Contents

블로거 테마의 기본 폰트를 한글로 변경하기
구글 블로거를 운영하다 보면 템플릿은 수정해야 할 것들이 많이 있습니다. 그중에서 기본 폰트를 한글로 변경하는 방법입니다.
먼저, 구글 폰트로 이동해서 한글 폰트를 가져와야 합니다. 저는 나눔 고딕으로 이용해서 한글 폰트로 적용할 것입니다.
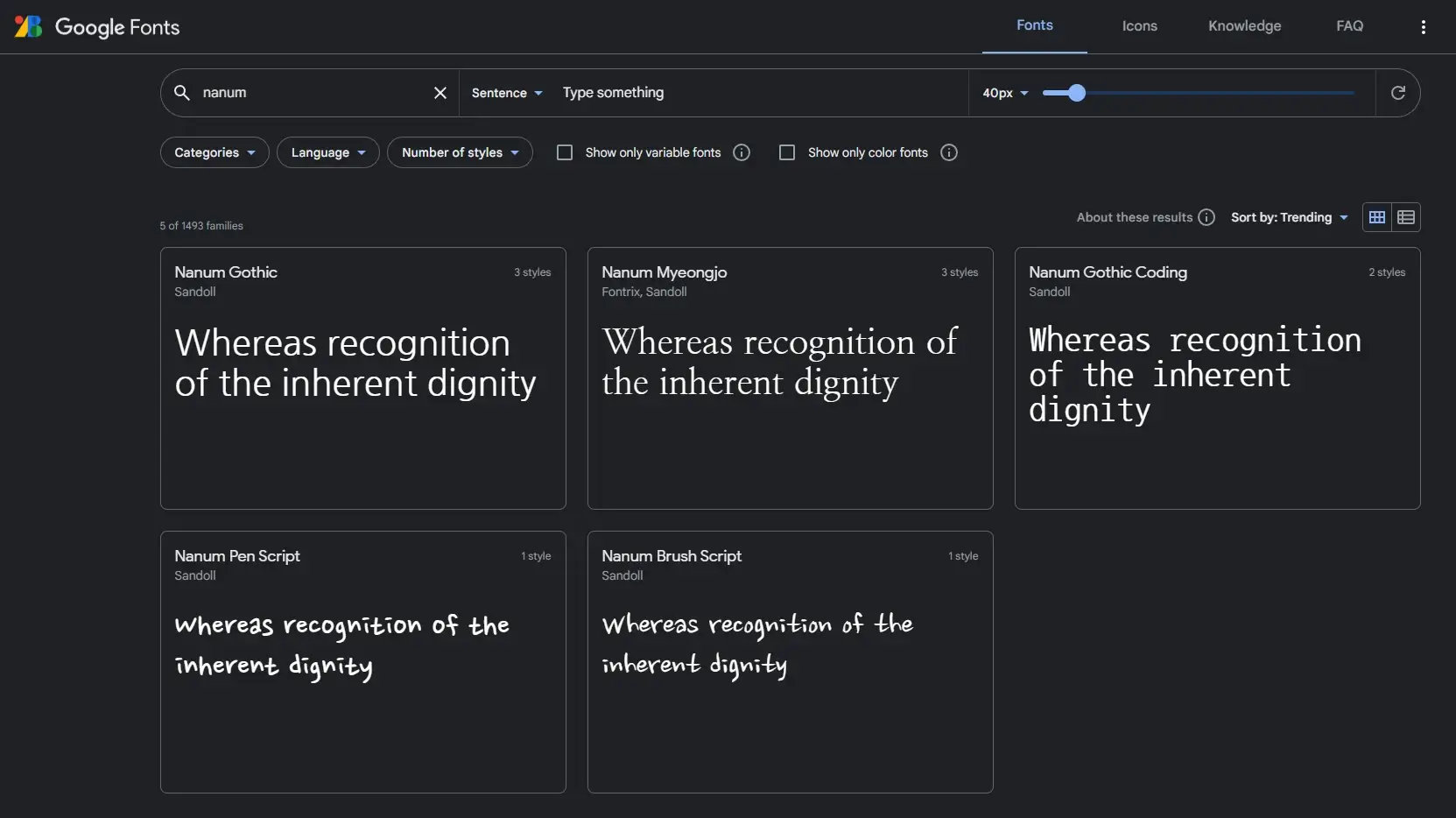
나눔 폰트를 검색


