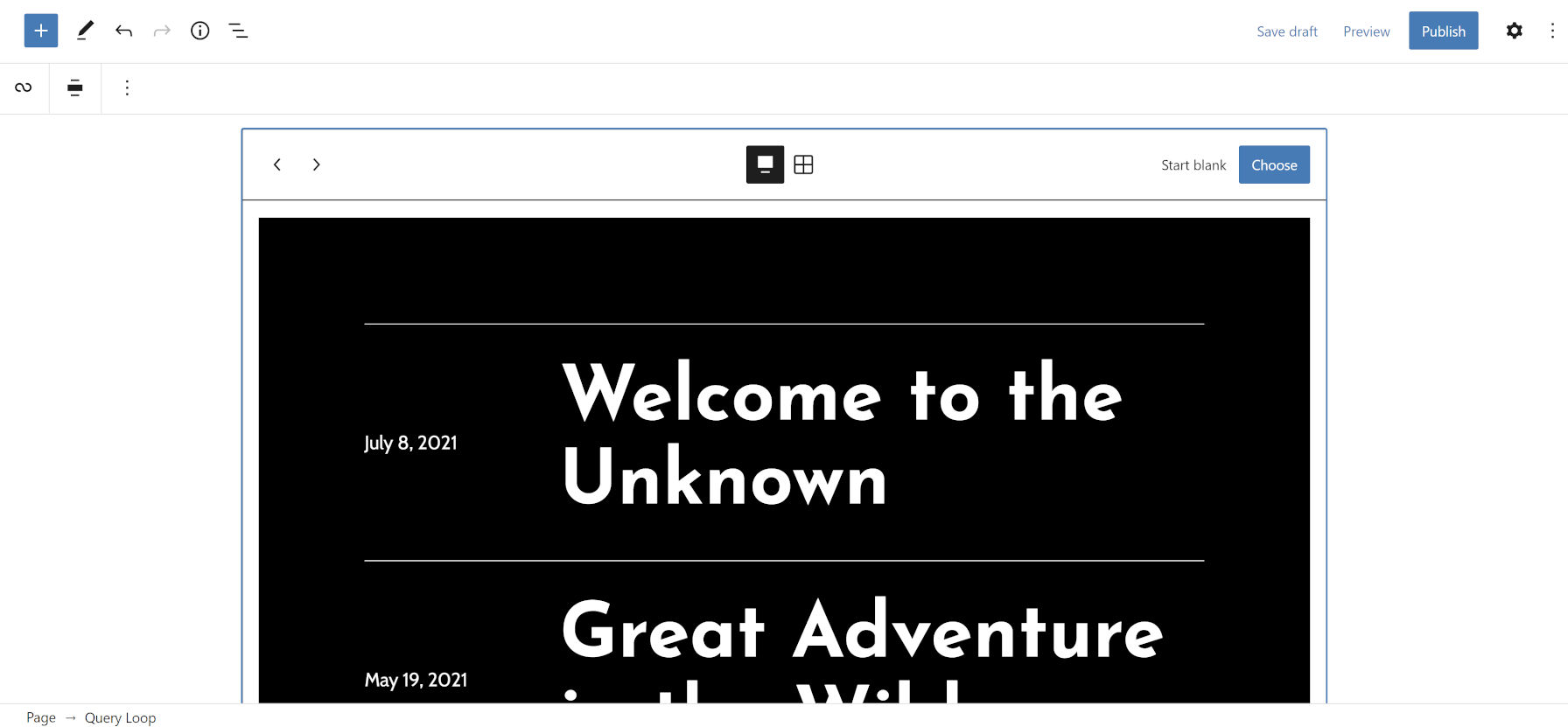
When first inserting a Query Loop into the editor, WordPress will introduce users to another version 5.8 feature: the pattern inserter. Instead of having immediate access to interact with the block, users can select from a list of predefined patterns.
By default, the inserter is a carousel that lets users can scroll through patterns individually:

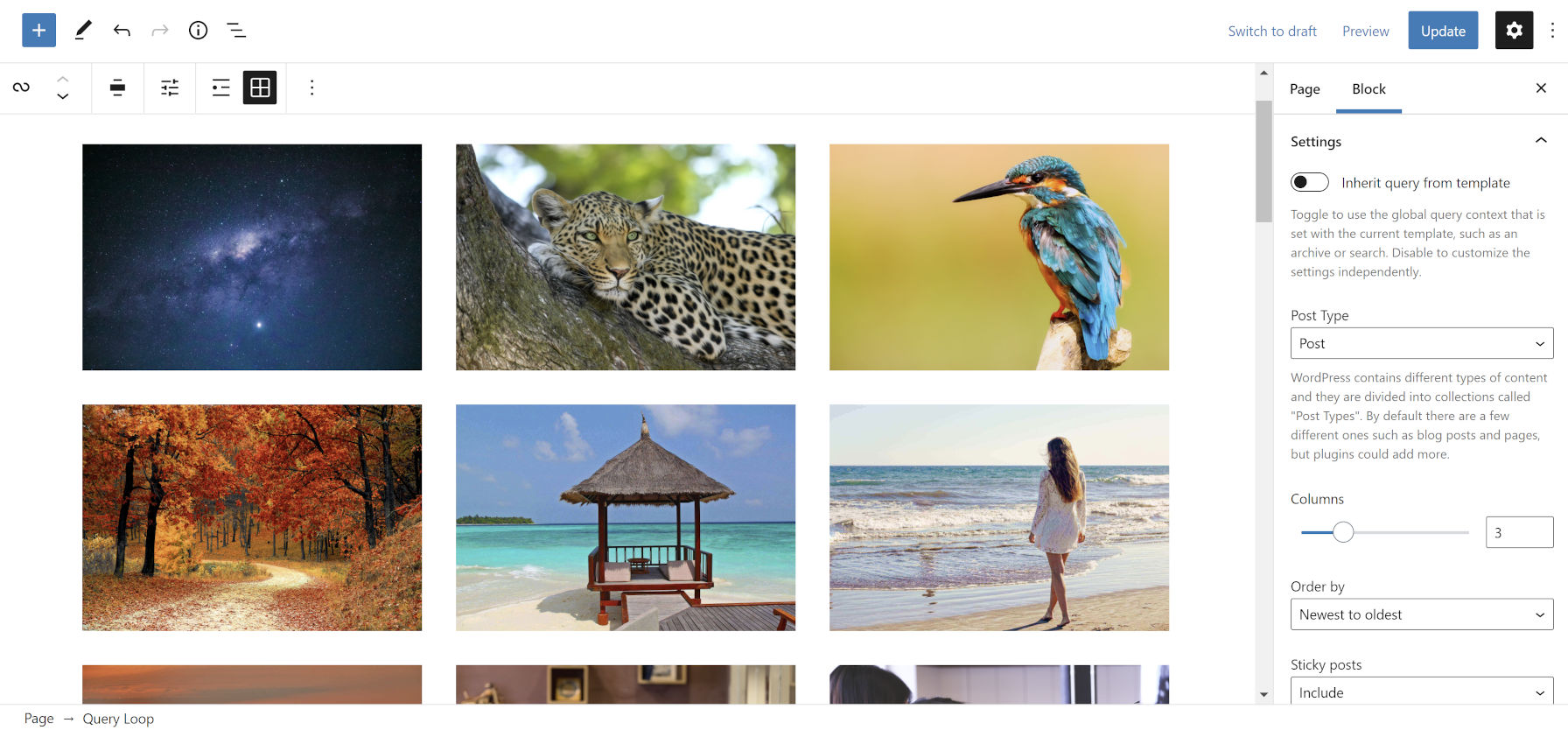
However, they can switch to a grid-based layout and view all of the patterns at once:

WordPress 5.8 is set to ship with six Query Loop patterns by default, unless more are added in the coming days:
- Standard
- Image at left
- Small image and title
- Grid
- Large title
- Offset
I am not particularly fond of any of the default patterns other than the “Large title” one (shown in the screenshots above with the black background and white text). For this block to shine, users will need to build out their own designs or wait for theme authors to begin bundling custom Query Loop patterns.
And, that is how it should be. Core WordPress should ship some basics while letting our community of theme designers showcase their craft.

This is also an opportunity for theme authors to offer alternatives to their custom page template designs. It is not time to throw them out entirely. However, it is a way to begin recreating old ideas in the block era, such as building out eCommerce plugin integrations, portfolio grids, and much more. Some of the tools are still limited (we are getting to those next), but there is enough initial groundwork for exploration, helping users experience WordPress in new ways.
Block Options
The Query Loop block has several options for users to customize which posts to query the database for:

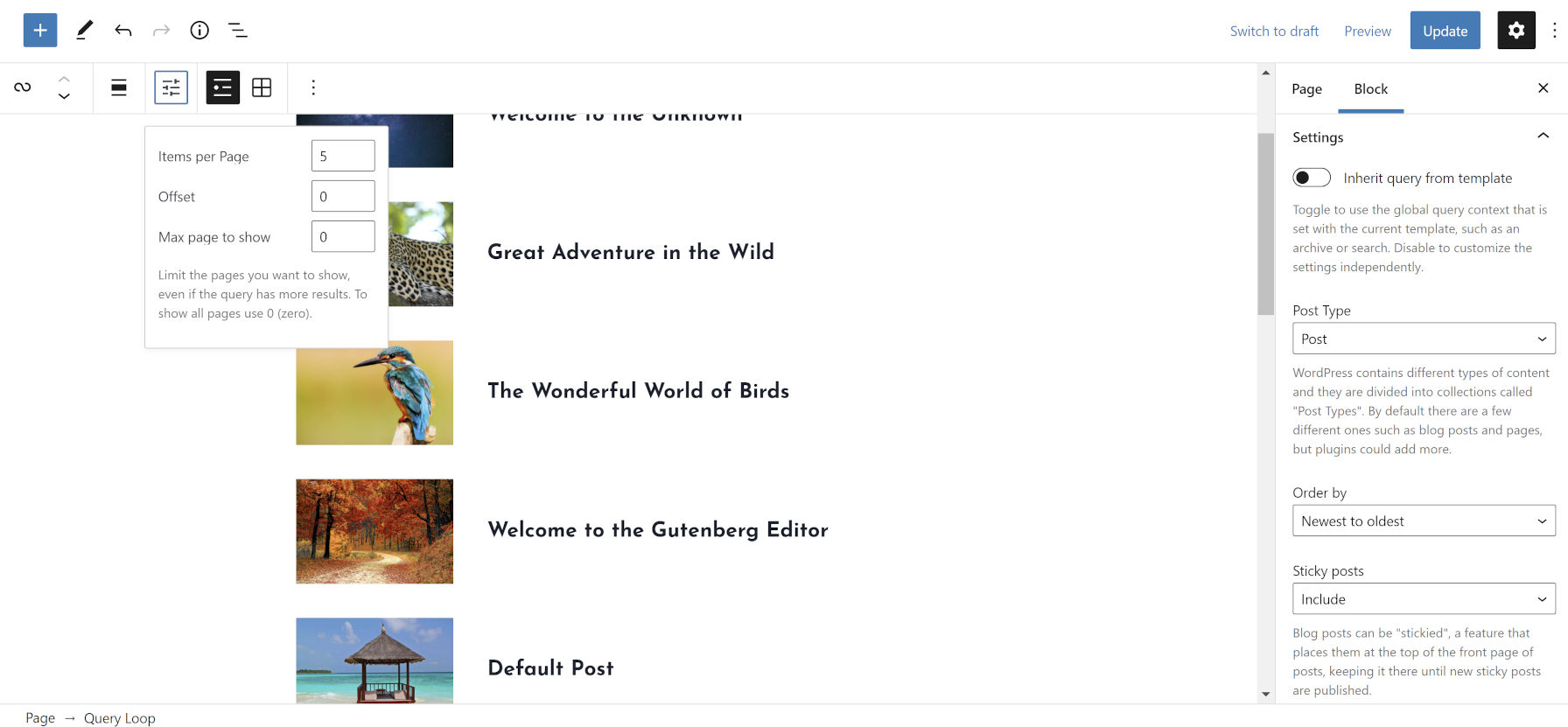
In the block toolbar, there is a “Display settings” button. When clicked, it creates a popover with options for how many posts to show:
- Items per Page: Number of posts to display per page
- Offset: Number of posts to skip over
- Max page to show: Limit pages (this requires using one of the Query Pagination blocks)
The “Settings” panel in the Query Loop’s block sidebar has several secondary options. Users can enable “Inherit query from template” to use WordPress’s global query, but this is mostly useless for WordPress 5.8 users without the Gutenberg plugin enabled and a block-based theme. For now, you will almost always want to disable this option. This will grant access to a slew of new choices, such as:
- Post type
- Ordering
- Filters panel for categories, tags, author, and keyword
The Settings and Filters panels are the most fine-tuned pieces of the Query Loop block. The development team struck a sensible balance between ease-of-use and the dozens of query-related parameters available through code. It provides users with a ton of power right of the gate but should be flexible enough in the future for plugin authors to extend.
The Post Template
When inserting a Query Loop, the editor automatically adds its inner Post Template block. This is where most of the magic happens. Users can directly change how their posts appear. Primarily, they will do so by adding blocks from the Theme category, many of which are for outputting post-related data.

Nearly all other blocks are available for insertion here too. However, many of them will not be great candidates for use within the Query Loop.
One thing that may not be immediately evident is that changes you make to one post within the Post Template block will affect all others. So, if you add a Video or Buttons block here, they will be identical. Remember, this is a “template” for designing how all posts within the Query Loop will appear.
The drawback for customizing the Post Template block output is the lack of design options for some of the blocks. It is easy to build something like a simple post list:

You can also build a layout like a portfolio project grid, as shown in the following screenshot. However, the Post Featured Image block does not currently have sizing controls, so you are stuck with your theme’s default post-thumbnail size — assuming it is actually registered. Experiences may vary. Wildly.

For more advanced things than changing typography, colors, and spacing, users will need to wait for WordPress 5.9 and beyond. However, theme authors still have the block styles API at their disposal. I, for one, look forward to seeing what they do with it.








