Free Wordpress Theme Annina
무료 워드프레스 테마 수정 해서 사용하기
테마제작 사이트 http://crestaproject.com/downloads/annina/
다운로드 annina.1.3.1
상당히 깔끔하고 메인화면에는 infinite scroll,masonry 등의 기능이 있어 여러 컨텐츠들이 보기 좋게 나열 되서 선택하게 되었는데요
한동안 이 무료테마인 annia theme 를 사용했습니다.
무료버전을 셋팅하다가 보면 로고가 그냥 텍스트로만 입력 되게 되어 있는데 이미지로 나오게 수정 했습니다.
일단 저는 자식테마를 만들어서 사용하고 있고 이전 포스트에 자식테마 만드는 법은 설명하여 놓았습니다.
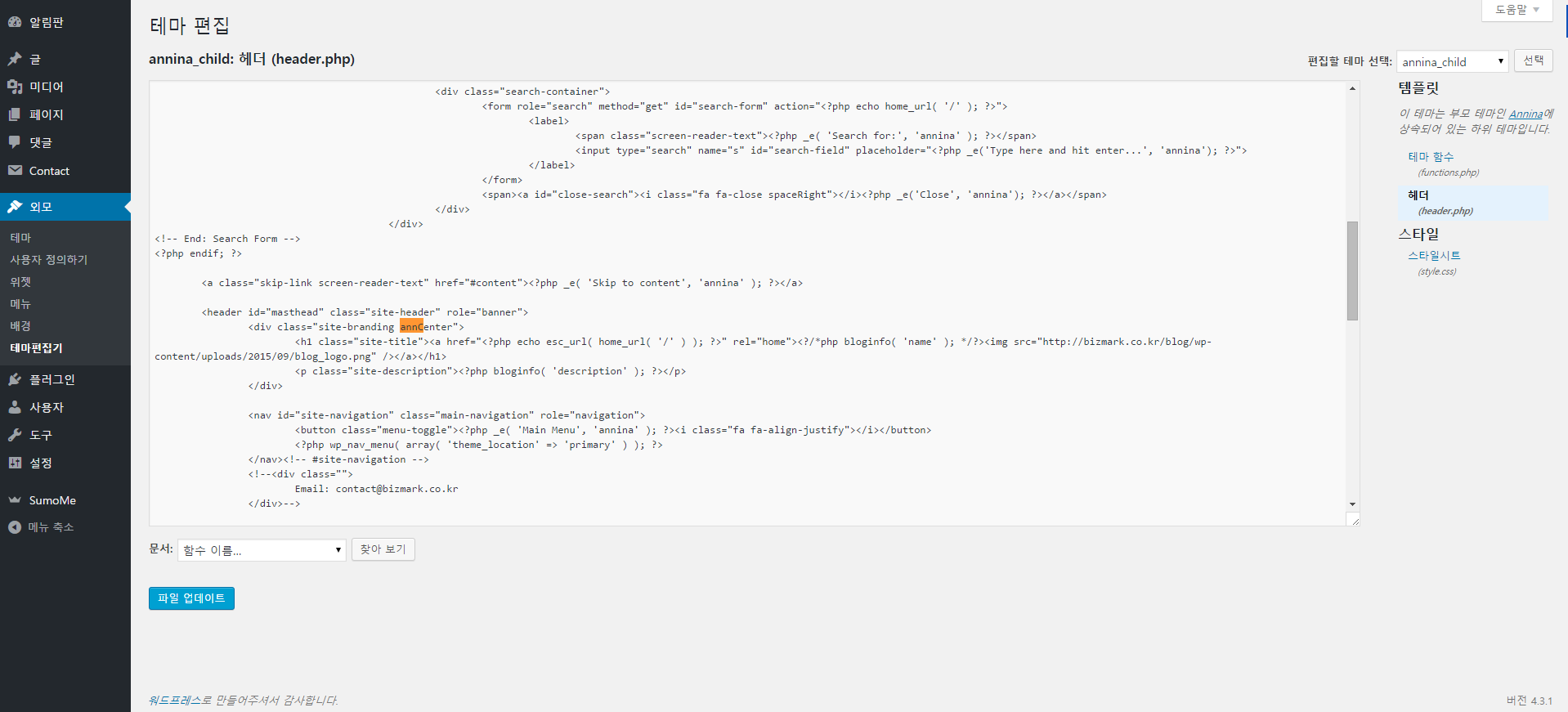
외모 > 테마 편집기로 가서 header.php를 선택하고 편집을 시작 합니다.(부모테마에 있는 header.php를 복사해서 자식테마 폴더에 붙여넣고 수정해야 합니다.)
Ctrl+F로 annC를 검색해서 로고가 있는 클래스를 찾아줍니다. 그럼 위 화면처럼 표시가 되겠죠?
이제 이부분
<div class="site-branding annCenter"> <h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1> <p class="site-description"><?php bloginfo( 'description' ); ?></p> </div>
<?php /*bloginfo( 'name' ); */?>
주석처리(/* */)를 하고 로고로 사용할 이미지의 주소를 이미지 소스로 넣어 주기만 하면 됩니다.
수정된 소스 입니다.
<div class="site-branding annCenter"> <h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?/*php bloginfo( 'name' ); */?><img src="https://teranoid.dothome.co.kr/blog/wp-content/uploads/2015/09/blog_logo.png" /></a></h1> <p class="site-description"><?php bloginfo( 'description' ); ?></p> </div>
참고로,제가 사용하는 이미지의 크기는 210*85 로 올렸습니다.