사용할 나눔 폰트를 복사
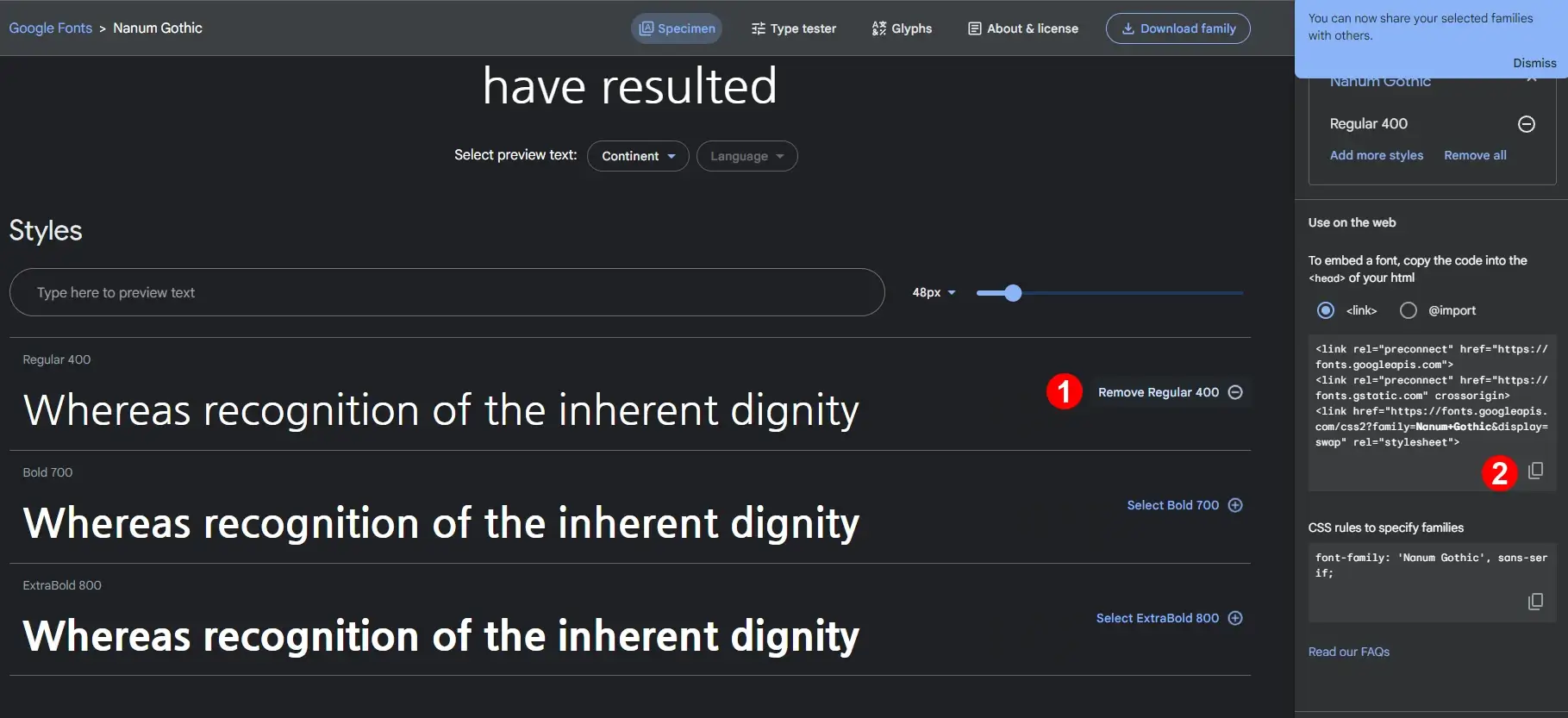
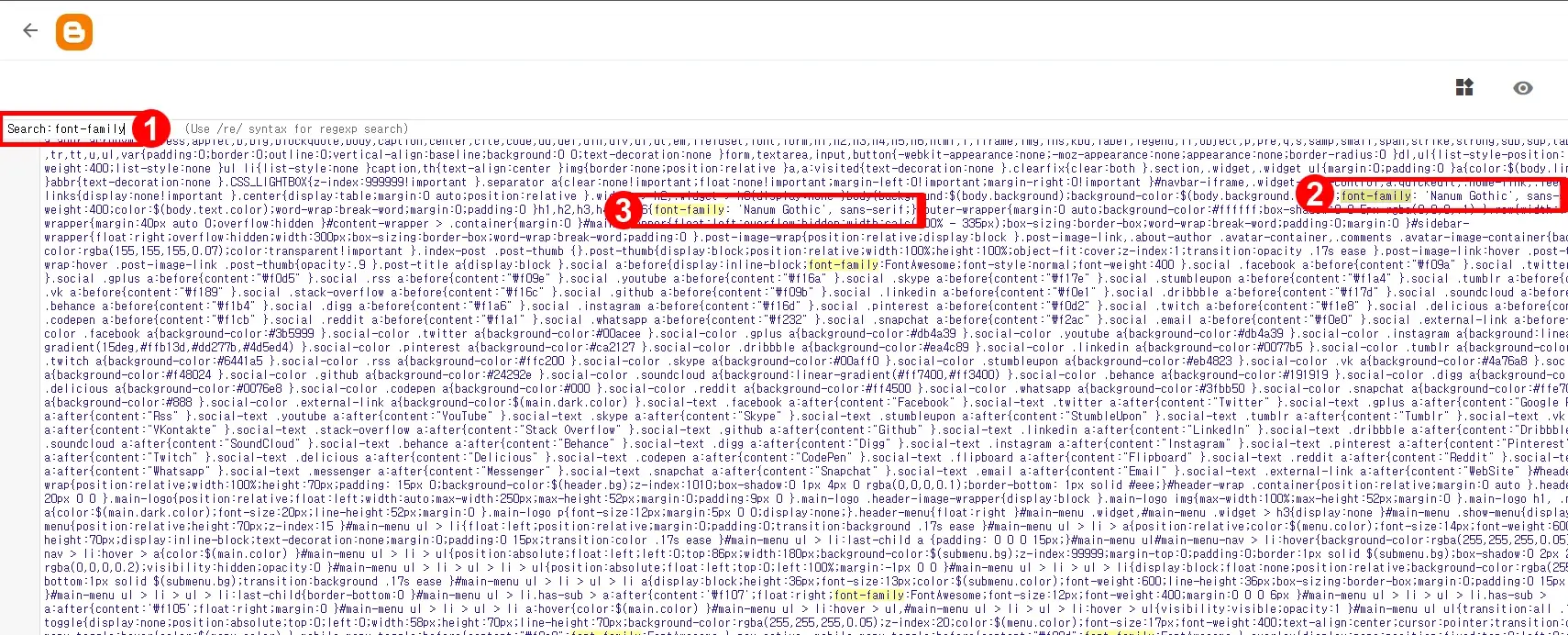
사용할 폰트의 오른쪽에 regular 400 또는 원하는 것을 선택하면(1번) 오른쪽에 새로운 창이 열리게 됩니다. 선택된 아래 부분에 카피 아이콘(2번)을 선택해서 복사 합니다.

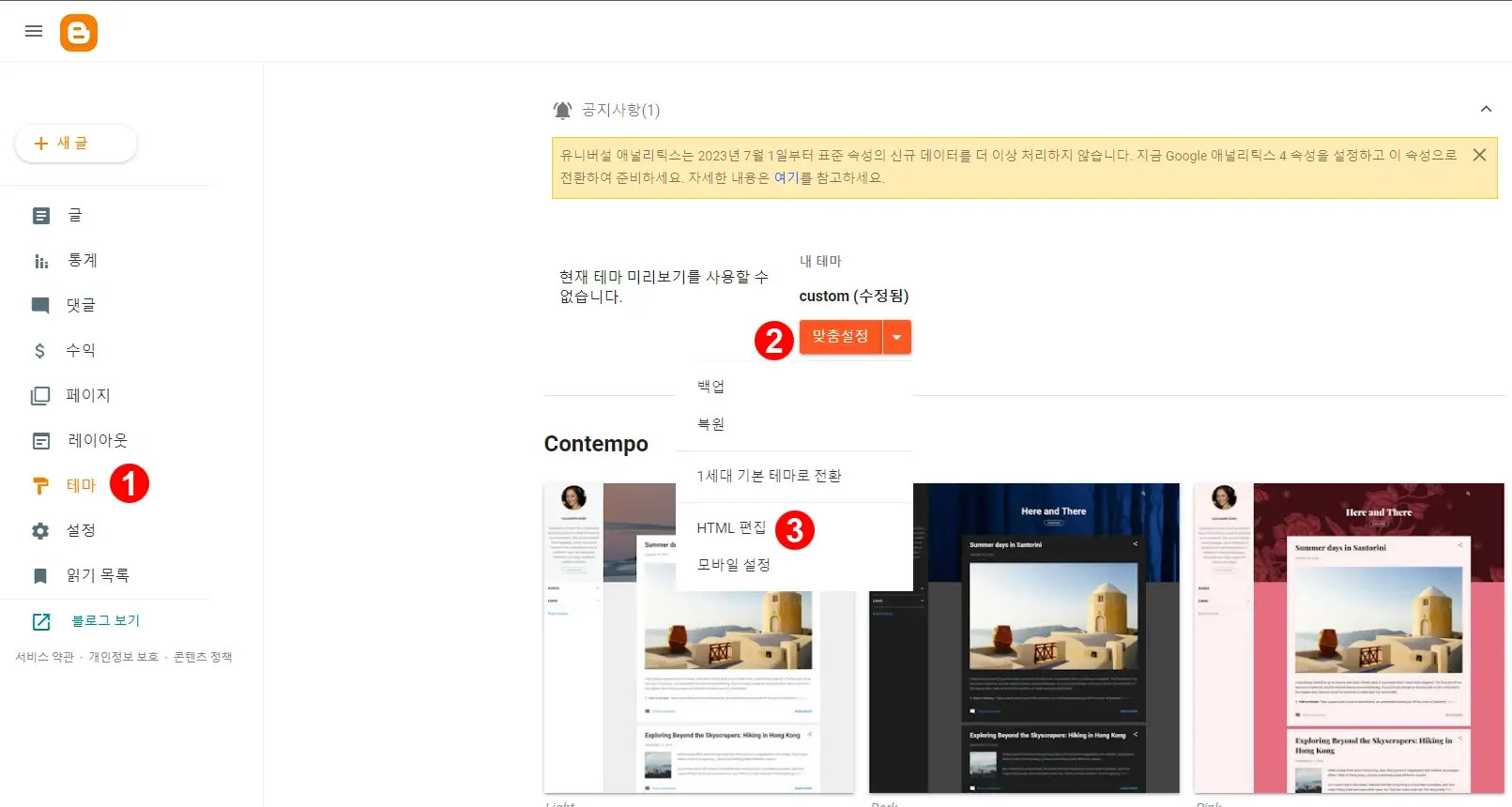
블로거에 로그인 후 테마 > 맞춤 설정 (드롭 다운 메뉴) > HTML 편집

CTRL + F 를 눌러서 famliy 또는 font 를 검색해서 폰트가 정의된 부분을 찾아서 구글 폰트에서 복사한 부분을 붙여넣어 줍니다. (이 부분은 사용하는 테마마다 다를 수 있습니다.)


붙여 넣을 때 수정해야 할 것들이 있습니다.
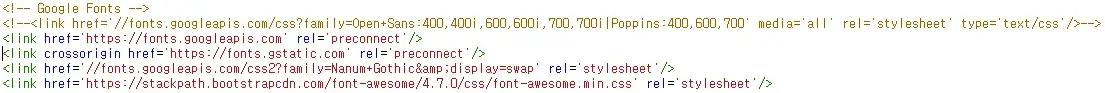
각각의 링크 태그를 닫을 때 /> 를 추가해서 수정해 주어야 합니다.
오른쪽 상단 디스크 아이콘을 클릭해서 저장
오류 해결 하기
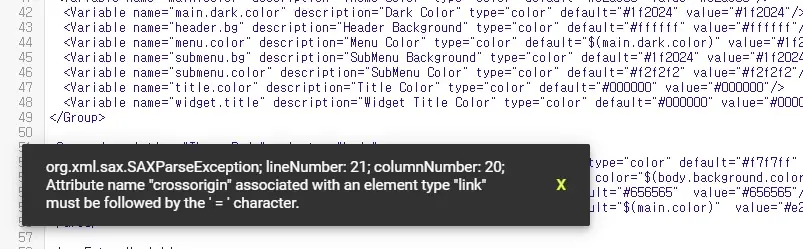
첫번째 오류는 Crossorigin 오류 입니다.
org.xml.sax.SAXParseException; lineNumber: 21; columnNumber: 20; Attribute name “crossorigin” associated with an element type “link” must be followed by the ‘ = ‘ character.

구글 폰트에서 복사해서 붙여넣은 코드 중에 Crossorgin 부분을 crossorigin ='anonymous' 으로 변경 해 줍니다.
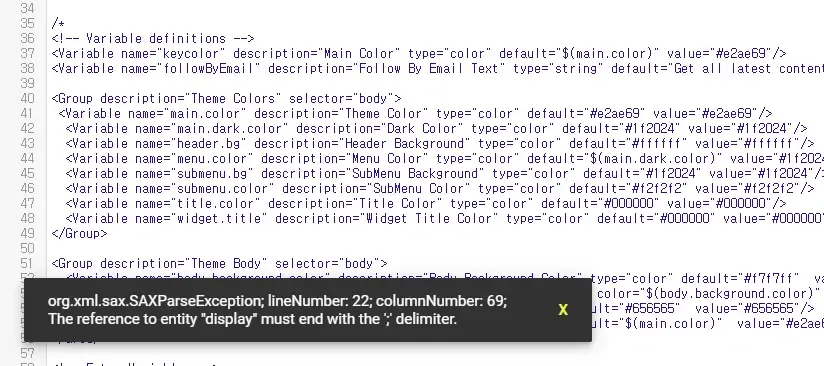
두번째 오류는 display 에러 입니다.
org.xml.sax.SAXParseException; lineNumber: 22; columnNumber: 69; The reference to entity “display” must end with the ‘;' delimiter.

구글 폰트에서 복사해서 붙여넣은 코드 중에 &display=swap 부분을 찾아서
&display=swap
로 변경 후 저장.
